如何在HTML中用CSS对图片进行缩放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在HTML中用CSS对图片进行缩放相关的知识,希望对你有一定的参考价值。
可以用css3中“transform: scale()”属性对图片进行缩放。
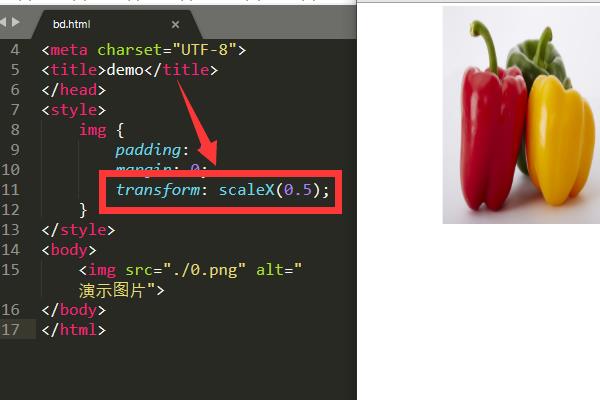
1、新建html文档,在body标签中添加一张图片,给这张图片设置css属性,添加“tansform”缩放属性,属性值为“scaleX(n)”,scaleX(n)指的是对宽度进行缩放,n指的是缩放比例:

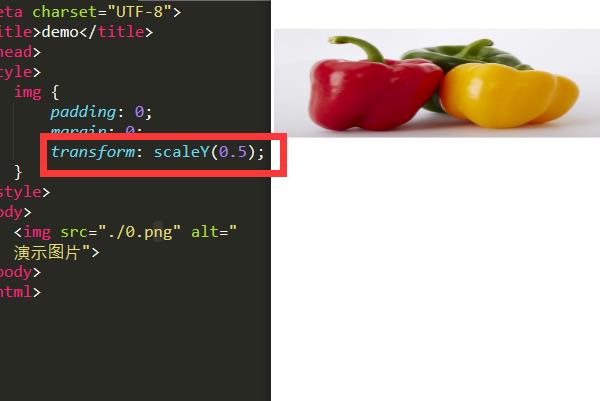
2、将transform的属性值改为“scaleY(n)”,scaleY(n)指的是对高度进行缩放,n指的是缩放比例:

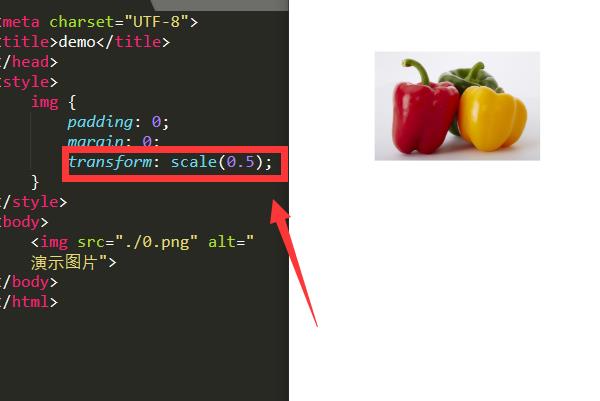
3、将transform的属性值改为“scale(n)”,scale(n)指的是对图片的宽度和高度同时进行等比例缩放,n指的是缩放比例:

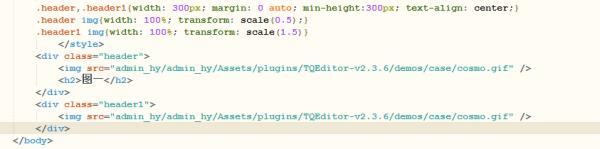
css3中新增了一个属性。 transform: scale();可以对图片进行放大 缩小
比如。transform:scale(0.5),表示引用该样式的内容进行了缩小了一半,反之,如果括号里面的值为(1.5)那么表示 内容放大了1.5倍。
做一个示例演示图一是图片缩小了(0.5) 图二是图片放大了(1.5)的效果演示。
附上源码供参考
html中css对图片进行缩放,用到的工具:notepad++,步骤如下:
html部分:
2.css控制图片缩放:
max-height:720px;
max-width:640px;
width:expression(this.width > 640 && this.height < this.width ? 640: true);
height:expression(this.height > 720 ? 720: true);
说明:图片大于640自动缩放到640px,如果小于640px即为实际大小,高度大于720px缩放到720px,小于720px为实际大小。
注意事项:一般对图片告诉不控制大小。
求高手用MATLAB对图片进行缩放
参考技术A imo=imread('test.png');%读取s=2;%缩放倍数,缩放后与原始大小的比值
figure(1)
imshow(imo);%原图显示
[m
n
d]=size(imo);
if
s<=1
&
s>0
for
i=1:d
im(:,:,i)=imo(round(1:1/s:m),round(1:1/s:n),i);
end
elseif
s>1
[X
Y]=meshgrid(1:n,1:m);
[Xt
Yt]=meshgrid(1:1/s:n,1:1/s:m);
for
i=1:d
im(:,:,i)=interp2(double(imo(:,:,i)),Xt,Yt,'spline');
end
if
isa(imo,'uint8')
im=uint8(im);
else
im=uint16(im);
end
end
figure(2)
imshow(im);%缩放图显示
以上是关于如何在HTML中用CSS对图片进行缩放的主要内容,如果未能解决你的问题,请参考以下文章