StateListDrawable
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了StateListDrawable相关的知识,希望对你有一定的参考价值。
参考技术A 其他Draw文章参考:android中Drawable整体介绍
状态列表
StateListDrawable 是在 XML 中定义的可绘制对象,它根据对象的状态(State),使用多个不同的图像来表示同一个图形。例如,Button小部件可以是多种不同状态(按下、聚焦或这两种状态都不是)中的其中一种,而且可以利用状态列表可绘制对象为每种状态提供不同的背景图片。
您可以在 XML 文件中描述状态列表。每个图形由单一 <selector> 元素内的 <item> 元素表示。每个 <item> 均使用各种属性来描述应用作可绘制对象的图形的状态。
匹配规则:
在每个状态变更期间,将从上到下遍历状态列表,并使用第一个与当前状态匹配的项目 —此选择并非基于“最佳匹配”,而是选择符合状态最低条件的第一个项目。
在StateListDrawable中,一组item标签表示的是:状态列表。
必备。这必须是根元素。包含一个或多个 <item> 元素。
属性:
xmlns:android
字符串。必备。定义 XML 命名空间,其必须是 " http://schemas.android.com/apk/res/android "。
android:constantSize
布尔值。如果可绘制对象报告的内部大小在状态变更时保持不变,则值为“true”(大小是所有状态的最大值);如果大小根据当前状态而变化,则值为“false”。默认值为 false。
StateListDrawable的固有大小是否不随着其状态的改变而改变,因为状态的改变会导致StateListDrawable切换到具体的Drawable,而不同的Drawable具有不同的固有大小。True表示StateListDrawable的固有大小保持不变,这时他的固有大小是内部所有Drawable的固有大小的最大值,false则会改变。
需要注意:如果是把这个drawable当做背景的话,那么这个drawable固有大小不管多大,都会拉伸到View的大小
如果给ImageView当做src使用,那么,false之后就会drawable的固有大小就变了,并且其并不会拉伸值ImageView的大小,可以得到一大一下的效果。
android:dither
布尔值。值为“true”时,将在位图的像素配置与屏幕不同时(例如:ARGB 8888 位图和 RGB 565 屏幕)启用位图的抖动;值为“false”时则停用抖动。默认值为 true。
android:variablePadding
布尔值。如果可绘制对象的内边距应根据选择的当前状态而变化,则值为“true”;如果内边距应保持不变(基于所有状态的最大内边距),则值为“false”。启用此功能要求您在状态变更时处理执行布局,这通常不受支持。默认值为 false。不建议开启此项
定义要在某些状态期间使用的可绘制对象,如其属性所述。必须是 <selector> 元素的子项。
属性:
android:drawable
可绘制对象资源。必备。引用可绘制对象资源。
android:state_pressed
布尔值。如果在按下对象(例如触摸/点按某按钮)时应使用此项目,则值为“true”;如果在默认的未按下状态时应使用此项目,则值为“false”。比如ImageView,只有你设置android:clickable = true ,就可以满足
android:state_focused
布尔值。如果在对象具有输入焦点(例如当用户选择文本输入时)时应使用此项目,则值为“true”;如果在默认的非焦点状态时应使用此项目,则值为“false”。
android:state_hovered
布尔值。如果当光标悬停在对象上时应使用此项目,则值为“true”;如果在默认的非悬停状态时应使用此项目,则值为“false”。通常,这个可绘制对象可能与用于“聚焦”状态的可绘制对象相同。
此项为 API 级别 14 新引入的配置。
android:state_selected
布尔值。如果在使用定向控件浏览(例如使用方向键浏览列表)的情况下对象为当前用户选择时应使用此项目,则值为“true”;如果在未选择对象时应使用此项目,则值为“false”。
当焦点 (android:state_focused) 不充分(例如,列表视图有焦点但使用方向键选择其中的项目)时,使用所选状态。
android:state_checkable
布尔值。如果当对象可选中时应使用此项目,则值为“true”;如果当对象不可选中时应使用此项目,则值为“false”。(仅当对象可在可选中与不可选中小部件之间转换时才有用。)指示对象可以显示复选标记的状态标识符。比如checkbox
android:state_checked
布尔值。如果在对象已选中时应使用此项目,则值为“true”;如果在对象未选中时应使用此项目,则值为“false”。一般也是checkbox这类再选中和非选中之间进行切换的View.
android:state_enabled
布尔值。如果在对象启用(能够接收触摸/点击事件)时应使用此项目,则值为“true”;如果在对象停用时应使用此项目,则值为“false”。
android:state_activated
布尔值。如果在对象激活作为持续选择(例如,在持续导航视图中“突出显示”之前选中的列表项)时应使用此项目,则值为“true”;如果在对象未激活时应使用此项目,则值为“false”。
此项为 API 级别 11 新引入的配置。
android:state_window_focused
布尔值。如果当应用窗口有焦点(应用在前台)时应使用此项目,则值为“true”;如果当应用窗口没有焦点(例如,通知栏下拉或对话框出现)时应使用此项目,则值为“false”。
注:请记住,Android 将将使用状态列表中第一个与对象当前状态匹配的项目。因此,如果列表中的第一个项目不含上述任何状态属性,则每次都会应用它,这就是默认值应始终放在最后的原因(如以下示例所示)。因为有上面属性组成的状态列表,可能存在交集,所以就通过从上往下匹配,匹配到那个合适就采用哪一个。
Android开发-Android常用组件-Button按钮
4.3 Button(按钮)
- Button控件继承TextView ,拥有TextView的属性。
- StateListDrawable简介
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点<selector>,我们只需要将Button的background 属性设置为该drawable资源,即可轻松实现按下按钮时不同的按钮颜色或背景!
| 属性名 | 说明 |
| drawable | 引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~ |
| state_focused | 是否获得焦点 |
| state_window_focused | 是否获得窗口焦点 |
| state_enabled | 控件是否可用 |
| state_checkable | 控件可否被勾选 |
| state_checked | 控件是否被勾选 |
| state_selected | 控件是否被选择,针对有滚轮的情况 |
| state_pressed | 控件是否被按下 |
| state_active | 控件是否处于活动状态 |
| state_single | 控件包含多个子控件时,确定是否只显示一个子控件 |
| state_first | 控件包含多个子控件时,确定第一个子控件是否处于显示状态 |
| state_middle | 控件包含多个子控件时,确定中间一个子控件是否处于显示状态 |
| state_last | 控件包含多个子控件时,确定最后一个子控件是否处于显示状态 |


btn_bg1.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
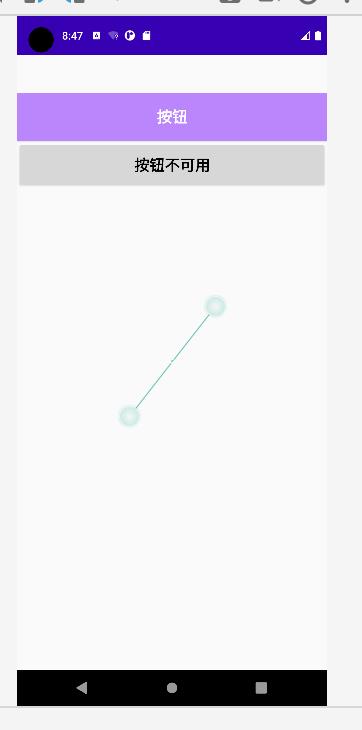
<item android:drawable="@color/dark_gray" android:state_pressed="true"/> //控件被按下时变成深灰
<item android:drawable="@color/lawn_green" android:state_enabled="false"/> //控件不可用时变成绿色
<item android:drawable="@color/purple_200"/> //控件平常时显示浅紫色
</selector>

layout文件夹中创建botton.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#eeeeee"
android:paddingTop="50dp">
<Button
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="@drawable/btn_bg1"
android:text="按钮"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"/>
<Button
android:id="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"/>
</LinearLayout>
MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity
private Button btnOne,btnTwo;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.button);
btnOne = (Button) findViewById(R.id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new View.OnClickListener() //按钮绑定事件
@Override
public void onClick(View v)
if (btnTwo.getText().toString().equals("按钮不可用"))
btnOne.setEnabled(false);
btnTwo.setText("按钮可用");
else
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
);



以上是关于StateListDrawable的主要内容,如果未能解决你的问题,请参考以下文章