vue提示弹窗插件(alert、confirm、msg)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue提示弹窗插件(alert、confirm、msg)相关的知识,希望对你有一定的参考价值。
参考技术A -modules:放置模块的文件夹,里面有一个 alert 文件夹,用于存放 alert 插件 ;-Alert.vue:就是我们要在多处用到提示弹窗组件;
-index.js:对于该自定义插件的一些配置;
1.alert
2.confirm
原文 https://blog.csdn.net/sinat_40697723/article/details/106036056
html如何修改alert和confirm对话框的按钮文字?
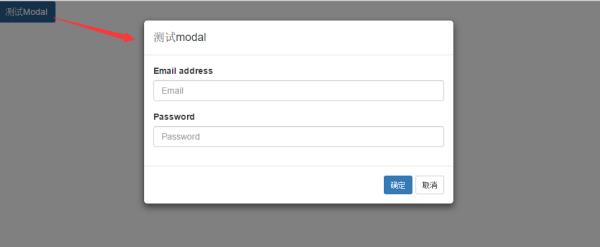
用户点击界面上的某个按钮,打开之前定义的一个modal框。

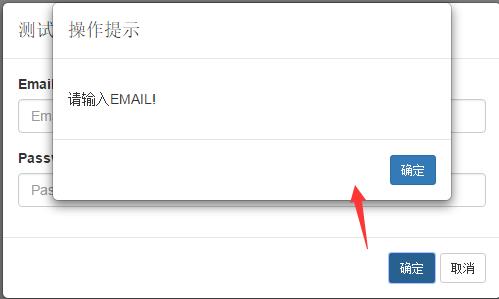
2.用户在打开的modal框内填写一些表单,点击确定的时候,会触发一些校验。

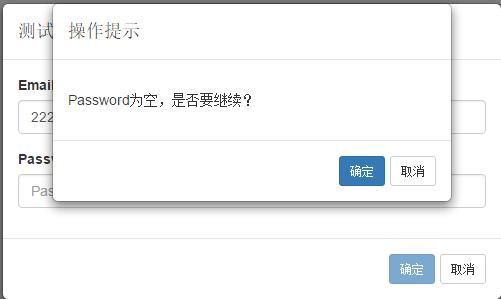
3.填写了email之后。

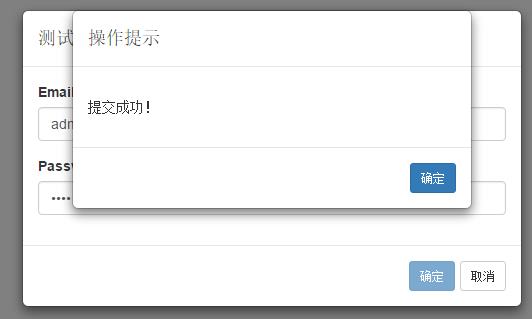
4.这两个提示其实是为了演示Alert和Confirm的效果硬塞进去的,实际上可能没有这么别扭的功能。当email输入admin@admin 的时候,会给出提交成功的提示,确定之后就会关闭所有的弹框:

alter和confirm是系统默认封装的函数,你可以用目前网上比较流行的插件,例如:dialog 网址的:http://lab.seaning.com/ 。
alert是HTML DOM 中用到了一种脚本语言,它的中文意思是“提醒”。它是JavaScript或VBscript脚本语言中窗口window对象的一个常用方法;其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。

超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
以上是关于vue提示弹窗插件(alert、confirm、msg)的主要内容,如果未能解决你的问题,请参考以下文章