vuedata外面申明的变量模板引擎可以用吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuedata外面申明的变量模板引擎可以用吗相关的知识,希望对你有一定的参考价值。
参考技术A 分情况,Vue.js 允许开发者声明式地将DOM绑定至底层Vue实例的数据。在底层的实现上,Vue将模板编译成虚拟DOM渲染函数。结合响应系统,Vue能够只能地计算出最少需要重新玄滩多少组件,并把DOM操作次数减到最少。也可不用模板,直接写渲染(render)函数,使用可选的JSX语法。注意,不能使用 v-html 来符合局部模板,因为Vue不是基于字符串的模板引擎。反之,对于用户界面(UI),组件更实用作为可重用和可组合的基本单位。Smarty模本引擎
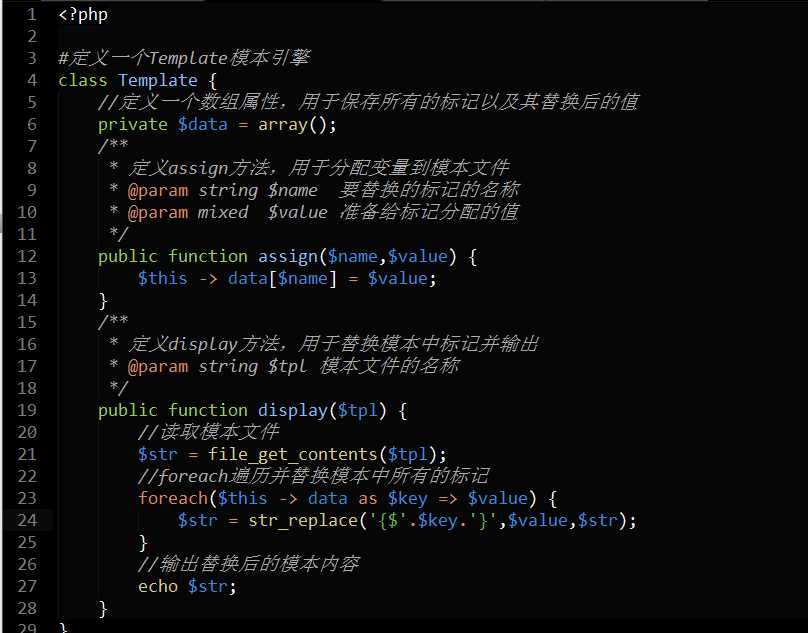
封装一个自定义Smarty引擎

Smart模板注释 基本语法:{* 注释内容 *}
Smarty模板中的变量
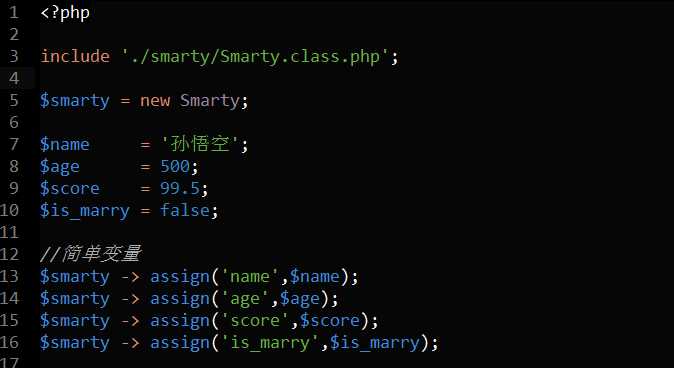
简单变量
四种标量类型:整型、浮点型、布尔型和字符串型!
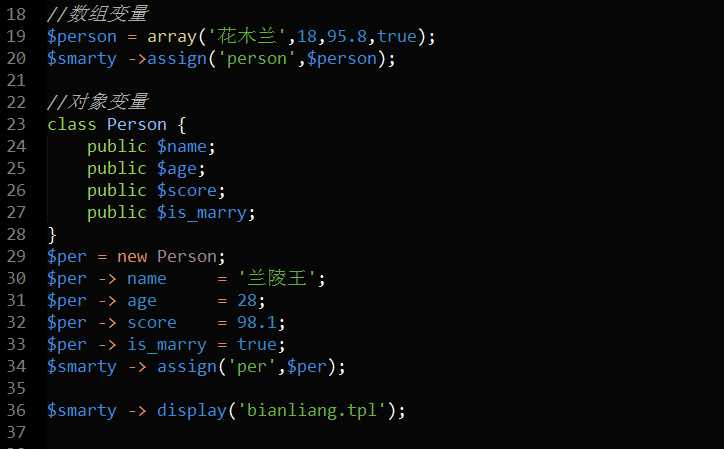
数组变量
可以给模板分配一个数组变量使用(一维和多维都可以)
对象变量
我们同样的可以将一个对象变量分配给模板文件,然后通过{$对象名->属性名}来访问这个对象的属性值!


变量调节器
基本语法
不同的调节器有不同的名字,可以完成不同的功能,并且不同的调节器都有自己不同的参数!
{$变量名|调节器名:参数1:参数2:参数3……}
cat
作用:主要是对两个字符串进行连接操作!
{$变量名1|cat:$变量名2|cat:$变量名3}
date_format
作用:对时间戳进行格式化!参数有很多,但是主要的参数还是代表年月日时分秒的参数!
{$变量名(时间戳)|date_format:‘%Y-%m-%d %H:%M:%S’}
default
作用:当一个变量为空或者没有定义的时候,默认的就以default后面的值进行填充!
{$变量名|default:值}
lower 和 upper
作用:将字符串里面的英文字母全部转换成小写或大写!
{$变量名|lower}
{$变量名|upper}
escape
作用:加上这个调节器后,浏览器就不会解析相关的html等标签!
{$变量名|escape}
strip_tags
作用:去掉js和html等相关的标签!
{$变量名|strip_tags}
nl2br
作用:将字符串中的\\n转换为<br />标签,从而在显示的时候真正的实现换行的效果
{$变量名| nl2br}
replace
作用:将变量中的字符串1全部替换成字符串2
{$变量名| replace:字符串1:字符串2}
tring_format
作用:讲字符串进行格式化!比如:%d代表整型,%s代表字符串!
{$变量名| string_format:’%d’}
truncate
作用:只截取前多少多少的字符,后面用…代替!
{$变量名|truncate:字符串长度:’…’}
注意:
1, 这的…是默认结束符,可以省略!
2, 这里的…占用字符串指定的长度!
3, 这里的结束符也可以使用用户指定的字符串
4, 如果实在不想显示任何的结束符,可以使用null代替
5, 也可以省略字符长度,默认为80个!
6, 截取中文的时候容易出现乱码:
Smarty系统变量
也叫作Smarty保留变量,就是Smarty系统自己已经定义好了,不需要用户手动分配给模板,可以直接在模板文件中使用的变量!
常用的有以下的几个:
{$smarty.get.变量名称} 相当于PHP中的$_GET
{$smarty.post.变量名称} 相当于PHP中的$_POST
{$smarty.cookies.变量名称} 相当于php中的$_COOKIE
{$smarty.session.变量名称} 相当于php中的$_SESSION
{$smarty.now} 相当于php中的time函数,返回一个当前时间的时间戳!
Smarty的内置语句
foreach
基本语法
{foreach from=数组名 item=元素的值的名 key=元素的键名 name=名称}
{foreachelse}
{/foreach}
主要功能:用于数组元素的遍历!
from:要遍历哪个数组元素(必选项)
item:系统每次将遍历的结果放入到变量item中(必选项)
key:键名
name:给本次foreach遍历起一个名字
foreach中的内置变量
$smarty.foreach.name.index: 代表循环的索引值,默认是从0开始,其中的name就是在foreach选项中给foreach循环起的一个名字!也就是说,如果想使用foreach内置变量,就必须先给foreach循环起一个名字!
$smarty.foreach.name.iteration:循环迭代,代表当前是第几次循环,默认从1开始!
$smarty.foreach.name.total: 代表本次一共循环了多少次!
include
基本语法: {include file=”文件名” 变量名=变量值}
主要功能:实现文件加载,常用于网页布局
if…elseif…else
literal标签
基本语法
{literal}
……
{/literal}
主要的功能就是把被包裹的标记当做普通文件直接输出,也就是不会被smarty解析,主要用于包裹js和css标签!
以上是关于vuedata外面申明的变量模板引擎可以用吗的主要内容,如果未能解决你的问题,请参考以下文章