C# wpf datagrid 动态加载数据后改变单元格颜色bug
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# wpf datagrid 动态加载数据后改变单元格颜色bug相关的知识,希望对你有一定的参考价值。
开发环境vs2010
代码在这里 http://pan.baidu.com/s/1dDGe0lr
第一次使用按钮改变颜色没问题,但是滚动轴一拉颜色位置就变了。
求教怎么解决。
或者有其它动态改变单元格颜色的方法也行(前提是datagrid数据源是动态的 ,行和列不固定)
你也可以参考下CanContentScroll的MSDN文档:http://msdn.microsoft.com/zh-cn/library/vstudio/system.windows.controls.scrollviewer.cancontentscroll(v=vs.100).aspx
如有疑问,继续追问。 参考技术A 根据什么来改颜色?追问
请看一下我的代码 是先根据行号、列号获取单元格中的cell, 然后改变颜色
追答晚上给你看吧。现在没时间。
WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据

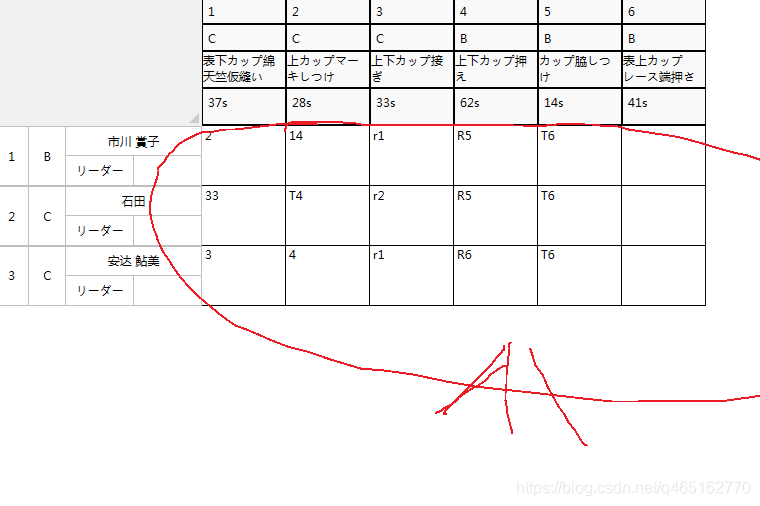
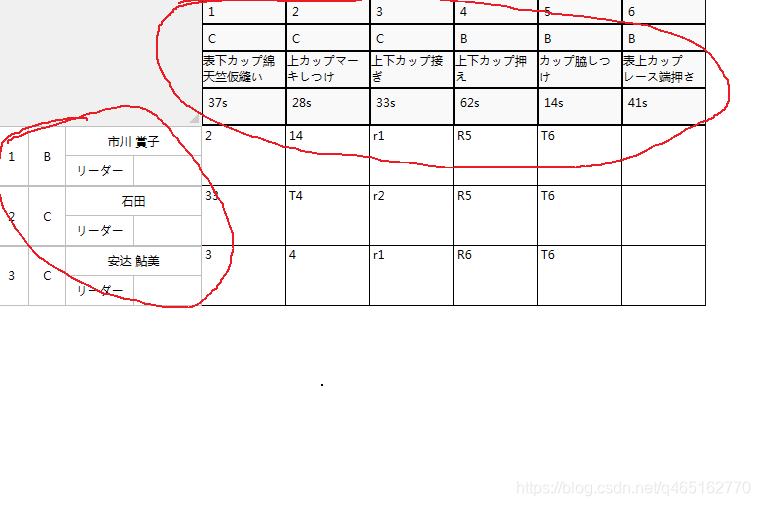
说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码)
数据来源于左侧列
左侧列数据源 当然num1 属于临时的dome使用 可以用ObservableCollection集合代表 动态创建属性
- ObservableCollection<NameList> listName = new ObservableCollection<NameList>();
- private ObservableCollection<NameList> GetNameData()
- {
-
-
- listName.Add(new NameList("市川 賞子", "リーダー", "B", 1, "2", "14", "r1", "R5", "T6"));
- listName.Add(new NameList("石田", "リーダー", "C", 2, "33", "T4", "r2", "R5", "T6"));
- listName.Add(new NameList("安达 鮎美", "リーダー", "C", 3,"3","4","r1","R6","T6"));
-
- return listName;
-
- }
-
- }
- public class NameList : INotifyPropertyChanged
- {
- public event PropertyChangedEventHandler PropertyChanged;
-
-
- public NameList(string name, string jOb, string class_, int num, string n1, string n2, string n3, string n4, string n5) { Name = name; Class_ = class_; JOb = jOb; Num = num; Num1 = n1; Num2 = n2; Num3 = n3; Num4 = n4; Num5 = n5; }
- private string name;
-
- public string Name
- {
- get { return name; }
- set
- {
- name = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Name"));
- }
-
- }
- }
- private int num;
-
- public int Num
- {
- get { return num; }
- set
- {
- num = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Num"));
- }
- }
- }
- private string class_;
-
- public string Class_
- {
- get { return class_; }
- set
- {
- class_ = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Class_"));
- }
- }
- }
-
-
-
- private string jOb;
-
- public string JOb
- {
- get { return jOb; }
- set
- {
- jOb = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("JOb"));
- }
- }
- }
-
- private string num1;
-
- public string Num1
- {
- get { return num1; }
- set { num1 = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Num1"));
- }
- }
- }
- private string num2;
-
- public string Num2
- {
- get { return num2; }
- set { num2 = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Num2"));
- }
- }
- }
- private string num3;
-
- public string Num3
- {
- get { return num3; }
- set { num3 = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Num3"));
- }
- }
- }
- private string num4;
-
- public string Num4
- {
- get { return num4; }
- set { num4 = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Num4"));
- }
- }
- }
- private string num5;
-
- public string Num5
- {
- get { return num5; }
- set { num5 = value;
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Num5"));
- }
- }
- }
-
- }
列数据动态生成 与数据绑定
- public MainWindow()
- {
- InitializeComponent();
-
- addColumn();
- dataGrid.ItemsSource = GetNameData();
- }
-
- List<string> LS = new List<string>();
-
- public void addColumn()
- {
- LS.Add("表下カップ綿天竺仮縫い_37s_C_1");
- LS.Add("上カップマーキしつけ_28s_C_2");
- LS.Add("上下カップ接ぎ_33s_C_3");
- LS.Add("上下カップ押え_62s_B_4");
- LS.Add("カップ脇しつけ_14s_B_5");
- LS.Add("表上カップレース端押さえ_41s_B_6");
-
- for (int i = 0; i < LS.Count; i++)
- {
- DataGridTextColumn dl = new DataGridTextColumn();
- dl.Header=LS[i];
-
- dl.Binding = new Binding("Num" + (i + 1) );
- dataGrid.Columns.Add(dl);
- }
-
- }
主要是 bingding 这一行
需要知道这俩块怎么做的朋友 可以看连接

WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据
WPF (DataGridRowHeaderStyle)实现自义定行样式 并绑定数据
以上是关于C# wpf datagrid 动态加载数据后改变单元格颜色bug的主要内容,如果未能解决你的问题,请参考以下文章