JAVA WEB项目中生成验证码及验证实例(附源码及目录结构)
Posted 小鹰展翅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA WEB项目中生成验证码及验证实例(附源码及目录结构)相关的知识,希望对你有一定的参考价值。
【自己总结和网上搜索资料,代码是自己敲了一遍,亲测有效,现将所有的目录结构和代码贴出来分享给像我一样的初学者】
作用
验证码为全自动区分计算机和人类的图灵测试的缩写,是一种区分用户是计算机的公共全自动程序,这个问题可以由计算机生成并评判,但是必须只有人类才能解答.可以防止恶意破解密码、刷票、论坛灌水、有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登录。
原理
在servlet中随机生成一个指定位置的验证码,一般为四位,然后把该验证码保存到session中.在通过Java的绘图类以图片的形式输出该验证码。为了增加验证码的安全级别,可以输出图片的同时输出干扰线,最后在用户提交数据的时候,在服务器端将用户提交的验证码和Session保存的验证码进行比较。
一、实现思路
1、使用BufferedImage用于在内存中存储生成的验证码图片
2、使用Graphics来进行验证码图片的绘制,并将绘制在图片上的验证码存储在session中,用于后续验证
3、通过ImageIO将生成的图片进行输出
4、通过页面提交的验证码和存储在session中的验证码对比进行校验
二、生成验证码
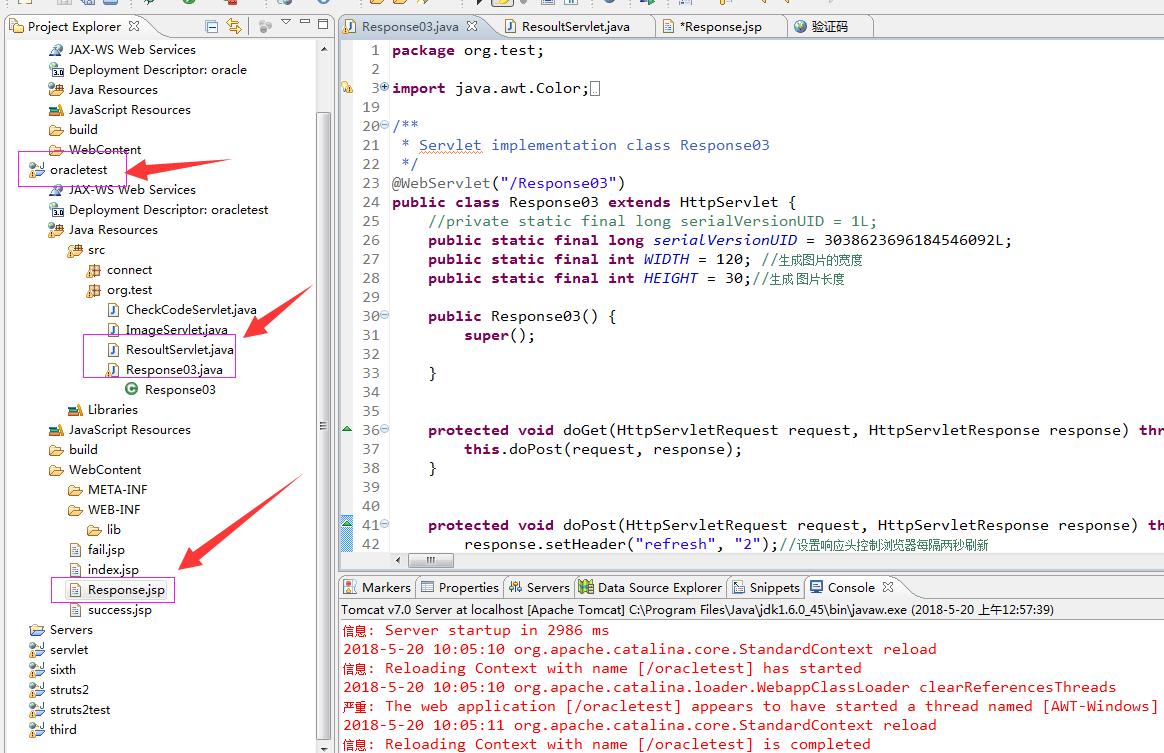
目录结构如下:有两个servlet,一个进行验证码的生成和存储,一个进行校验,还有一个form表单用来实现form表单的显示

我只用到了这三个目录:
ResoultServlet.java:form表单上传过来的数值进行校验
Response03.java:验证码的生成及存储到session中
Response.jsp:form表单的书写及展示
注意:这里用到servlet了,肯定会想到配置web.xml,但是我没有配置,都是使用系统自动生成注解 ,
,
代码步骤如下
没有导入任何jar包,使用系统自带的jar资源
(1)Response03.java源码
package org.test; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import sun.java2d.loops.DrawLine; /** * Servlet implementation class Response03 */ @WebServlet("/Response03") public class Response03 extends HttpServlet { //private static final long serialVersionUID = 1L; public static final long serialVersionUID = 3038623696184546092L; public static final int WIDTH = 120; //生成图片的宽度 public static final int HEIGHT = 30;//生成 图片长度 public Response03() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setHeader("refresh", "2");//设置响应头控制浏览器每隔两秒刷新 String createTypeFlag=request.getParameter("createTypeFlag");//向客户端传递的createTypeFlag标识 //1.在内存中创建一张图片 BufferedImage bi=new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB); //2.得到图片 Graphics g=bi.getGraphics(); //3.设置图片的背景色 setBackGround(g); //4.设置图片的边框 setBorder(g); //5.在图片上设置干扰线 int num=5; drawRandomLine(g, num); //6.写在图片上的随机数 int num2=4;//最多4个,这个地方可以通过调节输入框的宽度来进行调节 String random = drawRandomNum((Graphics2D) g, num2, createTypeFlag); //7.将随机数写在session里面 request.getSession().setAttribute("checkcode", random); //8.设置响应头通知浏览器以图片的方式打开 response.setContentType("image/jpeg"); //9.设置响应头控制浏览器不要缓存 response.setDateHeader("expries", -1); response.setHeader("Cache-Control", "no-cache"); response.setHeader("Pragma", "no-cache"); //10.、把图片写进浏览器 ImageIO.write(bi, "jpg", response.getOutputStream()); } /****设置图片的背景色***/ private void setBackGround(Graphics g) { //设置颜色 g.setColor(Color.WHITE); // g.setColor(Color.WHITE); //填充区域 g.fillRect(0, 0, WIDTH, HEIGHT); } /***设置图片的边框**/ private void setBorder(Graphics g) { g.setColor(Color.BLUE); g.drawRect(1, 1, WIDTH - 2, HEIGHT - 2); } /*****设置图片的随即线条******/ private void drawRandomLine(Graphics g, int num) { g.setColor(Color.GREEN); //设置线条个数并划线 for (int i = 0; i < num; i++) { int x1=new Random().nextInt(WIDTH); //int x1 = new Random().nextInt(WIDTH); int y1 = new Random().nextInt(HEIGHT); int x2 = new Random().nextInt(WIDTH); int y2 = new Random().nextInt(HEIGHT); g.drawLine(x1, y1, x2, y2); //g.drawLine(x1, y1, x2, y2); } } /*******画随机字符*******/ private String drawRandomNum(Graphics2D g, int num, String...createTypeFlag) { g.setColor(Color.RED); g.setFont(new Font("宋体", Font.BOLD, 20)); //常用的中国汉字 String baseChineseChar = "\\u7684\\u4e00\\u4e86\\u662f\\u6211\\u4e0d\\u5728\\u4eba\\u4eec\\u6709\\u6765\\u4ed6\\u8fd9\\u4e0a\\u7740\\u4e2a\\u5730\\u5230\\u5927\\u91cc\\u8bf4\\u5c31\\u53bb\\u5b50\\u5f97\\u4e5f\\u548c\\u90a3\\u8981\\u4e0b\\u770b\\u5929\\u65f6\\u8fc7\\u51fa\\u5c0f\\u4e48\\u8d77\\u4f60\\u90fd\\u628a\\u597d\\u8fd8\\u591a\\u6ca1\\u4e3a\\u53c8\\u53ef\\u5bb6\\u5b66\\u53ea\\u4ee5\\u4e3b\\u4f1a\\u6837\\u5e74\\u60f3\\u751f\\u540c\\u8001\\u4e2d\\u5341\\u4ece\\u81ea\\u9762\\u524d\\u5934\\u9053\\u5b83\\u540e\\u7136\\u8d70\\u5f88\\u50cf\\u89c1\\u4e24\\u7528\\u5979\\u56fd\\u52a8\\u8fdb\\u6210\\u56de\\u4ec0\\u8fb9\\u4f5c\\u5bf9\\u5f00\\u800c\\u5df1\\u4e9b\\u73b0\\u5c71\\u6c11\\u5019\\u7ecf\\u53d1\\u5de5\\u5411\\u4e8b\\u547d\\u7ed9\\u957f\\u6c34\\u51e0\\u4e49\\u4e09\\u58f0\\u4e8e\\u9ad8\\u624b\\u77e5\\u7406\\u773c\\u5fd7\\u70b9\\u5fc3\\u6218\\u4e8c\\u95ee\\u4f46\\u8eab\\u65b9\\u5b9e\\u5403\\u505a\\u53eb\\u5f53\\u4f4f\\u542c\\u9769\\u6253\\u5462\\u771f\\u5168\\u624d\\u56db\\u5df2\\u6240\\u654c\\u4e4b\\u6700\\u5149\\u4ea7\\u60c5\\u8def\\u5206\\u603b\\u6761\\u767d\\u8bdd\\u4e1c\\u5e2d\\u6b21\\u4eb2\\u5982\\u88ab\\u82b1\\u53e3\\u653e\\u513f\\u5e38\\u6c14\\u4e94\\u7b2c\\u4f7f\\u5199\\u519b\\u5427\\u6587\\u8fd0\\u518d\\u679c\\u600e\\u5b9a\\u8bb8\\u5feb\\u660e\\u884c\\u56e0\\u522b\\u98de\\u5916\\u6811\\u7269\\u6d3b\\u90e8\\u95e8\\u65e0\\u5f80\\u8239\\u671b\\u65b0\\u5e26\\u961f\\u5148\\u529b\\u5b8c\\u5374\\u7ad9\\u4ee3\\u5458\\u673a\\u66f4\\u4e5d\\u60a8\\u6bcf\\u98ce\\u7ea7\\u8ddf\\u7b11\\u554a\\u5b69\\u4e07\\u5c11\\u76f4\\u610f\\u591c\\u6bd4\\u9636\\u8fde\\u8f66\\u91cd\\u4fbf\\u6597\\u9a6c\\u54ea\\u5316\\u592a\\u6307\\u53d8\\u793e\\u4f3c\\u58eb\\u8005\\u5e72\\u77f3\\u6ee1\\u65e5\\u51b3\\u767e\\u539f\\u62ff\\u7fa4\\u7a76\\u5404\\u516d\\u672c\\u601d\\u89e3\\u7acb\\u6cb3\\u6751\\u516b\\u96be\\u65e9\\u8bba\\u5417\\u6839\\u5171\\u8ba9\\u76f8\\u7814\\u4eca\\u5176\\u4e66\\u5750\\u63a5\\u5e94\\u5173\\u4fe1\\u89c9\\u6b65\\u53cd\\u5904\\u8bb0\\u5c06\\u5343\\u627e\\u4e89\\u9886\\u6216\\u5e08\\u7ed3\\u5757\\u8dd1\\u8c01\\u8349\\u8d8a\\u5b57\\u52a0\\u811a\\u7d27\\u7231\\u7b49\\u4e60\\u9635\\u6015\\u6708\\u9752\\u534a\\u706b\\u6cd5\\u9898\\u5efa\\u8d76\\u4f4d\\u5531\\u6d77\\u4e03\\u5973\\u4efb\\u4ef6\\u611f\\u51c6\\u5f20\\u56e2\\u5c4b\\u79bb\\u8272\\u8138\\u7247\\u79d1\\u5012\\u775b\\u5229\\u4e16\\u521a\\u4e14\\u7531\\u9001\\u5207\\u661f\\u5bfc\\u665a\\u8868\\u591f\\u6574\\u8ba4\\u54cd\\u96ea\\u6d41\\u672a\\u573a\\u8be5\\u5e76\\u5e95\\u6df1\\u523b\\u5e73\\u4f1f\\u5fd9\\u63d0\\u786e\\u8fd1\\u4eae\\u8f7b\\u8bb2\\u519c\\u53e4\\u9ed1\\u544a\\u754c\\u62c9\\u540d\\u5440\\u571f\\u6e05\\u9633\\u7167\\u529e\\u53f2\\u6539\\u5386\\u8f6c\\u753b\\u9020\\u5634\\u6b64\\u6cbb\\u5317\\u5fc5\\u670d\\u96e8\\u7a7f\\u5185\\u8bc6\\u9a8c\\u4f20\\u4e1a\\u83dc\\u722c\\u7761\\u5174\\u5f62\\u91cf\\u54b1\\u89c2\\u82e6\\u4f53\\u4f17\\u901a\\u51b2\\u5408\\u7834\\u53cb\\u5ea6\\u672f\\u996d\\u516c\\u65c1\\u623f\\u6781\\u5357\\u67aa\\u8bfb\\u6c99\\u5c81\\u7ebf\\u91ce\\u575a\\u7a7a\\u6536\\u7b97\\u81f3\\u653f\\u57ce\\u52b3\\u843d\\u94b1\\u7279\\u56f4\\u5f1f\\u80dc\\u6559\\u70ed\\u5c55\\u5305\\u6b4c\\u7c7b\\u6e10\\u5f3a\\u6570\\u4e61\\u547c\\u6027\\u97f3\\u7b54\\u54e5\\u9645\\u65e7\\u795e\\u5ea7\\u7ae0\\u5e2e\\u5566\\u53d7\\u7cfb\\u4ee4\\u8df3\\u975e\\u4f55\\u725b\\u53d6\\u5165\\u5cb8\\u6562\\u6389\\u5ffd\\u79cd\\u88c5\\u9876\\u6025\\u6797\\u505c\\u606f\\u53e5\\u533a\\u8863\\u822c\\u62a5\\u53f6\\u538b\\u6162\\u53d4\\u80cc\\u7ec6"; //数字和字母的组合 String baseNumLetter = "0123456789ABCDEFGHJKLMNOPQRSTUVWXYZ"; //纯数字 String baseNum = "0123456789"; //纯字母 String baseLetter = "ABCDEFGHJKLMNOPQRSTUVWXYZ"; if (createTypeFlag.length > 0 && null != createTypeFlag[0]) { if (createTypeFlag[0].equals("ch")) { // 截取汉字 return createRandomChar(g, baseChineseChar, num); } else if (createTypeFlag[0].equals("nl")) { // 截取数字和字母的组合 return createRandomChar(g, baseNumLetter, num); } else if (createTypeFlag[0].equals("n")) { // 截取数字 return createRandomChar(g, baseNum, num); } else if (createTypeFlag[0].equals("l")) { // 截取字母 return createRandomChar(g, baseLetter, num); } } else { // 默认截取数字和字母的组合 return createRandomChar(g, baseNumLetter,num); } return ""; } /** * 创建随机字符 **/ private String createRandomChar(Graphics2D g, String baseChar, int num) { StringBuffer sb = new StringBuffer(); int x = 5; String ch = ""; //控制字数 for (int i = 0; i < num; i++) { // 设置字体旋转角度 int degree = new Random().nextInt() % 30; ch = baseChar.charAt(new Random().nextInt(baseChar.length())) + ""; sb.append(ch); // 正向角度 g.rotate(degree * Math.PI / 180, x, 20); g.drawString(ch, x, 20); // 反向角度 g.rotate(-degree * Math.PI / 180, x, 20); x += 30; } return sb.toString(); } }
(2)ResoultServlet.java源码
package org.test; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class ResoultServlet */ @WebServlet("/ResoultServlet") public class ResoultServlet extends HttpServlet { private static final long serialVersionUID = 1L; public ResoultServlet() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置头部信息防止乱码 request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); String clientCheckcode=request.getParameter("yan").toUpperCase();//接收客户端提交上来的参数,使用toUpperCase()可以实现不区分大小写 String serverCheckcode=(String)request.getSession().getAttribute("checkcode");//从session中提取验证码 if(clientCheckcode.equals(serverCheckcode)){ response.getWriter().write("验证码正确,通过"); }else{ response.getWriter().write("验证码错误,失败"); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
(3)Response.jsp源码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>验证码</title> </head> <body> <form action="${pageContext.request.contextPath}/ResoultServlet" method="post"> <label for="yan">验证码</label> <input type="text" name="yan" id="yan"> <img src="${pageContext.request.contextPath}/Response03" alt="验证码看不清,换一张" id="validateCodeImg" onclick="changeImg()"> <a href="javascript:void(0)" onclick="changeImg()">看不清,换一张</a> <input type="submit" value="提交"> </form> </body> <script> function changeImg() { document.getElementById("validateCodeImg").src="${pageContext.request.contextPath}/Response03?"+Math.random(); //在末尾加Math.random()的作用:<br>如果两次请求地址一样,服务器只会处理第一次请求,第二次请求返回内容和第一次一样。或者说如果地址相同,第一次请求时,将自动缓存,导致第二次不会重复请求了。Math.random()是调用javascript语法中的数学函数,能够产生随机数。<br>末尾加Math.random()使每次请求地址不相同,服务器每次都去做不同的响应。也可以使用new date()时间戳的形式作为参数传递。 } </script> </html>
效果如下

输入验证码:xynk

验证通过

以上是关于JAVA WEB项目中生成验证码及验证实例(附源码及目录结构)的主要内容,如果未能解决你的问题,请参考以下文章