React-Native Flex布局整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native Flex布局整理相关的知识,希望对你有一定的参考价值。
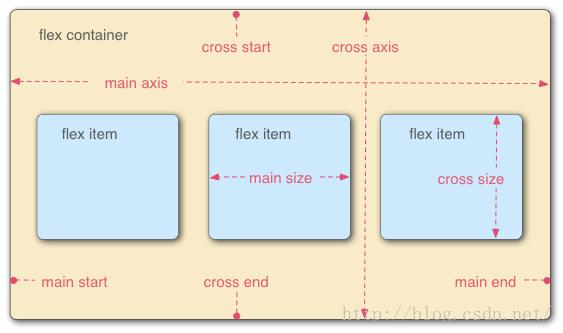
参考技术A 在flex容器中默认存在两条轴,水平主轴(main axis)和垂直的交叉轴(cross axis),这是默认的设置,你可以自主改变主轴和交叉轴。在容器中的每个单元块被称为flex item,每个项目占据的主轴空间为(main size),占据的交叉轴的空间称为(cross size)。
默认值:row,主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse: 主轴为垂直方向,起点在下沿
默认情况下,项目都排在主轴线上,使用flex-wrap可实现项目的换行
默认值: nowrap不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而不会挤到下一行
wrap: 项目主轴总尺寸超出容器时换行,第一行在上方
wrap-reverse:换行,第一行在下方
建立在主轴为水平方向时测试,即flex-direction: row
默认值:flex-start 左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙
space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。
建立在主轴为水平方向时测试,即flex-direction: row
默认值为stretch即如果项目未设置高度或者设为auto,将占满整个容器的高度。
假设容器高度设置为100px,而项目都没有设置高度的情况下,则项目的高度也为100px。
flex-start:交叉轴的起点对齐
假设容器高度设置为100px,而项目分别为20px,40px,60px,80px,100px,则如上图显示。
flex-end:交叉轴的终点对齐
center:交叉轴的中心对齐
baseline:项目的第一行文字的基线对齐
以文字的底部为主,仔细看图可以理解。
这个可以这样理解:
当你flex-wrap设置为nowrap的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你flex-wrap设置为wrap的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
建立在主轴为水平方向时测试,即flex-direction:row,flex-wrap: wrap
默认值为stretch,看下图的图就很好理解了
从图可以看出又三条轴线(因为容器宽度有限),当值为stretch时会三条轴线平分容器的垂直方向上的空间。
值得注意的是,虽然在每条轴线上项目的默认值也为stretch,但是由于我每个项目我都设置了高度,所以它3并没有撑开整个容器。如果项目不设置高度的话就会变成下面这样:
这个我在前面也有提到(align-items),这里重点还是理解三条轴线会评分垂直轴上的空间。
flex-start:轴线全部在交叉轴上的起点对齐
flex-end:轴线全部在交叉轴上的终点对齐
center:轴线全部在交叉轴上的中间对齐
space-between: 轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。
space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍。
到这里关于容器上的所有属性都讲完了
flex在RN中只能为整数值
引用:
ReactNativereact-native 布局
react-native 布局
1 flex布局基本概念
flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。如下图所示:

容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex布局与Android的线性布局(LinearLayout)有点类似,都可以设置布局方向,对齐方式,以及项目的布局占位权重,区别是flex容器中项目分布的总长度超出屏幕宽度,超出的那部分项目不可见,项目不会变形,或者可以设置flexWrap属性,让容器可以分行布局,所有项目都能显示出来。
2 flex基本属性
flex属性声明在:/node_modules/react-native/Libraries/StyleSheet/LayoutPropTypes.js
// https://developer.mozilla.org/en-US/docs/Web/CSS/flex-direction
flexDirection: ReactPropTypes.oneOf([
'row',
'column'
]),
// https://developer.mozilla.org/en-US/docs/Web/CSS/flex-wrap
flexWrap: ReactPropTypes.oneOf([
'wrap',
'nowrap'
]),
// How to align children in the main direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
justifyContent: ReactPropTypes.oneOf([
'flex-start',
'flex-end',
'center',
'space-between',
'space-around'
]),
// How to align children in the cross direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
alignItems: ReactPropTypes.oneOf([
'flex-start',
'flex-end',
'center',
'stretch'
]),
// How to align the element in the cross direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
alignSelf: ReactPropTypes.oneOf([
'auto',
'flex-start',
'flex-end',
'center',
'stretch'
]),
// https://developer.mozilla.org/en-US/docs/Web/CSS/flex
flex: ReactPropTypes.number,由上述代码,我们可以看到flex的属性并不多,而且很好记忆,以下将会一一介绍
flex属性可以分为容器属性和项目属性
其中容器属性包括:flexDirection,justifyContent,alignItems,flexWrap
项目属性包括:flex,alignSelf
以下介绍会使用到一些代码和图片,先定义两个简单组件,方便理解
//定义一个默认半径为20,颜色为#527fe4的圆组件
var Circle = React.createClass(
render : function()
var size = this.props.size || 20;
var color = this.props.color || '#527fe4';
return <View style=backgroundColor:color,borderRadius:size/2,height:size,width:size,margin:1/>
,
);
//定义一个放置标题和项目的容器,传入的value属性将会是需要介绍的flex属性
var Value = React.createClass(
render : function()
var value =
<View>
<Text style=styles.valueText>this.props.title</Text>
<View style=[styles.valueContainer,this.props.value]>
this.props.children
</View>
</View>;
return value;
,
);
//定义一个数组放置5个圆
var children = [<Circle/>,<Circle/>,<Circle/>,<Circle/>,<Circle/>];2.1 容器属性
-
flexDirection:布局方向,决定主轴的方向,默认值是
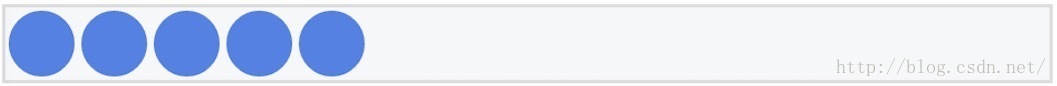
column,即纵向布局|值 |描述 | |------|--------------------| |row |横向布局,主轴为水平方向| |column|纵向布局,主轴为竖直方向|row:横向布局
代码:
<Value title='row' value=flexDirection:'row'> children </Value>视图:
 1057x86 10.2 KB
1057x86 10.2 KB
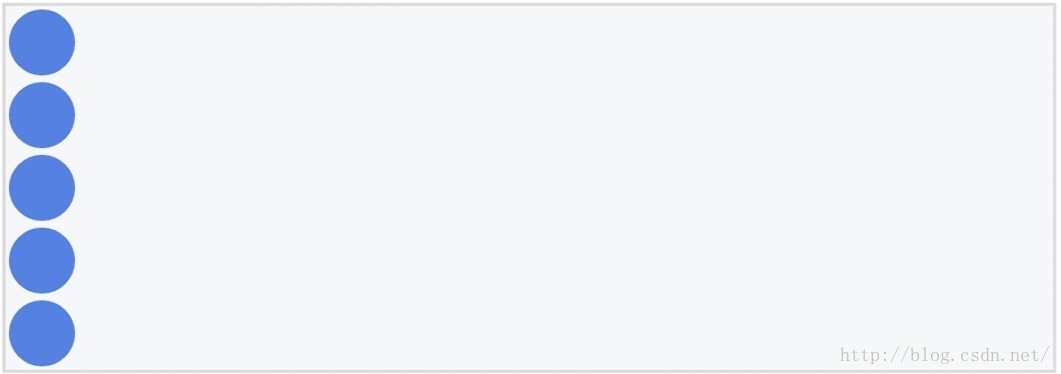
column:纵向布局
代码:
<Value title='column' value=flexDirection:'column'> children </Value>视图:
 1061x374 12.9 KB
1061x374 12.9 KB
-
justifyContent:主轴方向对齐方式,默认值是
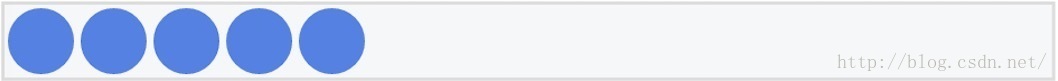
flex-start,即主轴的开端|值 | 描述 | |-------------|-----------------------| |flex-start | 主轴开端 | |center | 居中 | |flex-end | 主轴末端 | |space-between| 项目与项目之间插入相等空隙 | |space-around | 项目两旁插入相等空隙 |flex-start:主轴开端
代码:
<Value title='flex-start' value=flexDirection:'row', justifyContent:'flex-start'> children </Value>视图:
 1058x81 9.33 KB
1058x81 9.33 KB
center:主轴的中间位置
代码:
<Value title='center' value=flexDirection:'row',justifyContent:'center'> children </Value>视图:
 1056x85 10.7 KB
1056x85 10.7 KB
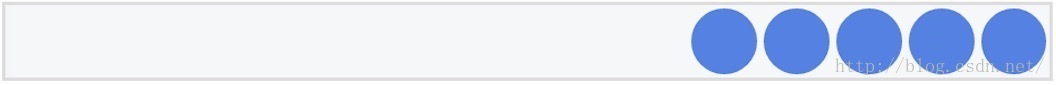
flex-end:主轴的末端位置
代码:
<Value title='flex-end' value=flexDirection:'row',justifyContent:'flex-end'> children </Value>视图:
 1056x85 10.6 KB
1056x85 10.6 KB
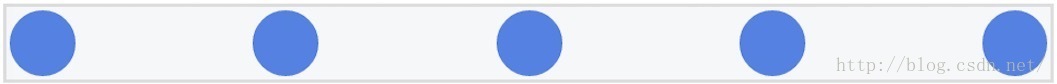
space-between:项目与项目之间插入相同距离的空隙
代码:
<Value title='space-between' value=flexDirection:'row',justifyContent:'space-between'> children </Value>视图:
 1057x84 10.9 KB
1057x84 10.9 KB
space-around:项目两旁插入相同距离的空隙
代码:
<Value title='space-around' value=flexDirection:'row',justifyContent:'space-around'> children </Value>视图:
 1055x83 10.8 KB
1055x83 10.8 KB
-
alignItems:交叉轴方向对齐方式,默认值
flex-start,即交叉轴开端|值 | 描述 | |----------|----------| |flex-start| 交叉轴开端 | |center | 交叉轴居中 | |flex-end | 交叉轴末端 |flex-start:交叉轴开端
 971x100 18.1 KB
971x100 18.1 KB
center:交叉轴的中间位置
 970x124 18.7 KB
970x124 18.7 KB
flex-end:交叉轴的末端位置
 971x102 18.8 KB
971x102 18.8 KB
-
flexWrap:包含内容,默认值是
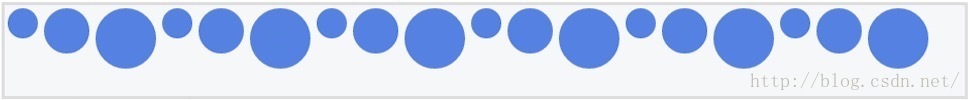
nowrap,不包裹所有内容|值 |描述 | |------|--------------------------------------------------------| |nowrap|项目沿主轴方向布局,超出容器长度的部分不可见 | |wrap |项目沿主轴布局所需长度大于容器总长度时,分行布局,所有项目内容都可见|nowrap:不包裹内容
代码:
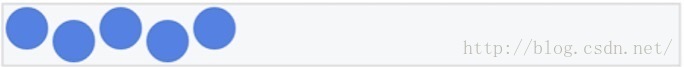
<Value title='nowrap' value=flexWrap:'nowrap',flexDirection:'row'> childrenchildrenchildrenchildren </Value>视图:
 1156x93 24.2 KB
1156x93 24.2 KB
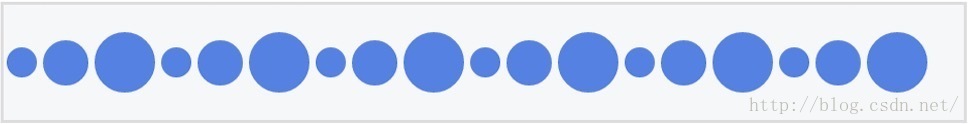
wrap:包裹内容
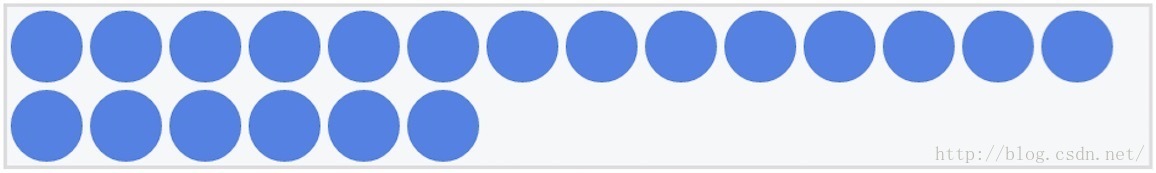
代码:
<Value title='wrap' value=flexWrap:'wrap',flexDirection:'row'> childrenchildrenchildrenchildren </Value>视图:
 1156x173 32.4 KB
1156x173 32.4 KB
2.2 项目属性
-
flex:布局权重
|值 |描述 | |---|----------| |>=0|项目占位权重|1:0:flex=0的项目占用空间仅为内容所需空间,flex=1的项目会占据其余所有空间
代码:
<Value title='1:0' value=flexDirection:'row'> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'red',fontSize:20,paddingHorizontal:10>flex=1</Text> <Text style=color:'white',textAlign:'center',backgroundColor:'yellow',fontSize:20,paddingHorizontal:10>flex=0</Text> </Value> 1025x96 12.3 KB
1025x96 12.3 KB
2:1
代码:
<Value title='2:1' value=flexDirection:'row'> <Text style=color:'white',flex:2,textAlign:'center',backgroundColor:'blue',fontSize:20>flex=2</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'green',fontSize:20>flex=1</Text> </Value> 1024x100 16.6 KB
1024x100 16.6 KB
1:1:1:1
代码:
<Value title='1:1:1:1' value=flexDirection:'row'> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'red',fontSize:20>flex=1</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'yellow',fontSize:20>flex=1</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'blue',fontSize:20>flex=1</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'green',fontSize:20>flex=1</Text> </Value> 1024x97 20.6 KB
1024x97 20.6 KB
-
alignSelf:项目交叉轴方向自身对齐方式
|值 |描述| |----------|---| |flex-start|开端| |center |居中| |flex-end |末端|代码:
<Value title='alignSelf' value=flexDirection:'row',height:30,alignItems:'center'> <View style=alignSelf:'flex-start'> <Circle/> </View> <View style=alignSelf:'flex-end'> <Circle/> </View> <View style=alignSelf:'flex-start'> <Circle/> </View> <View style=alignSelf:'flex-end'> <Circle/> </View> <View style=alignSelf:'flex-start'> <Circle/> </View> </Value>视图:

3 Layout的其他属性
layout除了flex属性之外,当然还有其他属性,同样声明在: 以上是关于React-Native Flex布局整理的主要内容,如果未能解决你的问题,请参考以下文章/nod