Django中静态文件之各个配置详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django中静态文件之各个配置详解相关的知识,希望对你有一定的参考价值。
参考技术A2. STATIC_ROOT :这个是配置静态文件存放目录,另外一个作用就是运行收集静态文件的命令(关于命令的部分后面会讲)时,最终静态文件收集存放的位置,注意, 这个配置只会在debug=false时生效(生产环境) (至于为什么之后会讲)。
4. STATICFILES_DIRS :在实际项目开发中,如果我们的静态文件存放在一个或多个目录时,可以定义一个列表,用于存储静态文件,django默认配置并没有这个配置,如果需要,请自己定义,当项目下存在一个或多个静态资源的目录时,非常适合这样定义。注意, 这个配置只在debug=true时生效(开发环境)
8. templates :定义html模板文件存放目录,如果你用的是pycharm的IDE的话,在创建项目时,可以根据配置自动创建一个templates目录,pycham会自动帮我们配置,如果没有配置,就需要手动创建,当然,你也可以选择自定义该目录
9. collectstatic :在项目部署时,我们还要进行静态文件的收集,如果手动收集静态文件的话,工程量无疑很大,而且部署后,debug肯定要改为 debug=false ,这时如果不进行静态文件的收集的话,django自带的部分,如admin后台就会出现CSS无法加载的问题,因此,项目部署前,这个操作是是必须的。
django的 django.contrib.staticfiles 提供了一个收集静态文件的命令: python manage.py collectstatic ,执行该命令后,会将静态文件收集到配置好的 STATIC_ROOT 中
Django之静态文件配置
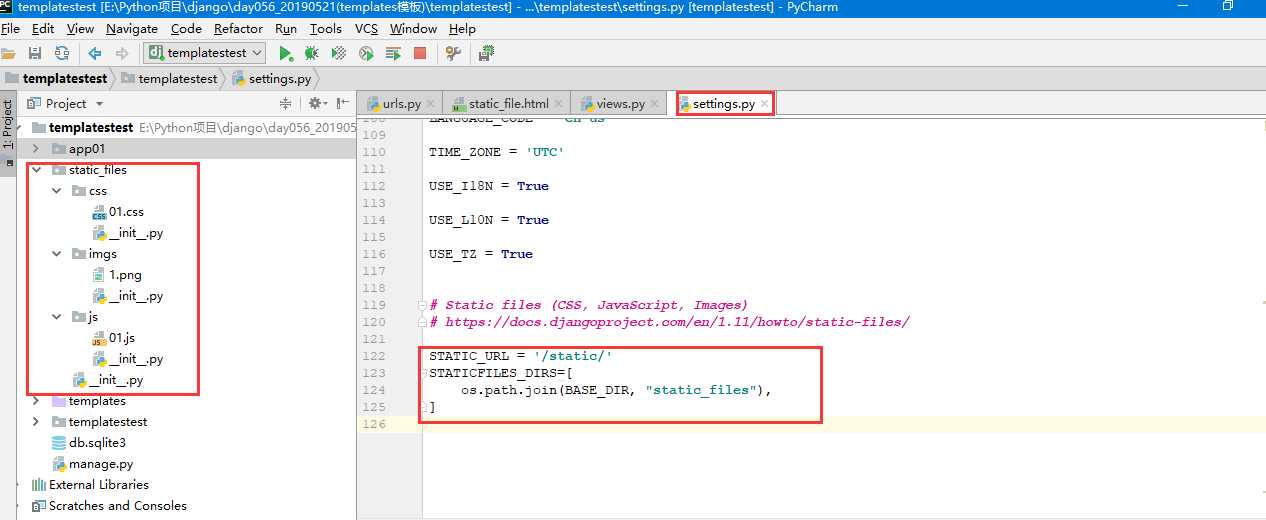
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
STATIC_URL = ‘/static/‘ #别名(可以任意):指向下边拼接的路径
STATICFILES_DIRS=[
os.path.join(BASE_DIR, "static_files"),#文件夹位置可不固定,但拼接时注意路径
]
别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击。
前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过% load static %来找到别名,通过别名映射路径的方式来获取静态文件。
静态文件配置:

static_file.html
1 % load static % 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 # <link rel="stylesheet" href="../app01/static_files/css/01.css"># 7 <link rel="stylesheet" href="% static ‘css/01.css‘ %"> 8 <title>静态文件页面</title> 9 </head> 10 <body> 11 <div> 12 <div class="c1">123</div> 13 # <img src="../app01/static_files/imgs/1.png" alt=""># 14 <img src="% static "imgs/1.png" %" alt=""> 15 </div> 16 </body> 17 #<script src="../app01/static_files/js/01.js"></script># 18 <script src="% static "js/01.js" %"></script> 19 </html>
其它操作:
% static %
% load static %
<img src="% static "images/hi.jpg" %" alt="Hi!" />
引用JS文件时使用:
% load static %
<script src="% static "mytest.js" %"></script>
某个文件多处被用到可以存为一个变量
% load static %
% static "images/hi.jpg" as myphoto %
<img src=" myphoto "></img>
% get_static_prefix %
% load static %
<img src="% get_static_prefix %images/hi.jpg" alt="Hi!" />
或者
% load static %
% get_static_prefix as STATIC_PREFIX %
<img src=" STATIC_PREFIX images/hi.jpg" alt="Hi!" />
<img src=" STATIC_PREFIX images/hi2.jpg" alt="Hello!" />
以上是关于Django中静态文件之各个配置详解的主要内容,如果未能解决你的问题,请参考以下文章
Nginx详解十:Nginx场景实践篇之Nginx静态资源场景配置