calc()函数要导包吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了calc()函数要导包吗相关的知识,希望对你有一定的参考价值。
calc()函数不需要导包,calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。 参考技术A 你好很高兴为您解答,要,calc()函数要导包,希望我的解答你能满意 参考技术B calc()函数要导包因为calc()的使calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素。 参考技术C 不需要,calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。使用css的calc() 函数计算宽高
茫茫人海中我还是只看到了你。
什么是calc()?
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 “+”, “-”, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则;
语法
calc(expression)
举例
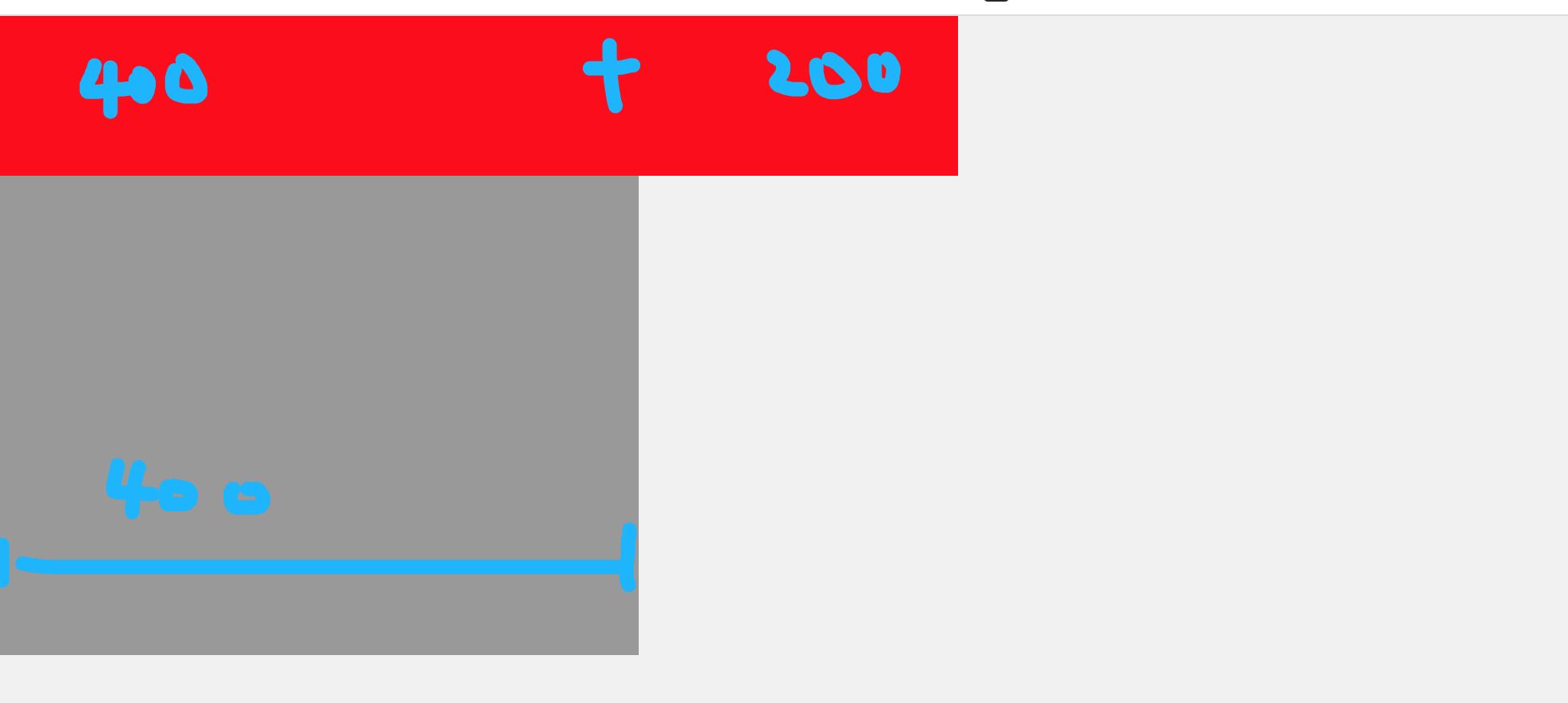
加法+

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100% + 200px);
height: 100px;
background: red;
</style>
减法-

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100% - 200px);
height: calc(100% - 100px);
background: red;
</style>
乘法 *

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100px * 2);
height: calc(100px * 2);
background: red;
</style>
除法 /

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100% / 2);
height: calc(100% / 2);
background: red;
</style>
calc及大的增加了了宽高计算的便利性。
以上是关于calc()函数要导包吗的主要内容,如果未能解决你的问题,请参考以下文章