JS点击添加class,再次点击移除class,并且自身也添加class
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS点击添加class,再次点击移除class,并且自身也添加class相关的知识,希望对你有一定的参考价值。
现在有个问题请教下大家,就是我想让一个a标签触发一个事件,让另外一个div添加一个class号,然后再次点击这个a标签的时候移除class号。(主要是为了实现一个展开效果:我是通过class号来控制该div的宽高。)如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div class="cont3"> 点击更多,给我再添加一个class="Large"。并且更多的那个A标签里面图片class号也添加一个:class="more",再次点击更多a标签,两个class号都移除!</div>
<a class="tb_bottom" href="#">更多</a>
</body>
</html>
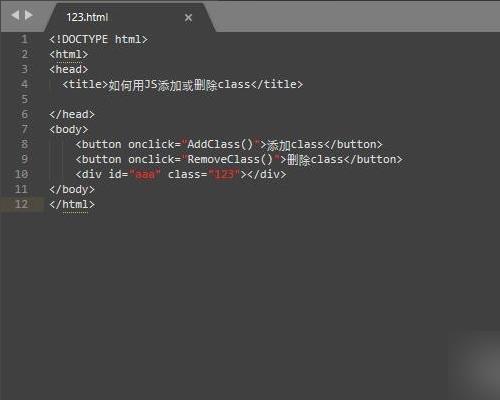
1、首先在html中布局好两个按钮和一个div。

2、接着编写添加class的方法。

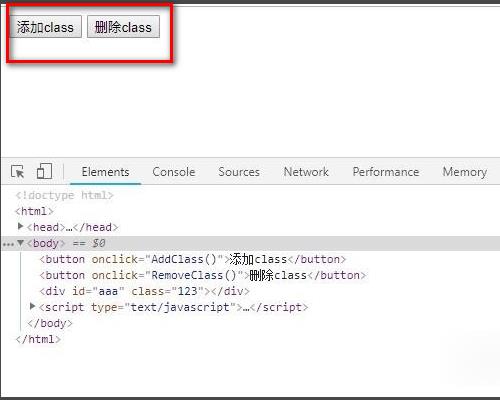
3、运行页面以后看到如下图所示的界面。

4、点击添加class按钮就可以看到div中多了样式。

5、接下来在编写移除class样式,如下图所示要的是remove。

6、最后运行界面,点击移除class按钮,class就被移除了。

<a class="tb_bottom" href="#" onClick="doAct(this);">更多</a>
<script>
function doAct(s)
var t = document.getElementById('t'),
c = s.className;
//有more属性
if(c != null && c.indexOf('more') > -1)
s.className = c.replace('more', '');
t.className = t.className.replace('Large', '');
else
s.className = c + ' more';
t.className = t.className + ' Large';
</script>追问
very nice ,很赞!!!但是有个小问题,如果我一直点击更多,里面原有class号跟新加的class号之间就会越来越多空格。。。。。这个虽然不影响样式实现,但是代码还是不太美观,能够做到无限次数点击,都是相隔一个空格不。
追答噗,是我的问题,小改一下
function doAct(s)var t = document.getElementById('t'),
c = s.className;
//查找 空格more 而非more
if(c != null && c.indexOf(' more') > -1)
//连空格一起替换
s.className = c.replace(' more', '');
t.className = t.className.replace(' Large', '');
else
s.className = c + ' more';
t.className = t.className + ' Large';
这样就没有空格了
哥们,我又发现一个问题。我如果多个同样的效果,复制一下,点击其中一个,他们全部都改变了。能不能再帮我来个规则循环。让这个可以重复利用,但是又互不冲突!感激不尽。
追答因为目前这个是根据id去找个那个div
你所有的div id都是一样的,那肯定一点就全变了
要实现的话,要给每个div加上不同的id,然后在click事件传入一个参数
//第一个参数是源,第二个参数是目标function doAct(s, t)
var t = document.getElementById(t),
c = s.className;
//以下省略
//在a添加事件的时候,指定一下对哪个产生作用
<div class="cont3" id="t1"></div>
<div class="cont3" id="t2"></div>
<div class="cont3" id="t3"></div>
//只对t3产生作用,其他类推
<a class="tb_bottom" href="#" onClick="doAct(this, 't3');">更多</a>追问
这条语句,直接加入上一个JS里面是吗?然后页面上改id。
追答在第一份代码上面改就行,这里这个T就是变量,不是字符串了,没有单引号,你注意一下
本回答被提问者采纳 参考技术B <script src="http://code.jquery.com/jquery-latest.js"></script><script>
$(".tb_bottom").click(function()
if($(".tb_bottom").attr("id")!=1)
$(".cont3").attr("class","cont3 Large");
$(".tb_bottom").attr("class","tb_bottom more");
$(".tb_bottom").attr("id",1);
alert("attr");
else
$(".cont3").removeClass("Large");
$(".tb_bottom").removeClass("more");
$(".tb_bottom").attr("id",0);
alert("css");
);
</script>
希望能帮到你! 参考技术C 用jquery很简单,试试
点击li往数组添加对应li的id再点击移除,根据是否有class判断
if($(this).hasClass(‘click‘)){
$(this).removeClass(‘click‘);
var idAPP = $(this).attr(‘id‘),
index = $.inArray(idAPP, arr_APP);
if(~index){
arr_APP.splice(index, 1);
}
}else{
$(this).addClass(‘click‘)
var idAPP = $(this).attr(‘id‘);
arr_APP.push(idAPP);
}
以上是关于JS点击添加class,再次点击移除class,并且自身也添加class的主要内容,如果未能解决你的问题,请参考以下文章