JS中事件穿透深度剖析与多种解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中事件穿透深度剖析与多种解决方案相关的知识,希望对你有一定的参考价值。
参考技术A最近项目开发过程中,在ios环境下。双击(doubletap)上层元素(固定定位fix),偶尔会触发下层(瀑布流中)路由跳转。
经过部门老大指导,才了解到这个现象叫做“事件穿透”。再此俺决定研究下为什么?
电脑上一般是鼠标操作,即响应的是鼠标事件,包括mousedown、mouseup、mousemove和click事件。
在一次点击行为中,事件的触发过程为:mousedown -> mouseup -> click 三步。
由于手机上没有鼠标,所以就用触摸事件去实现类似的功能。touch事件包含touchstart、touchmove、touchend
注意手机上并没有tap事件。 一些库例如hamer.js、zepto.js 等等都是通过处理这些原生事件,来定义不同的手势以及tap事件。
在一次点击行为中,事件的触发过程为:touchstart -> touchmove -> touchend。
有人在PC和手机上对事件做了对比实验,以说明手机对touch事件相应速度快于mouse事件。touchstart --> mouseover(有的浏览器没有实现) --> mousemove(一次) -->mousedown --> mouseup --> click -->touchend。
浏览器在 touchend 之后会等待约 300ms ,如果没有 tap 行为,则触发 click 事件。 而浏览器等待约 300ms 的原因是,判断用户是否是双击(double tap)行为,双击过程中就不适合触发 click 事件了。 由此可以看出 click 事件触发代表一轮触摸事件的结束。
ps:此处偷一张图
跟局官网描述我们可以看出:触发路由跳转的事件默认为 click
移动端chromiun 和 iOS 9.3+ 可以用 CSS 属性来阻止元素的双击缩放进而取消点击穿透的延迟:
首先引入库:
调用:
将层的固定定位“降”下来,和下面的router-link都在瀑布流内。
注:此方法只适合部分项目。
由于 click 事件的滞后性,在这段时间内原来点击的元素消失了,于是便“穿透”了。因此我们顺着这个思路就想到,可以给元素的消失做一个fade效果,类似jQuery里的fadeOut,并设置动画duration大于300ms,这样当延迟的 click 触发时,就不会“穿透”到下方的元素了。
同样的道理,不用延时动画,我们还可以动态地在触摸位置生成一个透明的元素,这样当上层元素消失而延迟的click来到时,它点击到的是那个透明的元素,也不会“穿透”到底下。在一定的timeout后再将生成的透明元素移除。
深度剖析 Apache EventMesh 云原生分布式事件驱动架构
一、前言
近年来,随着微服务、云原生和 Serverless 概念的普及以及容器化技术的发展,事件驱动也再次成为热点,引起 IT 界广泛的关注。事件驱动架构是一种用于设计应用的软件架构和模型。对于事件驱动系统而言,事件的捕获、通信、处理和持久保留是解决方案的核心结构。事件驱动架构可以最大程度减少耦合度,很好地扩展与适配不同类型的服务组件,因此是现代化分布式应用架构的理想之选。
本文会从以下几个方面来剖析 Apache EventMesh 云原生分布式事件驱动架构:
- 什么是 EventMesh
- 云原生生态下的事件驱动架构模型
- EventMesh 架构
- EventMesh 的相关特性以及应用场景
- 总结回顾
- 未来规划与发展
二、什么是 EventMesh
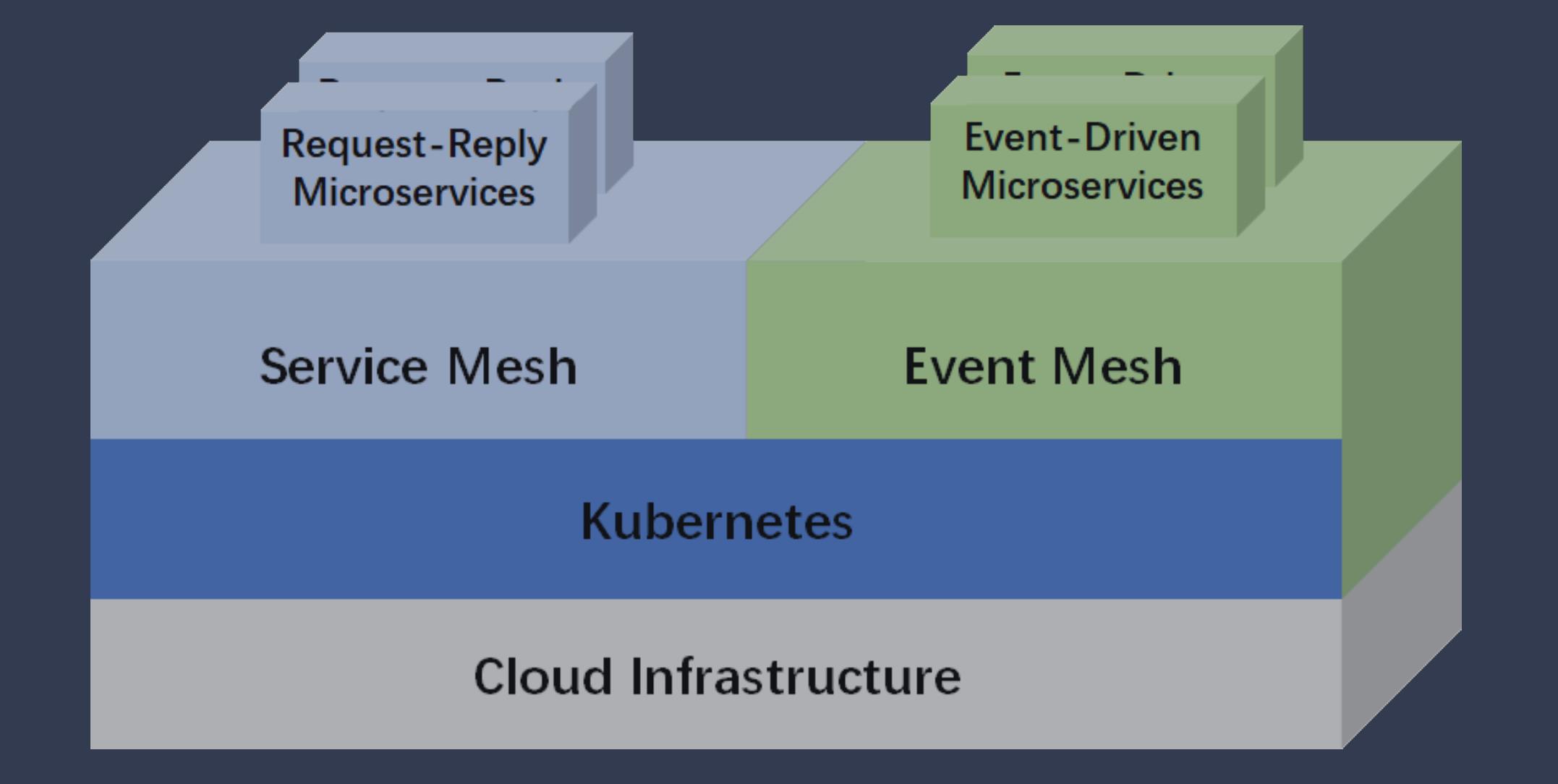
Apache EventMesh 是⼀个⽤于解耦应⽤和后端中间件层的动态云原⽣事件驱动架构基础设施。它⽀持⼴泛的⽤例,包括复杂的混合云、使⽤了不同技术栈的分布式架构。

上面这张图我们可以看到 EventMesh 所处的位置就是连接云应用和基础设施的一个中间层, Event Mesh 与 Service Mesh 具有同等的定位,而且它本身支持云原生的部署方式并且可以在 Kubernetes 上运行。
Service Mesh 更多的是集成 RPC 的服务,是同步调用的,可能存在一定的耦合度。而对于 Event Mesh 来说,更多的是集成的事件驱动的微服务,这种微服务的特性就是松耦合和异步的。
三、云原生生态下的事件驱动架构模型
3.1 事件编排和计算

从上面这张图可以看出,EventMesh 可以接入的应用有很多:分布式应用、云原生应用和服务、IoT 设备、数据流、云合作伙伴以及其它的云厂商。通过标准的 CloudEvents 协议接入到 EventMesh,通过这种事件驱动的架构,可以提高应用的弹性伸缩能力,因为它们借助 EventMesh 实现了通信的解耦。
EventMesh 内部具有 Orchestrator 的能力,可以自定义数据源触发器以及实时处理函数,对于其它接收到的事件,Orchestrator 可以路由到上面这些服务,包括无服务的计算(像容器、函数、IoT 应用)、监控或通知类服务、数据分析类服务。
3.2 事件驱动 WebHook

举个例子,比如我在 Github 上提了一个 PR,其实都是可以配置这种 WebHook 的,其实就是类似这种旁路消息的通知机制,有任何的变动,都会推送过来。对于通知服务来讲,它并不关注推送的目标是谁,并且也不关注我产生的事件你是如何使用的或者被谁使用,它只关注产生事件就好。
那基于这样的场景接入到 EventMesh 的话,那 EventMesh 其实具备事件路由、事件转换、事件过滤的能力,你可以基于这样的事件去配置相应的规则,比如正向过滤、排除过滤。
四、EventMesh 架构

EventMesh 本身对外提供了轻量级客户端,标准化接口和协议。上面我们有讲到 EventMesh 的定位是基于应用与基础设施的中间层。应用通过轻量级客户端可以接入 EventMesh,进而实现与基础设施强绑定的解耦。
上图的左边部分也就是我们 EventMesh 内部的一个架构,EventMesh 对外提供了不同类型的 API,包括 Java、Go、C、Python 等。左边最中间这部分其实是 EventMesh 的运行时状态,它本身支持集群化 Gateway 的方式部署,同时也可以支持容器化 Sidecar 的方式部署。
EventMesh 内部主要分成以下几个部分:协议、可观测性、处理器、编排以及存储。不同的部分都做了插件化处理,像协议的部分支持 HTTP、TCP、gRPC、MQTT,内部通信的话都会转成 CloudEvents,相当于适配器的功能。
五、EventMesh 的相关特性以及应用场景
5.1 EventMesh 插件化设计
SPI(Service Provider Interface)机制

设计思想:
- 遵循开闭原则
- 面向标准化接口编程+策略模式+配置文件
- 将运行时与插件解耦,便于扩展插件,以及运行态动态加载插件
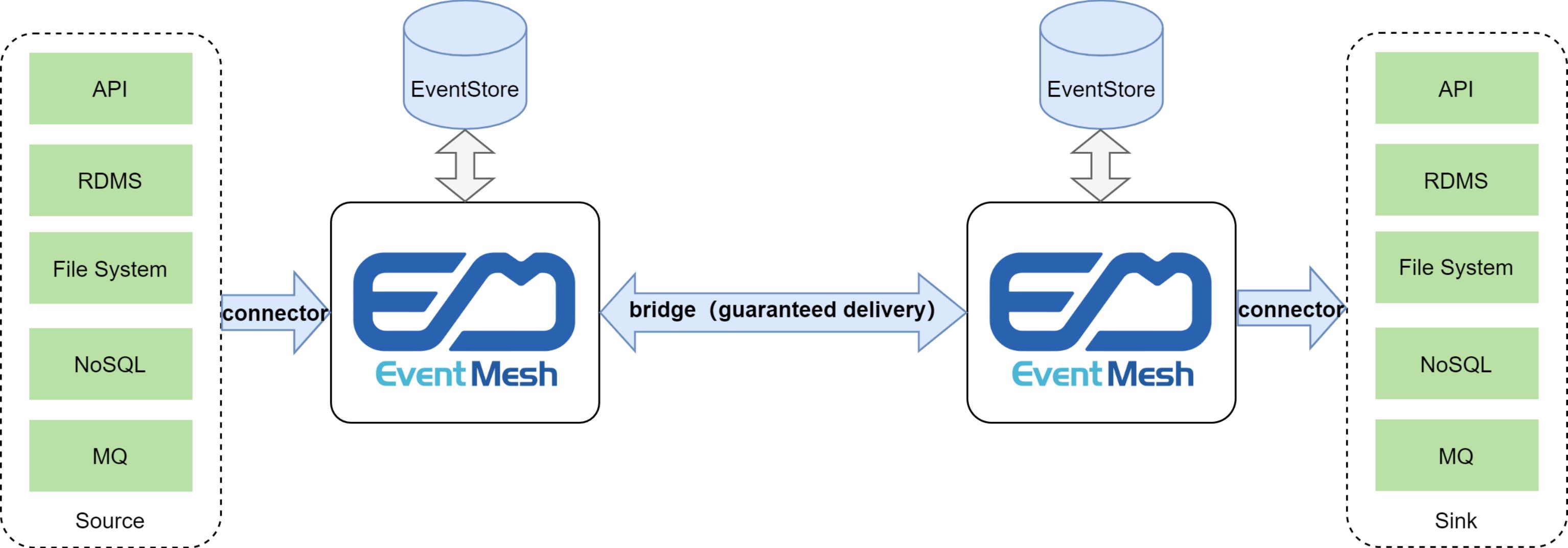
5.2 Data Mesh

借助 EventMesh 可以将事件源与事件目标进行打通,比如左边的 RDMS 关系型数据库的数据发生了更新,EventMesh 将以通知的形式通知到事件目标比如 MQ,这样就可以跨消息中间件、跨存储的一个同步。这里其实借助 EventMesh brige 的能力,看起来只是像跨组件,但实际上两边的 EventMesh 可能不是一个集群的,它其实可以跨网络,往大的说还可以跨企业之间的联通,以及公有云与私有云的数据交换。
场景一:跨网络区域流量复制

场景二:跨事件存储数据传输

5.3 EventMesh Workflow
场景:电商场景

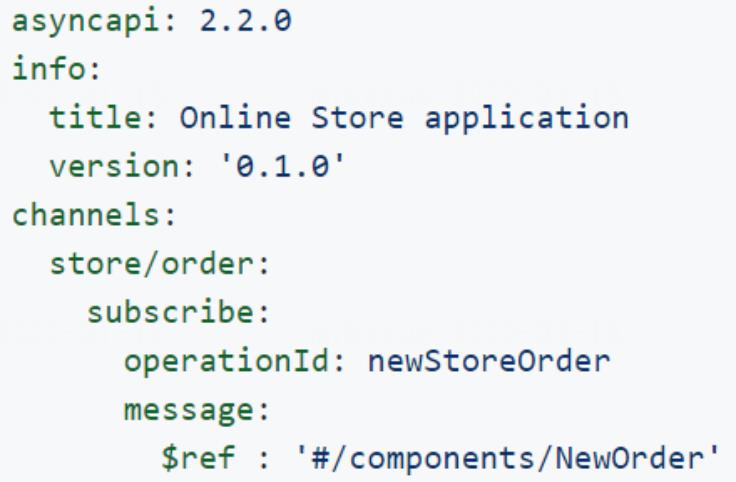
EventMesh 在整个事件驱动的这套系统中,起到的是事件编排的能力,EventMesh 会有无服务计算的工作流引擎,同时配合 AsyncAPI,AsyncAPI 可以定义这些服务节点的描述,Workflow 的工作引擎是符合 Serverless Workflow 规范标准的,通过这种方式可以完成一套工作流的定制与运作。
- Online Store App Service DSL

- Order Service DSL

- Other Service DSLs …
5.4 EventMesh Workflow Engine

EventMesh Workflow Engine 主要分为三大块:EventMesh Catalog、EventMesh Workflow Engine、EventMesh Runtime。
对于 EventMesh Catalog 而言,其实就是对哪些服务定义了,定义了之后,通过 Catalog 内部的 AsyncAPI 解析器,解析出来 Publisher Module、Channel Module、Subscriber Module,这些节点在下面的工作流 DSL 定义,EventMesh Workflow Engine 解析到 Workflow 节点后,会跟 EventMesh Catalog 有个交互,会查询服务有哪些 Publisher 以及 Subscriber,Engine 这边触发了事件后,会发给 EventMesh Runtime,最后才会推给下游的应用,整个一套 EventMesh Workflow Engine 是可以实现工作流的流转。
六、总结回顾
- 轻松构建松耦合、分布式事件驱动架构。
- 开放兼容,原生支持 CloudEvents SDK 和 API,易扩展。
- 打破数据孤岛,支持企业全联接、数字化、多云协同。
七、未来发展与规划

以上是关于JS中事件穿透深度剖析与多种解决方案的主要内容,如果未能解决你的问题,请参考以下文章