html5 在线富文本编辑器怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 在线富文本编辑器怎么用相关的知识,希望对你有一定的参考价值。
html5 在线富文本编辑器方法步骤:<!DOCTYPE html>
<html>
<head>
<title>Images upload</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<script type="text/javascript" src="../lib/jquery-1.7.min.js"></script>
<link rel="stylesheet" href="../redactor/css/redactor.css" />
<script src="../redactor/redactor.js"></script>
<script type="text/javascript">
$(document).ready(
function()
$('#redactor_content').redactor( imageUpload: '../demo/scripts/image_upload.php' );
);
</script>
</head>
<body>
<div id="page">
<textarea id="redactor_content" name="content" style="height: 460px;">
<h2>Hello and Welcome</h2>
<p>I never did quite grasp him, though he endeavored to explain it to me upon numerous occasions. I suggested telepathy, but he said no, that it was not telepathy since they could only communicate when in each others' presence, nor could they talk with the Sagoths or the other inhabitants of Pellucidar by the same method they used to converse with one another.</p>
<p>"What they do," said Perry, "is to project their thoughts into the fourth dimension, when they become appreciable to the sixth sense of their listener. Do I make myself quite clear?"</p>
<p>"You do not, Perry," I replied. He shook his head in despair, and returned to his work. They had set us to carrying a great accumulation of Maharan literature from one apartment to another, and there arranging it upon shelves. I suggested to Perry that we were in the public library of Phutra, but later, as he commenced to discover the key to their written language, he assured me that we were handling the ancient archives of the race.</p>
<p>During this period my thoughts were continually upon Dian the Beautiful. I was, of course, glad that she had escaped the Mahars, and the fate that had been suggested by the Sagoth who had threatened to purchase her upon our arrival at Phutra. I often wondered if the little party of fugitives had been overtaken by the guards who had returned to search for them. Sometimes I was not so sure but that I should have been more contented to know that Dian was here in Phutra, than to think of her at the mercy of Hooja the Sly One. Ghak, Perry, and I often talked together of possible escape, but the Sarian was so steeped in his lifelong belief that no one could escape from the Mahars except by a miracle, that he was not much aid to us—his attitude was of one who waits for the miracle to come to him.</p>
</textarea>
</div>
</body>
</html> 参考技术A 如果那个文本编辑器有源代码模式就可以用,不然没法用 参考技术B 我反正一直用的是百度的富文本 参考技术C 放到网站就行了
django通过富文本编辑器发帖
在发帖的页面经常会编辑一些图片、字体、多媒体等,手动编辑这么内容比较麻烦,这样就会用到html在线编辑器
这里介绍下CKEditor和UEditor
CKEditor
首先下载CKEditor的full版本

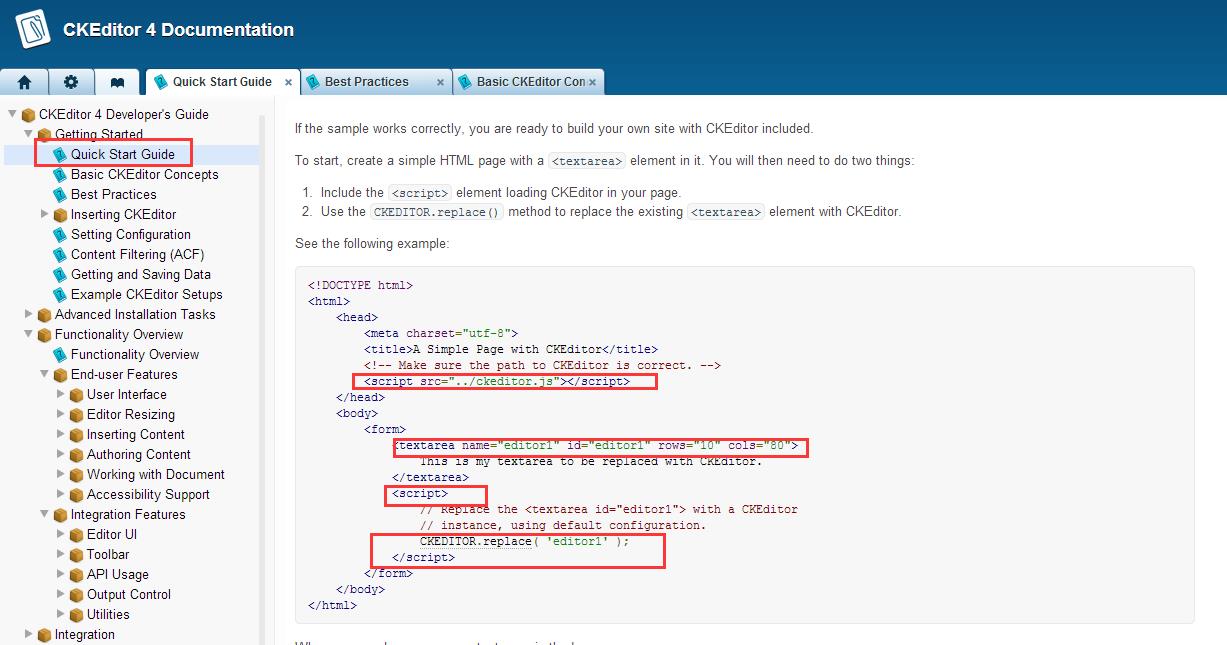
通过CKEditor的在线帮助文档来使用CKEditor
http://docs.ckeditor.com/#!/guide/dev_installation

将ckeditor_4.7.1_full.zip解压缩好后放到django中的静态目录中,然后在发帖的页面中导入上图中的js和添加<textarea name=\'editor1\' id=\'editor1\' rows= \'10\' cols=\'80\'></textarea>
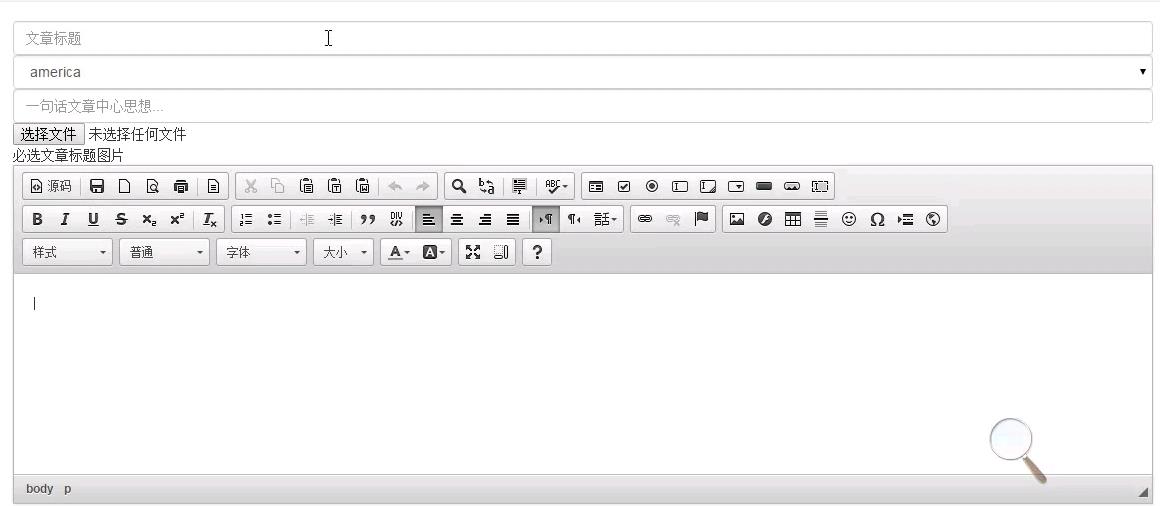
这样在发帖的页面显示如下:

以上是关于html5 在线富文本编辑器怎么用的主要内容,如果未能解决你的问题,请参考以下文章