qt里如何给button添加背景图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt里如何给button添加背景图片相关的知识,希望对你有一定的参考价值。
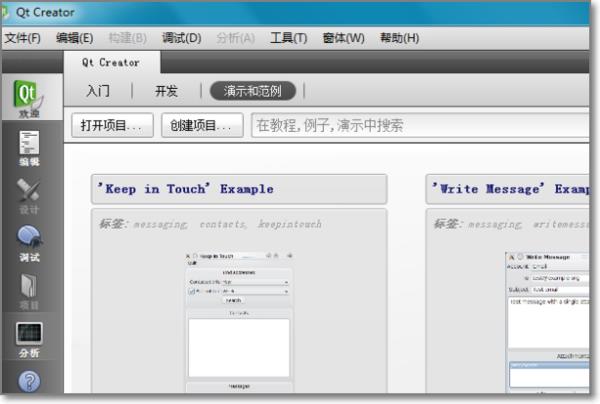
1、打开QT CREATOR,来到并来到设计师designer的编辑界面。

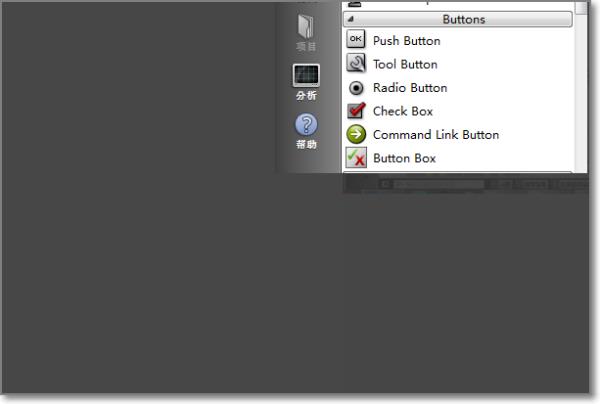
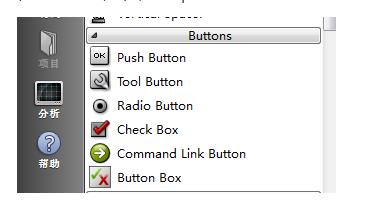
2、在button一栏中,找到push button。

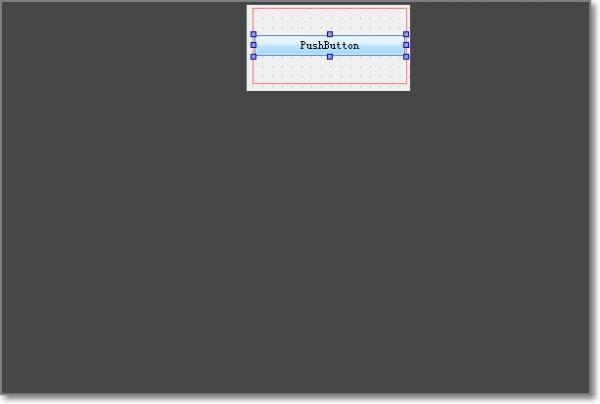
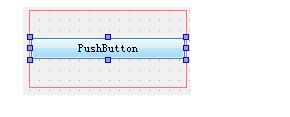
3、拖动到设计界面上面去

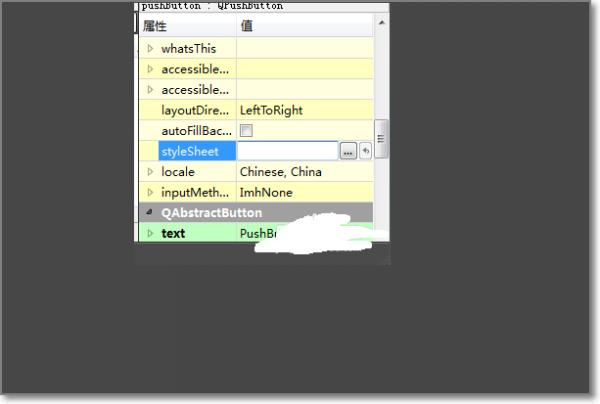
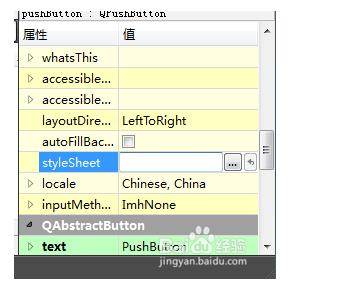
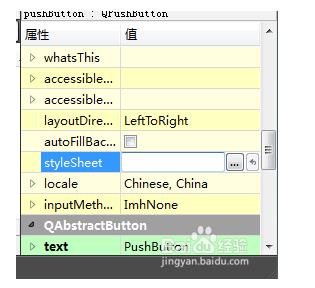
4、在属性中,拉到下面,找到styleSheet点击旁边的省略号。

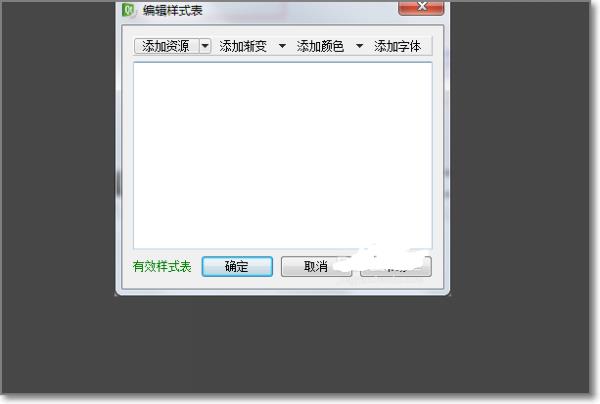
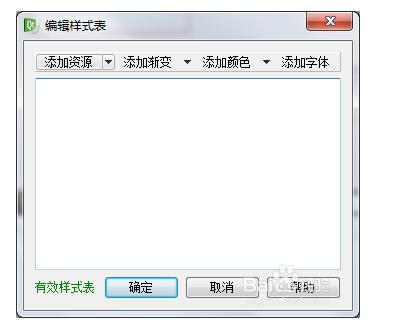
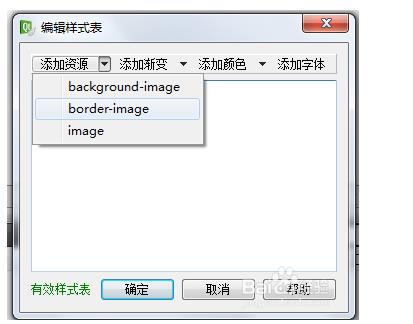
5、看到编辑样式表。

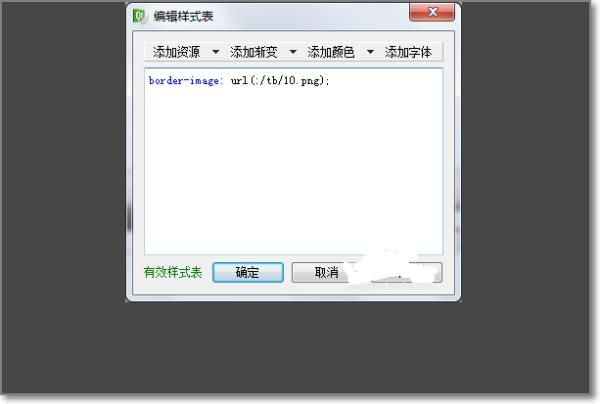
6、点击添加资源旁边的小三角,选择border-image。

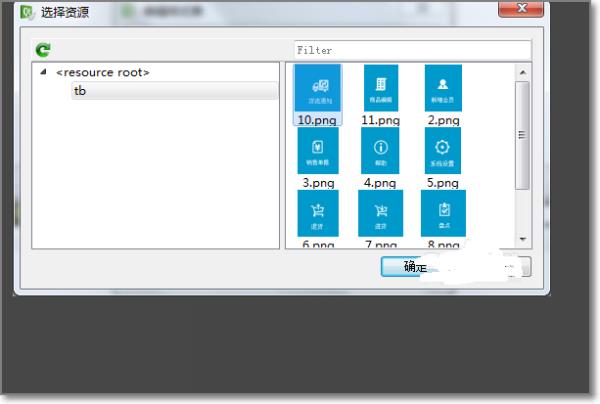
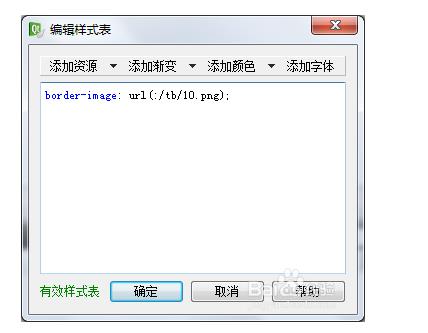
7、选择图片资源,确定。

8、回到样式编辑表,再确定,按钮的背景就变了。

1、在button一栏中,找到push button

2、拖动到设计界面上面去

3、在属性中,拉到下面,找到styleSheet

4、点击旁边的省略号

5、看到编辑样式表

6、点击添加资源旁边的小三角,选择border-image

7、选择图片资源,确定

8、回到样式编辑表,再确定,按钮的背景就变了

。用四张图片,也可以用一张图片。本回答被提问者和网友采纳
Qt如何给一个button,悬浮 按下设置不同的背景图
QPushButton *pButton= new QPushButton();
QString styleSheet = QString("QPushButtonbackground:url(%1); background-color:transparent;border: none; " //正常
"QPushButton:hoverbackground:url(%2); background-color:transparent; " //滑过
"QPushButton:pressedbackground:url(%3); background-color:transparent; ") //按下
.arg("图片路径")
.arg("图片路劲")
.arg("图片路径");
pButton->setStyleSheet(styleSheet);
以上是关于qt里如何给button添加背景图片的主要内容,如果未能解决你的问题,请参考以下文章