一个页面上有两个layui的富文本框,怎样同时赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个页面上有两个layui的富文本框,怎样同时赋值相关的知识,希望对你有一定的参考价值。
只能赋值给前面一个

那里可以在后台页面的Page_Load事件里面写
textbox1.text=“你要放入的值";
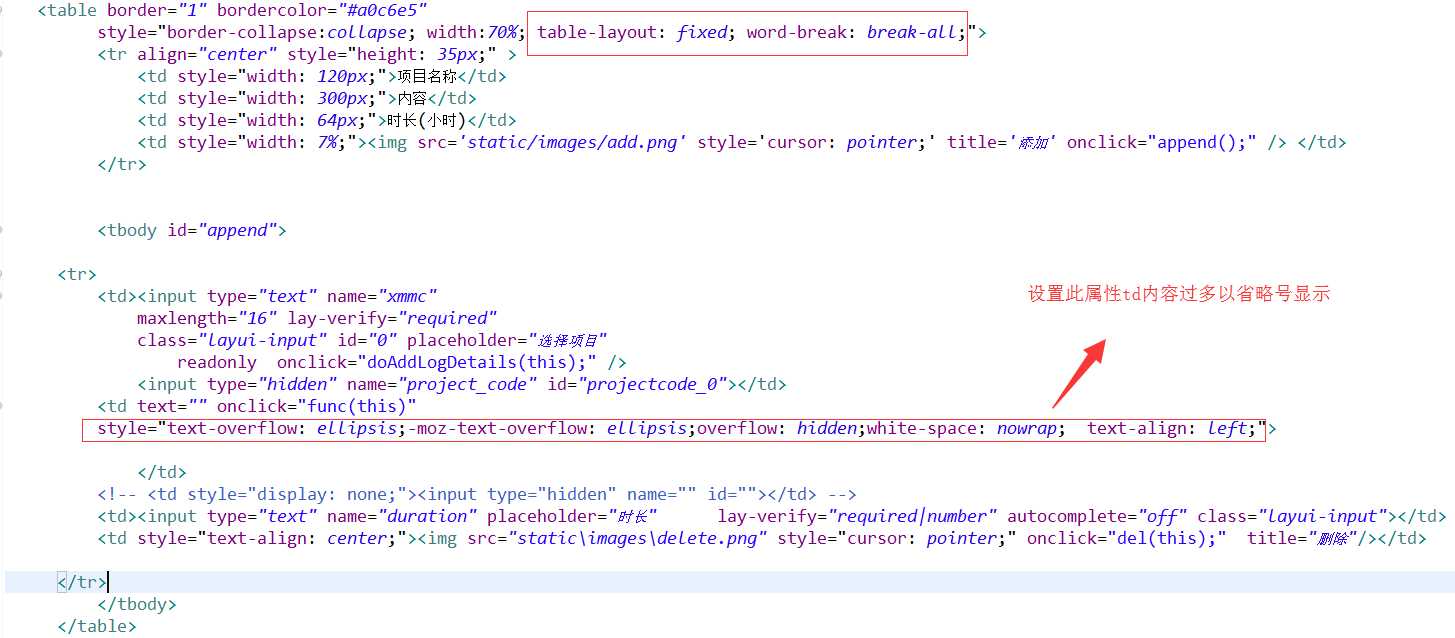
使用layui富文本添加日志内容,并获取子窗体的富文本内容
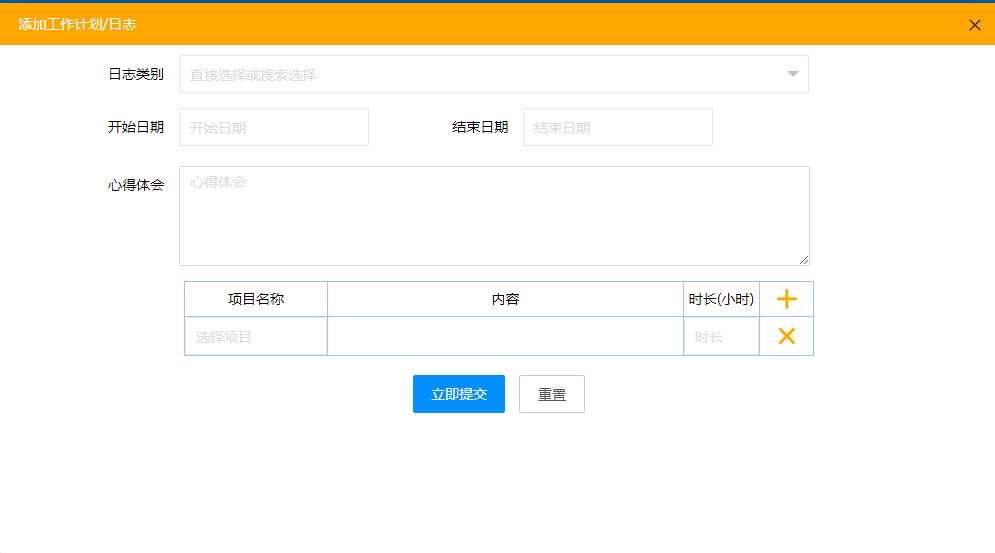
效果图
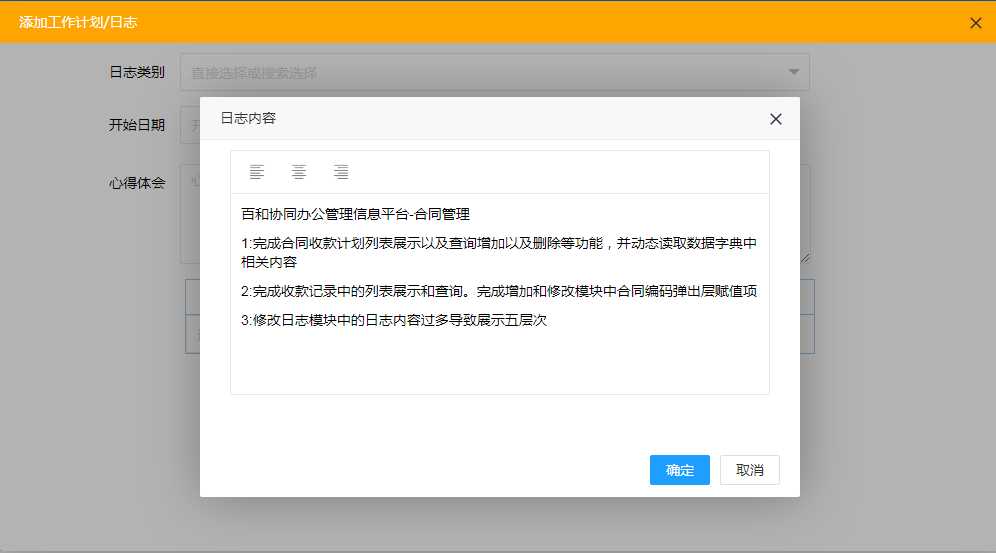
点击内容


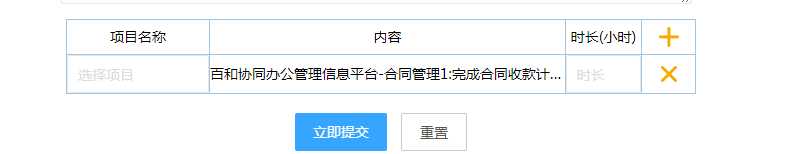
已经把值赋值到table td中

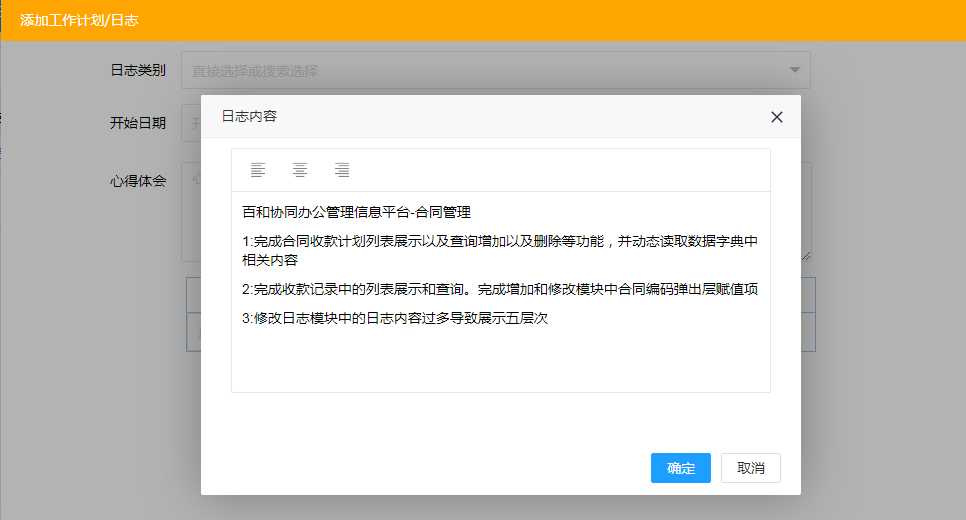
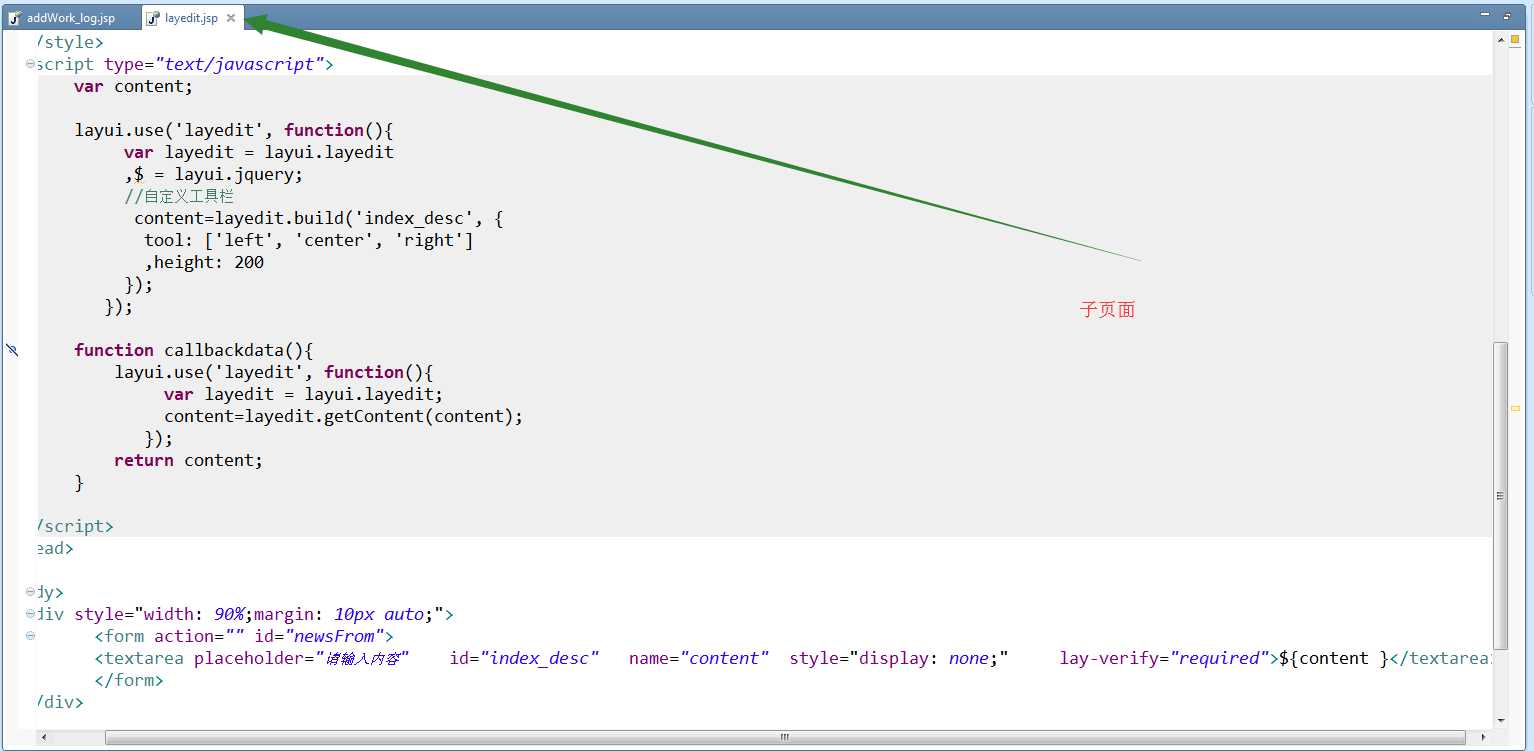
点击内容跳到子页面进行展示




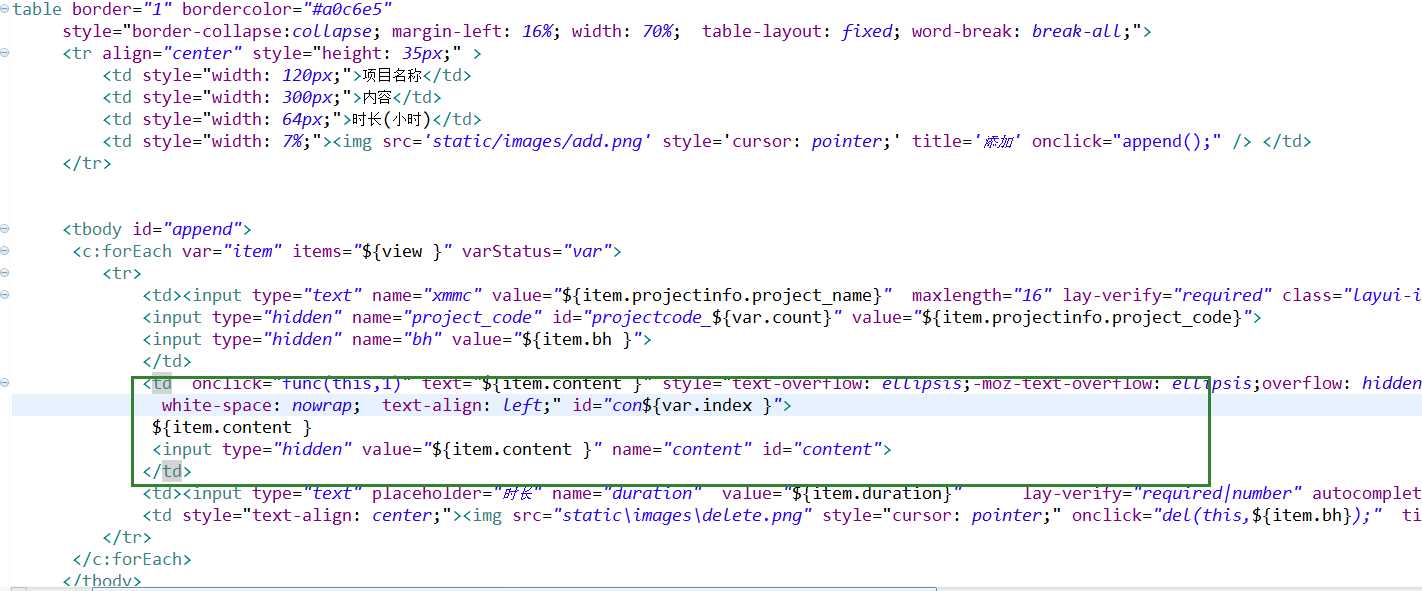
-----------------------------------------------------上边是添加项下边修改时注意


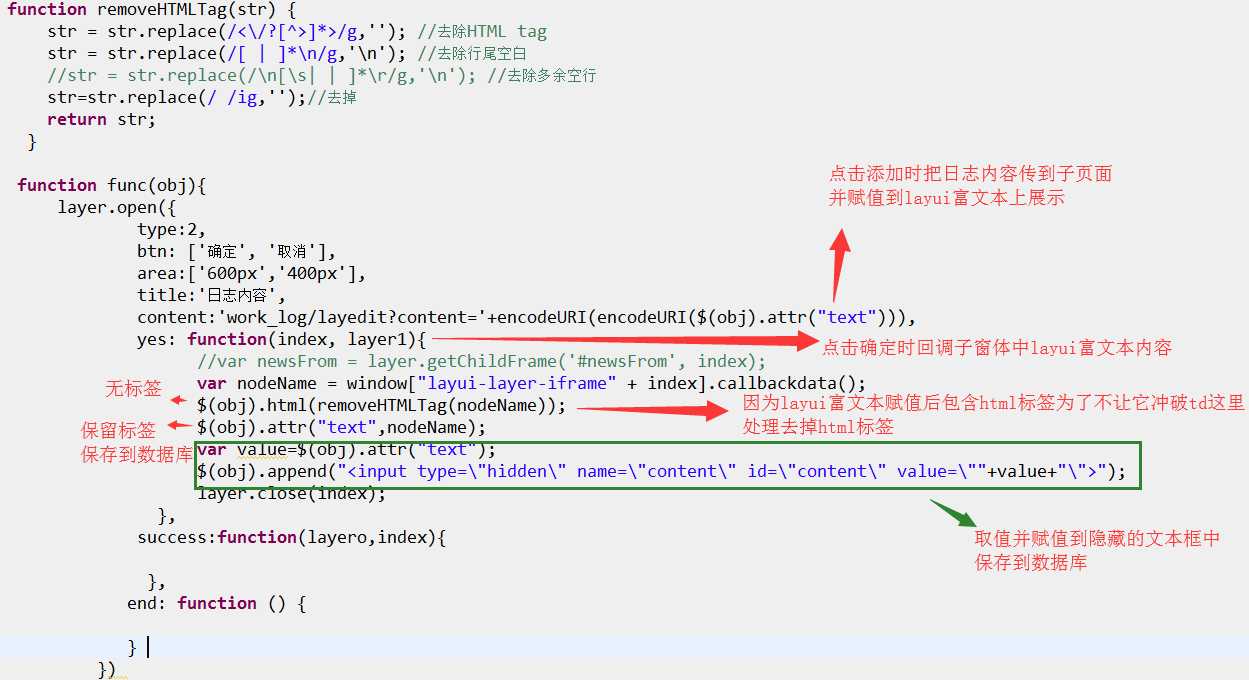
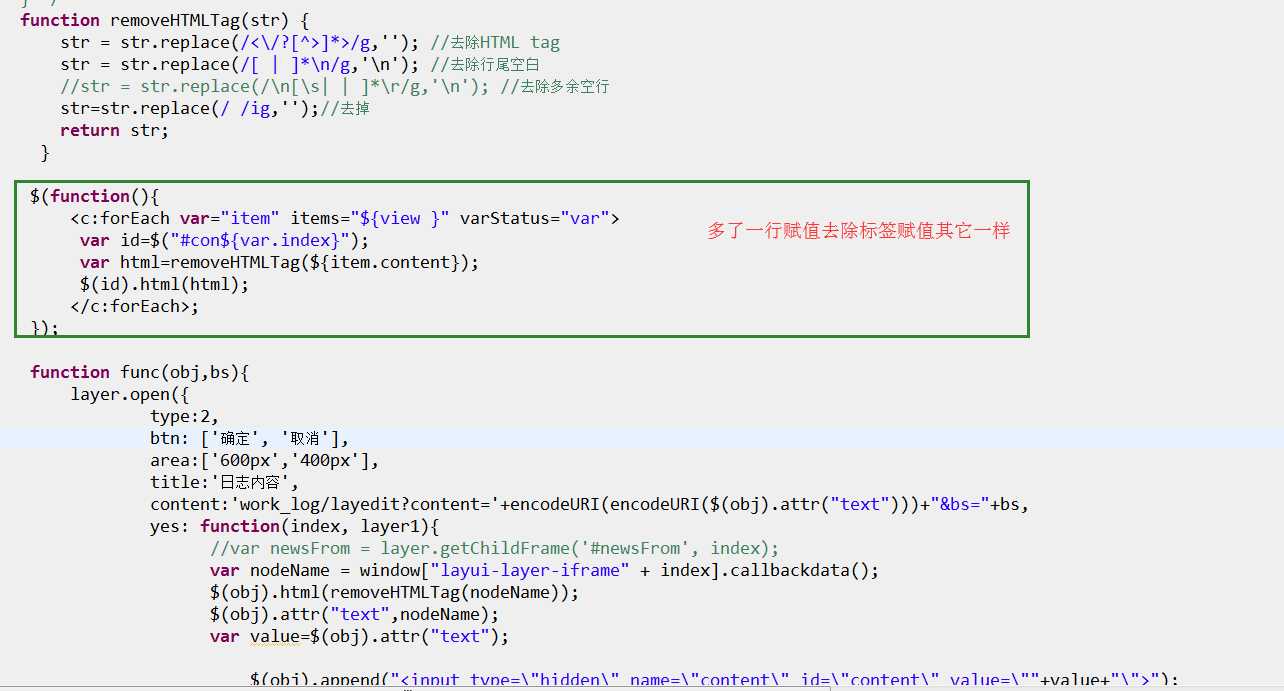
function removeHTMLTag(str)
str = str.replace(/<\\/?[^>]*>/g,‘‘); //去除HTML tag
str = str.replace(/[ | ]*\\n/g,‘\\n‘); //去除行尾空白
//str = str.replace(/\\n[\\s| | ]*\\r/g,‘\\n‘); //去除多余空行
str=str.replace(/ /ig,‘‘);//去掉
return str;
function func(obj)
layer.open(
type:2,
btn: [‘确定‘, ‘取消‘],
area:[‘600px‘,‘400px‘],
title:‘日志内容‘,
content:‘work_log/layedit?content=‘+encodeURI(encodeURI($(obj).attr("text"))),
yes: function(index, layer1)
//var newsFrom = layer.getChildFrame(‘#newsFrom‘, index);
var nodeName = window["layui-layer-iframe" + index].callbackdata();
$(obj).html(removeHTMLTag(nodeName));
$(obj).attr("text",nodeName);
var value=$(obj).attr("text");
$(obj).append("<input type=\\"hidden\\" name=\\"content\\" id=\\"content\\" value=\\""+value+"\\">");
layer.close(index);
,
success:function(layero,index)
,
end: function ()
)
以上是关于一个页面上有两个layui的富文本框,怎样同时赋值的主要内容,如果未能解决你的问题,请参考以下文章