如何用CSS往图片上嵌入文字??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用CSS往图片上嵌入文字??相关的知识,希望对你有一定的参考价值。
RT,就是给图片上面加上文字,不要告我自己画上去这类的~~!,那种文字复制不了。就要CSS。如果很费劲的话我酌情加分
具体操作步骤如下:
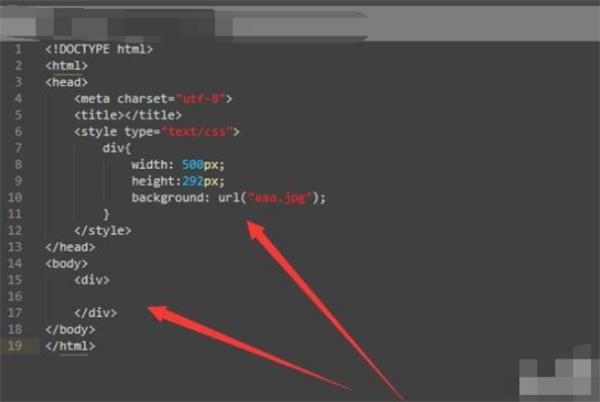
一、首先是准备一个html文档,接着在HTML中添加一个DIV,并给DIV设置宽高和背景图片。

二、接下来运行页面就可以看到如下图所示的带背景图片的div了。

三、然后在div中包裹文字就可以了,如下图所示。

四、运行页面我们就可以看到图片上显示出文字了,如下图所示,以上就是用CSS往图片上加文字的实现了。

用CSS往图片上嵌入文字有二种方法,分别如下:
第一种方法、添加一个DIV,采用绝对定位,图片所属DIV为基准。
参考代码如下:
<div style="position:relative;width:100px;height:100px;"><img src="" alt="" />
<div style="position:absolute;width:100px;height:100px;z-indent:2;left:0;top:0;">
文字
</div>
</div>
第二种方法、图片作为背景图片。
参考代码如下:
<div style="background:url(abc.jpg) no-repeat left top;">wenzi
</div> 参考技术B <div class="picbg">文字</div>
写段样式表给这个div定义个背景图:
.picbg
width:124px;height:30px;/*宽高*/
line-height:30px;/*文字行高*/
background:url(../images/subnav.gif) no-repeat;/*背景图*/
本回答被提问者采纳 参考技术C <style type="text/css">
imgborder:0;
.aposition:relative; margin-left:10px;top:-50px;text-decoration:none; color: #F00;
/*用两个div,使用相对定位,把top值设成负值,就行了!*/
</style>
++++++++++++++++++++++++++++++++++++++++++++++++
<div class="img">
<a href="#"><img src="images/pic4.gif" alt="产品名称" width="107" height="87" /></a>
</div>
<div class="a">
产品名称
</div> 参考技术D
1、准备一个HTML文档,注意设置UTF-8的格式

2、接着在HTML中添加一个DIV,并给DIV设置宽高和背景图片

3、在运行页面就可以看到如下图所示的带背景图片的div了

4、在div中包裹文字就可以了

5、运行页面可以看到图片上显示出文字了

6、可以直接给文字添加样式,比如居中对其,文字颜色等

7、最终效果,文字的样式也变了,在图片上用CSS加文字的实现了
如何用CSS让文字显示在边框上
CSS让文字显示在边框上可以用定位,即position:absolute/relative/...,定位的元素脱离了文档流,就可以被移动到边框上去了。 参考技术A楼上的说法是一种解决方案
你还可以试试 fieldset这个html5新增的标签
<form><fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
</fieldset>
</form>
以上是关于如何用CSS往图片上嵌入文字??的主要内容,如果未能解决你的问题,请参考以下文章