我自己组装的json数据 传到后台 会部分丢失 是为啥 js,json,后台
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我自己组装的json数据 传到后台 会部分丢失 是为啥 js,json,后台相关的知识,希望对你有一定的参考价值。
传到后台的正常数据
'tel':'','activity_id':'91c9b470-3559-436b-ad16-a21c81073495','result':["\"qid\":\"cc2133c0-ba6a-4bee-8d7c-4351b7cceefb\",\"res_id\":\"9c9df225-9f95-4499-b270-0b913ce9759c\"","\"qid\":\"64dce010-7761-4f49-b35c-8b8cad001c3a\",\"res_id\":\"d98701ce-de74-4d8f-9997-318532ef24e0\""]
传到后台的异常数据
'tel':'','activity_id':'91c9b470-3559-436b-ad16-a21c81073495','result':["\"qid\":\"cc2133c0-ba6a-4bee-8d7c-4351b7cceefb\"","\"qid\":\"64dce010-7761-4f49-b35c-8b8cad001c3a\""]
传到后台的异常数据(部分丢失)
'tel':'','activity_id':'91c9b470-3559-436b-ad16-a21c81073495','result':["\"qid\":\"cc2133c0-ba6a-4bee-8d7c-4351b7cceefb\",\"res_id\":\"9c9df225-9f95-4499-b270-0b913ce9759c\"","\"qid\":\"64dce010-7761-4f49-b35c-8b8cad001c3a\""]
传值过程,数据放在url里面
$.ajax(
type: "POST",
url: "XXX?req=",
dataType: "json",
ContentType:"application/json",
success:function(data)
);
json数据 传到后台 有时候会丢失,找了好久原因也没找到为什么。
这儿没有大神吗?!
我用
$.ajax(
type: "POST",
url: ""XXX?"+$.param(a),//a是json对象
dataType: "json",
success:function(data)
);
在后台接收到的参数是正确的;
还有为什么不把参数放在data里面传到后台?
像这样:
$.ajax(
type: "POST",
url: "XXX",
dataType: "json",
data:a,
success:function(data)
); 参考技术B 你这参数放问号“?”后面是get请求,是有长度限制的。用post传值的话,你就应该想楼上回答那样:$.ajax(
type: "POST",
url: "XXX",
dataType: "json",
data:param,
success:function(data)
);
data:param ,param 就是你的json对象或者写成json字符串的形式传到后台。
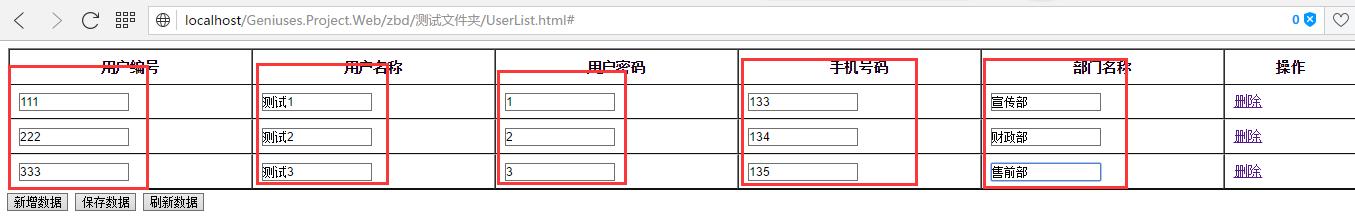
将前台input中的数组异步传到后台并存入数据库
将前台input中的数据异步传到后台并存入数据库
先看图:

利用ajax异步交互数据,并不是以json数组的形式将数据传到后台,而是利用字符数组的形式将其传到后台。动态新增每一行数据,将每一列对应的数据存入数组,并传到后台中进行入库。(当然可以直接以json数组的形式将每一行的数据传到后台,这里就不详细讲了)
前台js代码:
///保存多行数据,运用ajax异步交互请求 function btnSave() { /*传值方式一:将添加的每一字段的值存在数组中,再将数组转换成字符串串传到后台*/ //定义五个一维数组 var code = new Array(); var name = new Array(); var pwd = new Array(); var phone = new Array(); var bmmc = new Array(); //将表单中的数据添加到各自的数组中 for (var i = 1; i <= rowL; i++) { code.push($("#" + "UserCode" + i).val());//对应每个增加表单中的id相应的值 name.push($("#" + "UserName" + i).val()); pwd.push($("#" + "UserPwd" + i).val()); phone.push($("#" + "Phone" + i).val()); bmmc.push($("#" + "Bmmc" + i).val()); } //利用js的join方法将数组分割成字符串,用于传值,在后台解析。分割符号为逗号,可自行定义。 var Code = code.join(\',\'); var Name = name.join(\',\'); var Pwd = pwd.join(\',\'); var Phone = phone.join(\',\'); var Bmmc = bmmc.join(\',\'); //利用ajax进行传值,类型为POST $.ajax({ type: "POST", // dataType: "Text", url: "UserList.ashx?Action=Save", data: { UserCode: Code, UserName: Name, UserPwd: Pwd, UserPhone: Phone, BmMc: Bmmc, RowLength: rowL//将增加的行数传至后台控制for循环中的参数范围 }, success: function (result) { if (result == "true") { noty({ text: "保存成功!", type: "success", layout: "topCenter", timeout: 2000 }); Refresh(); } else { noty({ text: "保存失败!", type: "error", layout: "topCenter", timeout: 2000 }); } } }); }
2、后台获取数据的代码:
private string HandleSaveRequest(HttpContext context) { string result = "False"; try { /*定义参数数组,获取前台数据,并解析成数组形式。运用方法split()*/ string []UserName = context.Request.Form["UserName"].ToString().Split(\',\'); string []UserCode = context.Request.Form["UserCode"].ToString().Split(\',\'); string []UserPwd = context.Request.Form["UserPwd"].ToString().Split(\',\'); string []Phone = context.Request.Form["UserPhone"].ToString().Split(\',\'); string[] BmMc = context.Request.Form["BmMc"].ToString().Split(\',\'); int length =Int32.Parse( context.Request.Form["RowLength"].ToString()); DUserList user = new DUserList(); MUserList Muser = new MUserList(); //将数组中的数据遍历插入数据库 for (int i = 0; i <length; i++) { Muser.NVFID = System.Guid.NewGuid().ToString(); Muser.USERCODE = UserCode[i]; Muser.USERNAME = UserName[i]; Muser.USERPWD = UserPwd[i]; Muser.BMMC = BmMc[i]; Muser.PHONEIMEI = Phone[i]; // user.Insert(Muser); if (user.Insert(Muser)) { result = "true"; } else { result = "False"; } } } catch(Exception ex) { } return result; }
注意:ajax不能直接将数组直接传递到后台,所以在数组传递之前用Join()方法将数组转换成字符串,在后台获取到字符串之后再用spit()方法进行分割成数组。
以上是关于我自己组装的json数据 传到后台 会部分丢失 是为啥 js,json,后台的主要内容,如果未能解决你的问题,请参考以下文章