JavaWeb05-HTML篇笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb05-HTML篇笔记相关的知识,希望对你有一定的参考价值。
1.1上次课内容回顾:
JQuery:
- JQuery的概述:是一个轻量级的javascript的类库.对JS进行封装.
- 常见的JS的框架:
- JQuery,ExtJS,DWR,Prototype...
- JQuery的使用:
- 引入JQuery的JS.
- window.onload和$(document).ready(function(){});区别?
- onload页面加载完成后才会执行.执行一次
- ready在页面的DOM树绘制完成就会执行.执行多次.
- JS对象与JQuery对象的转换.
- JS-->JQuery: $(JS的对象)
- JQuery-->JS: JQ对象.get(0), JQ对象[0]
- JQuery的选择器:(*****)
- 基本选择器:
- ID选择器,类选择器,元素选择器,通配符选择器,选择器并列.
- 层级选择器:
- 空格 ,> ,+ ,~
- 过滤:
- :first,:last,:eq(),:even,:odd...
- 属性选择器:
- [属性名],[属性名=’属性值’]...
- 表单选择器:
- :input,:text,:password,:radio...
- 可见性:
- 表单对象属性:
- :checked,:selected,:enable,:disable
- 基本选择器:
- JQuery实现效果:
- show(),hide(),slideDown(),slideUp(),fadeIn(),fadeOut(),animate()
- JQuery样式操作:
- css();
- JQuery属性操作的方法:
- attr(),removeAttr(),prop(),removeProp(),html(),text(),val(),addClass(),removeClass()
- JQuery文档处理:
- append(),appendTo(),insertBefore(),insertAfter(),remove(),clone(),replaceAll()
- JQuery的事件:
- click(),change(),submit(),dblclick(),keyUp(),keyDown()...
- toggler(),hover() ---进行事件的切换.
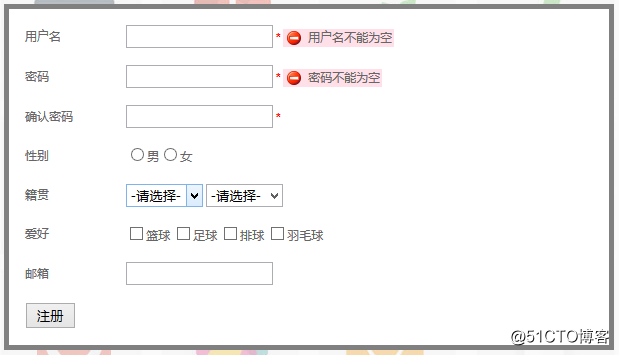
1.2案例一:使用JQuery完成表单校验:
1.2.1需求:
之前使用JS做过表单的校验,表单校验对于后台的开发人员比较重要的.使用JQ完成一个复杂点表单的校验.
1.2.2分析:
1.2.2.1技术分析:
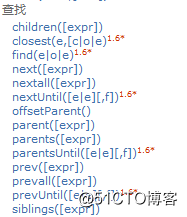
【JQuery的查找】
- find();
- parent();
- children();
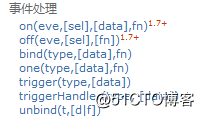
【JQuery的事件处理】
-
trigger和triggerHandler区别:
1.2.2.2步骤分析:
【步骤一】:引入注册页面
【步骤二】:引入JQ的js.
【步骤三】:为必填项添加一个
【步骤四】:获得表单中的所有的输入项,为所有的输入项添加一个blur事件.
【步骤五】:判断当前输入项是什么(用户名,密码,邮箱)
【步骤六】:为不同的输入项做不同的校验.
【步骤七】:为表单元素添加一个submit事件.
【步骤八】:执行之前的blur函数.查找错误信息的长度,如果长度>0 有错误 不能提交.
1.2.3代码实现:
// 表单校验的操作
$(function(){
// 步骤一:为必填项添加一个 .
$("form input.required").each(function(){
// 获得他的父元素:
$(this).parent().append("<b class=‘high‘> *</b>");
});// 步骤二:获得所有的输入项,为输入项添加一个blur事件. $("form input").blur(function(){ // 获得该元素的父元素: var $parent = $(this).parent(); // 将原有的信息清除掉. $parent.find(".formtips").remove(); // 确定点击的输入项是谁? if($(this).is("#username")){ // 判断用户名是否为空: if(this.value == ""){ // 向文本框后添加一个错误提示. $parent.append("<span class=‘formtips onError‘>用户名不能为空</span>"); }else{ // 向文本框后添加一个正确提示. $parent.append("<span class=‘formtips onSuccess‘>用户名输入正确</span>"); } } if($(this).is("#password")){ // 判断用户名是否为空: if(this.value == ""){ // 向文本框后添加一个错误提示. $parent.append("<span class=‘formtips onError‘>密码不能为空</span>"); }else{ // 向文本框后添加一个正确提示. $parent.append("<span class=‘formtips onSuccess‘>密码输入正确</span>"); } } }).keyup(function(){ $(this).triggerHandler("blur"); }).focus(function(){ $(this).triggerHandler("blur"); }); // 为表单添加一个submit事件. $("form").submit(function(){ // 执行表单中blur事件. $("form :input").trigger("blur"); // 获得错误信息的长度. var errorLength = $(".onError").length; if(errorLength > 0){ return false; } }); });
以上是关于JavaWeb05-HTML篇笔记的主要内容,如果未能解决你的问题,请参考以下文章