request.js中有哪些准备工作?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了request.js中有哪些准备工作?相关的知识,希望对你有一定的参考价值。
参考技术A 在until文件夹下,创建request.js,request.js文件中的内容有以下几种:①引入要调用的模块 (根据实际情况引入)
②接口调用基准路径
可以直接写到axios创建的实例对象中也可以单独赋给变量,这样是方便之后的维护
还有 请求超时 时间的参数设置 timeout : 5000 // request timeout
③请求拦截器------axios内置的一个函数
请求拦截器一般用来给请求统一携带添加请求头
首先要获取到token,如果存在vuex中就通过store获取,如果存在本地就通过localStorage.getItem('token')获取
然后判断token是否存在, 如果存在说明登陆成功了,就统一添加到请求头中,与Bearer进行拼接
如果不存在就会进入到 响应拦截器 啦,然后重新发起请求 获取token ,获取成功再进入请求拦截器....
这样封装接口的时候就不需要手动添加了!!!
④响应拦截器------axios内置的一个函数
响应拦截器一般是用来给响应结果做出动作的,例如响应状态码为 401 ,说明是 token失效问题 ,这是就要做出一系列的动作:
跳转到登录页重新登陆或者进行token的续签
方式一:跳转到登录页,并清空本地和vuex的token
方式二:token续签
续签方式1:清空vuex和本地的token,重新登陆,并且登陆后访问的页面是退出时访问的页面,需要记住路径参数
token过期了,这时还是一样 跳转到到登录页面,清空vuex和本地token ,或者项目中封装了 退出登录的函数 ,此时 调用 即可,退出登录的接口中包括了页面跳转和清空token的操作。
之后点击登录之后,页面跳转到退出时的页面 页面的路由地址我们也可以得到(调试工具或者其他地方)需要我们仔细观察呦。这是在js文件中,所以使用的是 router.currentRoute.fullPath
encodeURIComponent() 函数可把 字符串作为 URI 组件进行编码。 该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。
续签方式2:
当token失效时,接口接收到401状态码之后,自动调用接口重新获取token,并且通过vuex的mutations函数给vuex的token重新赋值,并且保存在本地一份,然后利用新的token把之前未成功的请求重新再发一次,注意要同时刷新请求头的token
⑤封装通用的接口调用方法并默认导出
方式1:配置参数时,如果请求方式是get,请求参数就用params,如果是get就用data
方式2:在request.js中封装一个通用API
之后在各个api文件中导入这个模板,直接传参即可,如下:
使用时直接导入变量名,如果其它api文件中也有相同的变量名,为了防止冲突,可以通过 as 更改接口的名称
软件测试面试必问:fiddler 在工作中有哪些应用?怎么破?
作为软件测试工程师,如果你的简历中有涉及到 fiddler 这款工具,出去面试可能会被问到:fiddler 在工作中有哪些应用?
我们都知道 fiddler 是一款非常优秀的调试代理工具,用于记录客户端和服务端之间的所有的通信数据。软件测试工作中,主要可以帮助我们来完成以下事情:
- 定位前后端 bug
- 篡改数据
- 弱网模拟测试
- 获取前端性能数据
1、定位前后端 bug
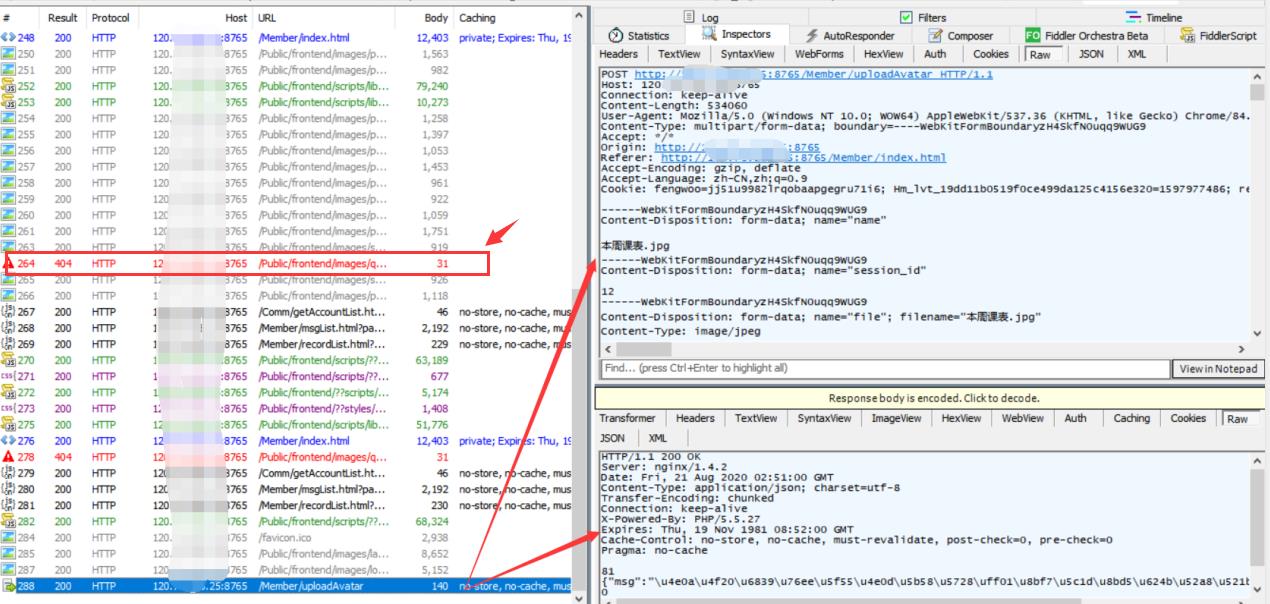
当我们操作页面端发现一个 bug 时,对业务充分熟悉且有足够经验的测试工程师可以直接判断是否前后端 bug;但无经验的不要慌,可通过 fiddler 抓取 request、response 数据,分析定位前后端 bug。【软件测试面试题合集】
Fiddler 怎么配置以及怎么抓取数据,本文章省略,可自行百度解决。

a、查看请求的 http 状态码是否正确。例:若抓取到的请求返回的 http 状态码为 404,说明可能是前端 JS 提交了错误的地址,也可能是后端服务器没有对应地址的服务;若抓取到的请求返回的 http 状态码为 500,说明是后端服务器内部错误。
b、查看请求的 http 状态码 200 但界面提示报错,则具体分析 request 及 response 信息,确认是否前端请求传参错误,若前端对应请求地址及传参都正确,则确认后端问题。
2、篡改数据
2.1 断点篡改请求数据
当我们在测试的时候,仅仅通过页面来发起请求进行测试,会因为前端的一些输入限制,导致测试不能覆盖所有场景。比如微信发送红包金额前端限制 0.01-200 元,那我们测试的时候,通过抓包,需要修改请求红包金额超过 200,验证服务器端是否正常处理超出数据。
还比如我们很多项目都会涉及到支付功能,假设购买 1 件商品,在提交订单后、跳转到支付窗口之前,通过抓包能抓取到支付金额及数量的请求信息,并去篡改了支付金额或数量,然后以超低价格购买到多数量的高额商品。那就是严重 bug 了!
以上这些可以通过 fiddler 打断点,来修改请求数据。
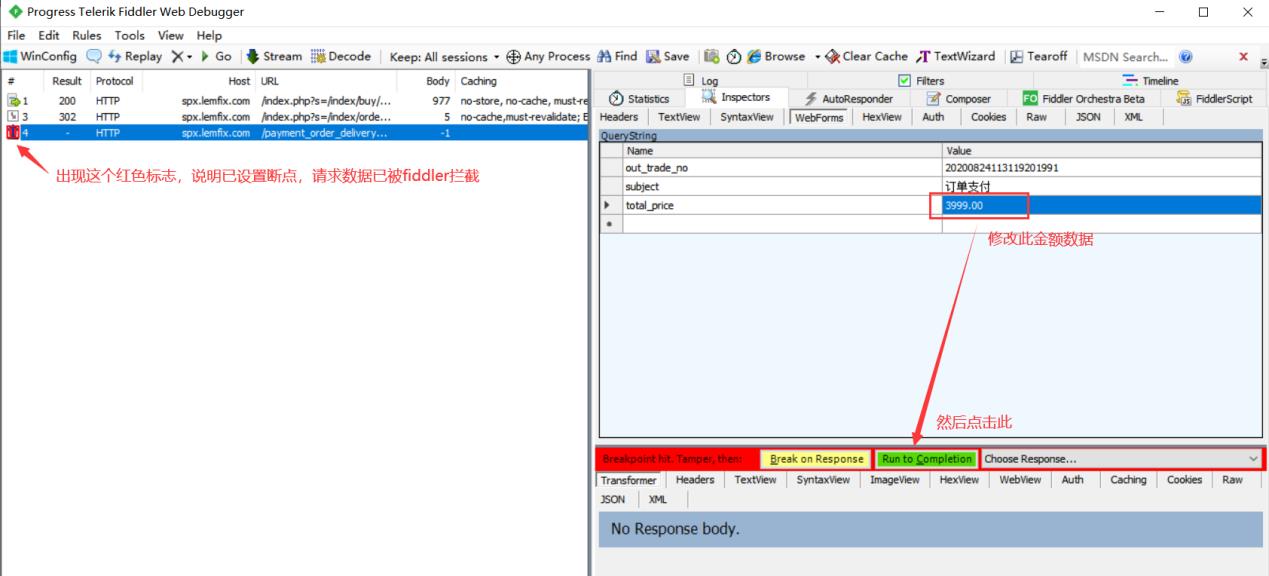
- 设置 Rules—>Automatic Breakpoints—>Before Requests
- 然后在界面点击提交订单,看到请求前有红色禁行标识,说明设置了断点,请求被拦截了;
- 点击该请求,在右侧 WebForms 视图下会看到请求发送的具体内容,修改金额后,再点击 Run to Completion 按钮。这样就完成了数据的篡改。

那么在涉及到支付等重要场景时可利用这种方法来完成服务器安全性校验。一般我们
可以要求开发在数据包中不要加入价格等敏感数据。
2.2 断点篡改响应数据
如果系统调用到第三方接口,根据第三方接口的不同返回结果进行不同的逻辑处理,当提供方不能配合我们来测试时;或者我们要从数据库获取不同的数据在前端做展示;就都可以利用 fiddler 来篡改接口返回的数据,模拟我们需要的测试场景。
- 设置 Rules—>Automatic Breakpoints—>After Responses
- 页面发起请求,看见对应的请求图标有红色禁行标识,表示响应过程已设置断点
- 修改响应数据,点击 Run to Completion 按钮。例如图示,修改省份选择框的省份过长,查看前端展示。 696 x 400 1508 x 866
断点设置除了以上这种方法外,补充另外 2 种断点设置方式:
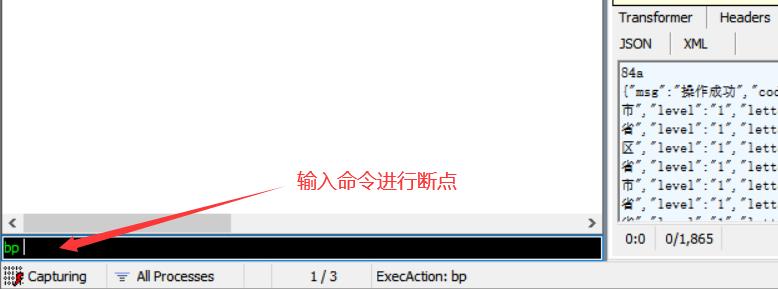
1)输入命令进行断点

- bpu :bpurl 的缩写。在命令输入框内输入:bpu 请求的 URL, 然后回车 , 则符合 url 条件的请求就会被中断。
- bpm : 相当于 bpmethod。在命令输入框输入:bpm 请求方法,然后回车,则符合请求方法的请求就会被中断 。
- bps : bpstatus 的缩写。在命令输入框输入:bps 响应状态码,然后回车,则符合状态码条件的请求就会被中断 。
- bpafter :中断修改响应数据 。在命令输入框输入:bpafter url,然后回车,符合条件的 url 就会被中断。
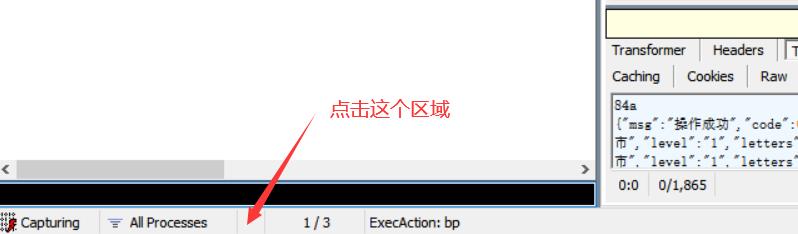
2)点击左下角的一个小区域设置断点 。点一下是设置请求的断点,点两下是设置响应的断点。

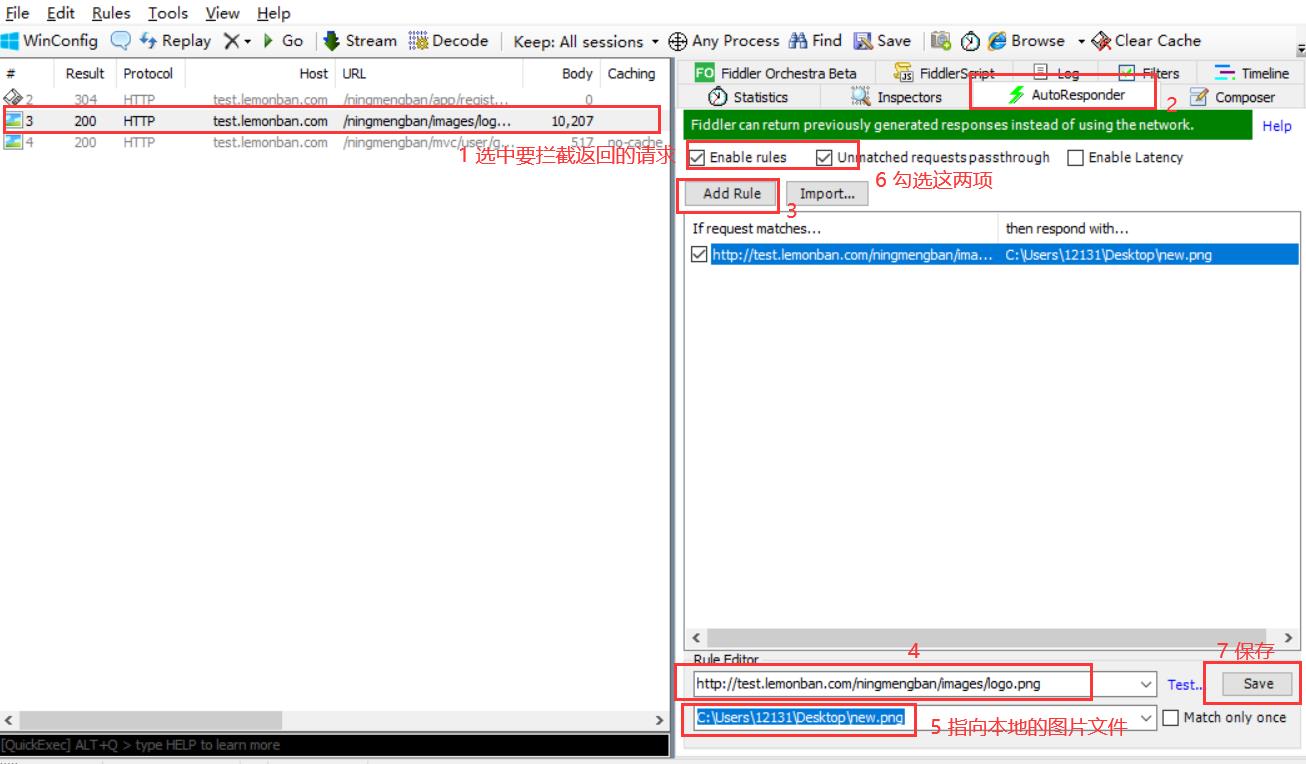
2.3 通过AutoResponder修改响应
这是另外一种断点之外的修改响应数据的方式。在本地文件中配置你想要的的返回结果,请求特定接口时返回你自己配置的资源。例如下面网页请求的 logo 图片,篡改返回的这个 logo 文件为本地指定的一个文件。

步骤如下:

重新再请求页面,logo 已显示指定到的文件。

3、弱网模拟测试
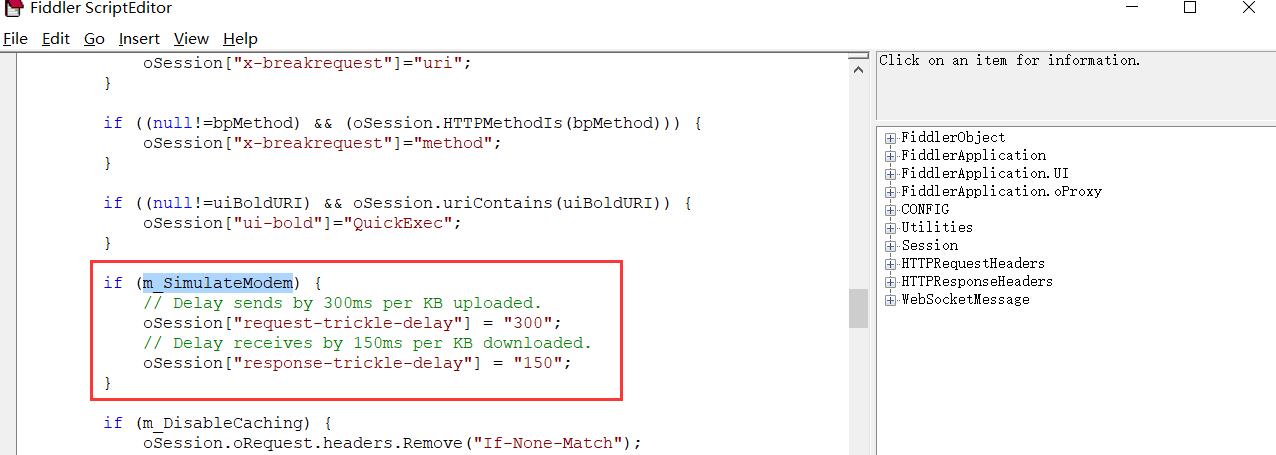
- Fiddler 中 Rules—>Cutomize Rules 打开 CustomRules.js 文档,搜索关键字 m_SimulateModem,找到如下文档位置

- oSession[“request-trickle-delay”] = “300”; 看注释:上传 1KB 需要 300ms;转化上传速度:1Kb/0.3s = 3.3(KB/s)。oSession[“response-trickle-delay”]同理。
- 弱网场景例如 2G 网络,2G 上行/下行速率约为 2.7、9.6kbps。每 1KB 数据,uploaded 约 2962 ms,downloaded 约 833 ms。则按如下设置并保存,模拟 2G 弱网情况。 696 x 109 881 x 138
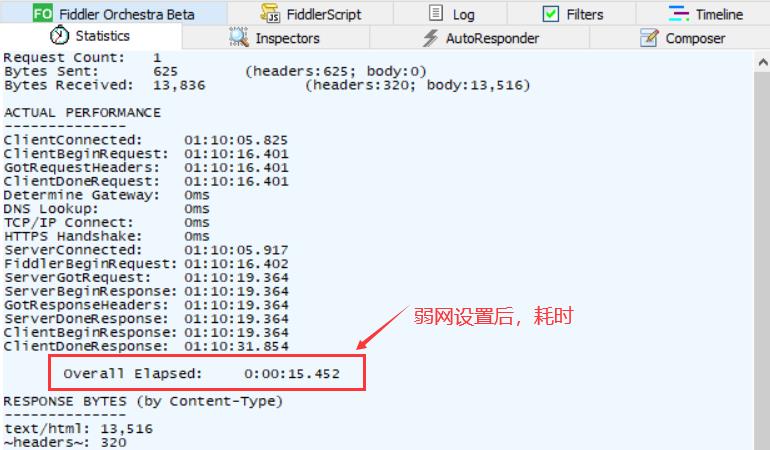
- Rules->Performance-> 点击 Simulate Modem Speeds,开启弱网模拟。对比弱网设置前后,查看统计数据,可以看到弱网设置后,访问网站慢了很多。 696 x 387 772 x 429

另:若想取消弱网设置,选中 Rules->Performance-> 点击 Simulate Modem Speeds,取消勾选即可。
4、获取前端性能数据
- 批量选择第一个请求和最后一个请求,使用 Statistics 页签,可获得整个页面加载所消耗的总体时间。从饼状图中可以清楚哪些请求耗时最多。 696 x 723 776 x 806
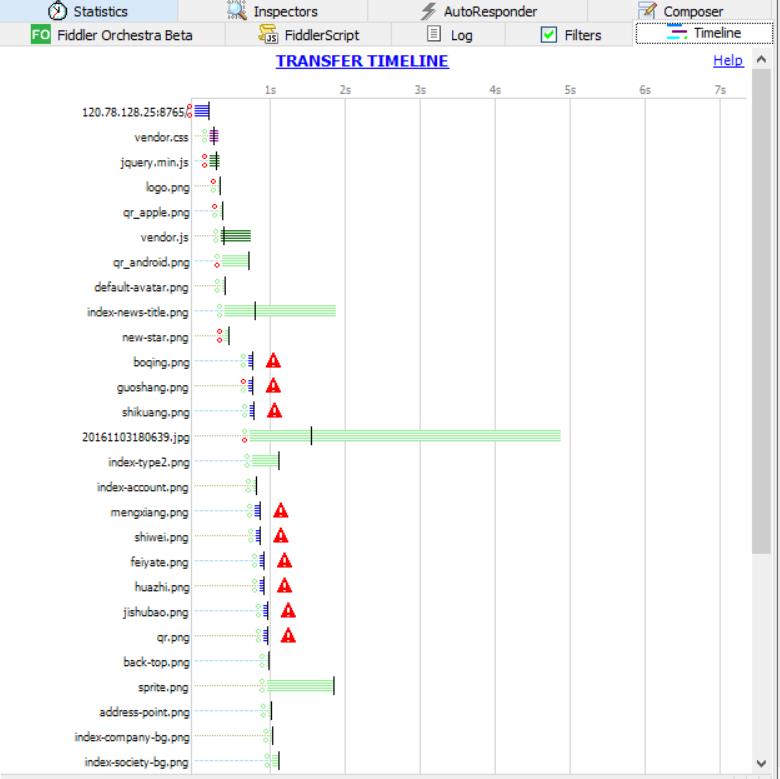
- 通过 Timeline 分析资源加载时序图,可以看到页面上各个资源加载过程所需要的时间和先后顺序,有利于找出加载过程中比较耗时的文件资源。

以上可以帮助我们清楚耗时比较长的请求及文件资源,过长的可以提交给前端开发,针对性地进行性能优化。
好了,总结到这,有用赶紧收藏,下次面试再也不怕了!【软件测试面试题合集】
以上是关于request.js中有哪些准备工作?的主要内容,如果未能解决你的问题,请参考以下文章