eclipse创建maven web项目
Posted sucb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eclipse创建maven web项目相关的知识,希望对你有一定的参考价值。
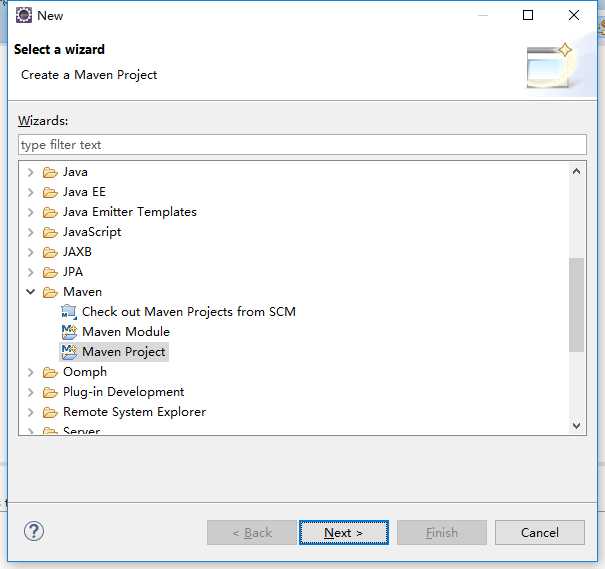
1、新建maven项目,File → New → Other...,选择Maven Project

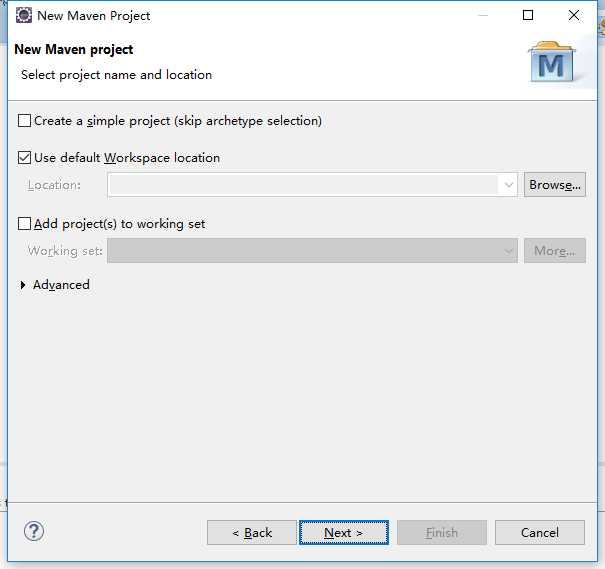
2、点击Next,配置项目工作空间和所属的组(可以不进行修改,默认的就可以)

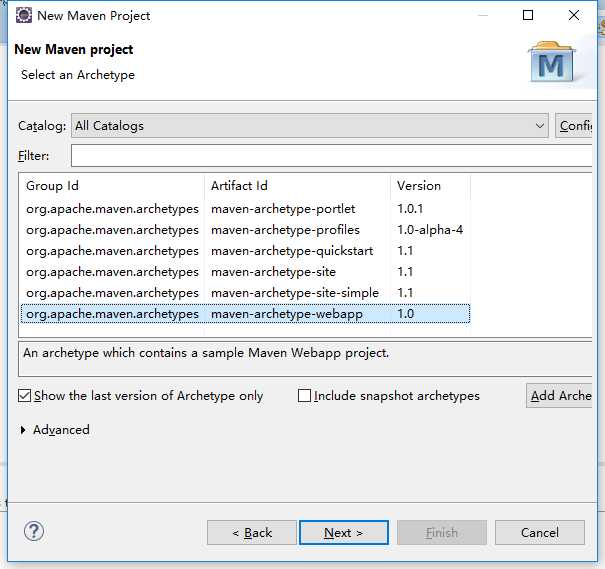
3、点击Next,选择maven-archetype-webapp

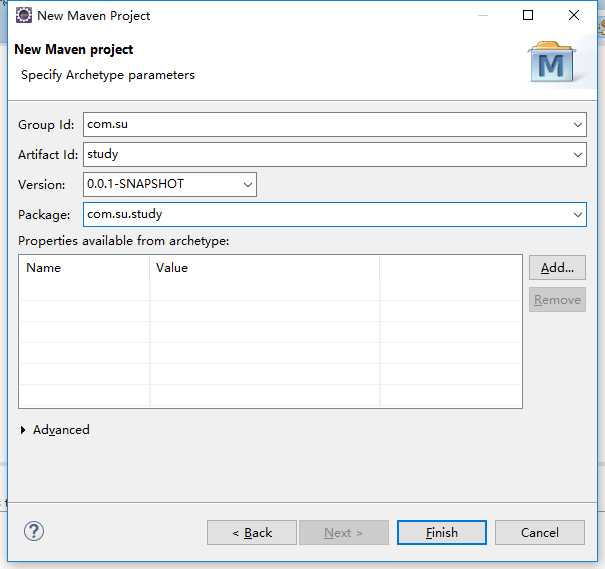
4、点击Next,填写Group id和Artifact id, Version默认即可,Package会根据Group id和Artifact id自动生成,可以不修改

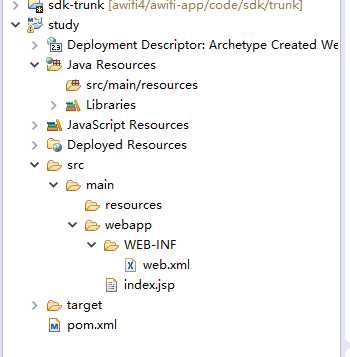
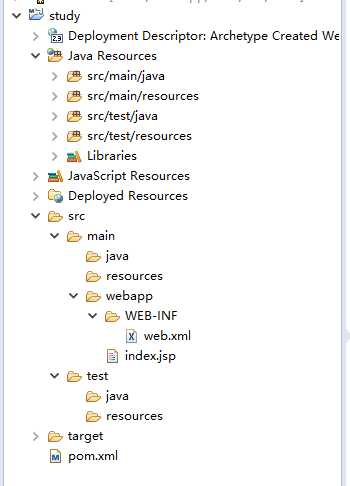
5、点击Finish,看到创建的项目目录大概是这个样子的

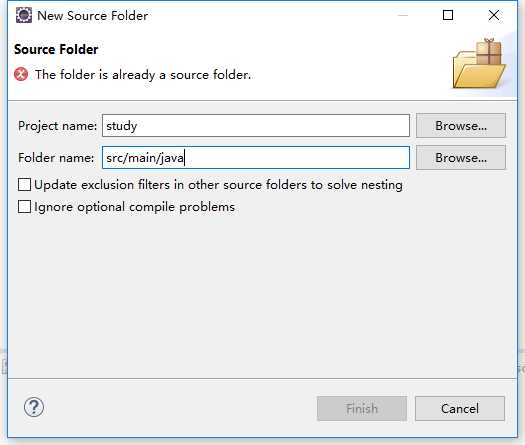
6、选中项目,右键New → Source Folder 创建src/main/java、src/test/java 、src/test/resources三个文件夹
这一步时可能会出现这样的情况,说明文件夹是存在的,只是我们看不到

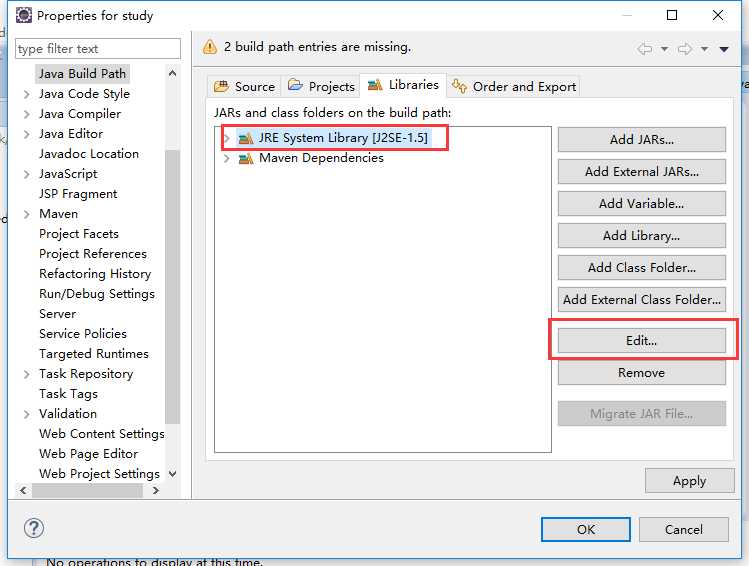
7、右键项目,Properties(或者Build Path → Configure Build Path)

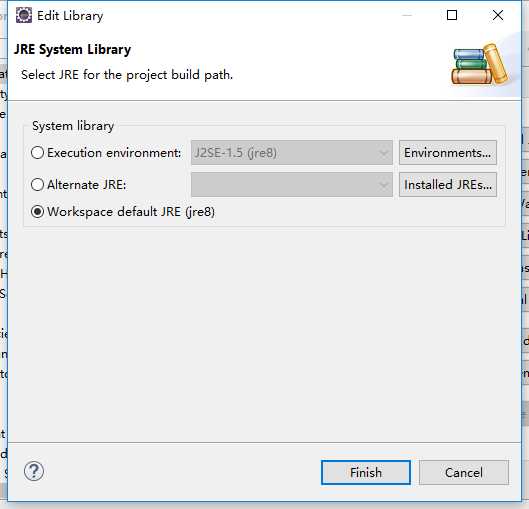
8、选中JRE...J2SE-1.5 → Edit(或者选中JRE...J2SE-1.5 → Remove → Add Library... → JRE System Library → Next),将JRE切换成工作空间默认

9、点击Finsh,再依次点击Properties弹窗上的Apply、OK,第6步已存在但看不见的文件夹就会显示出来,src/test/resources在第6步时创建时没报错,可以正常创建

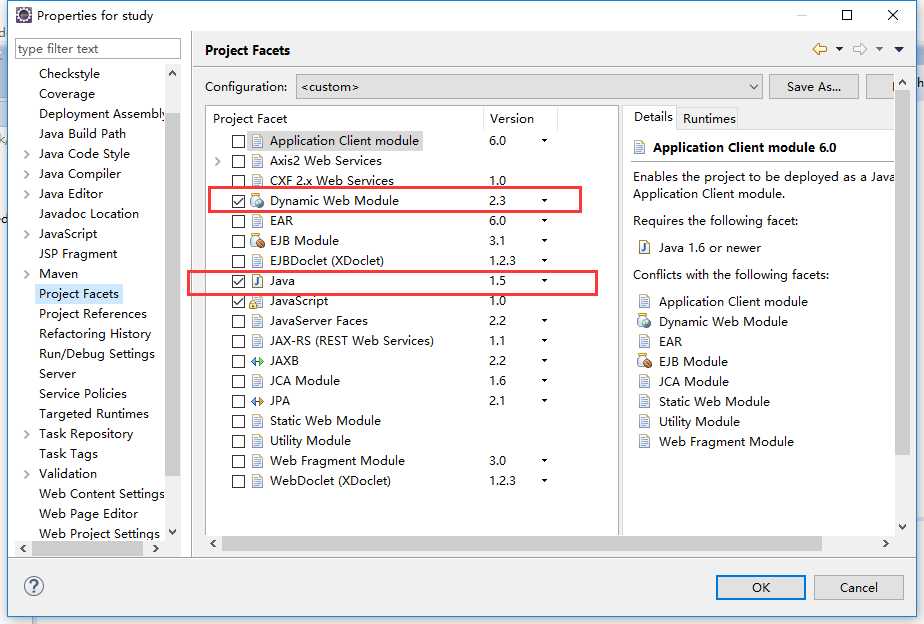
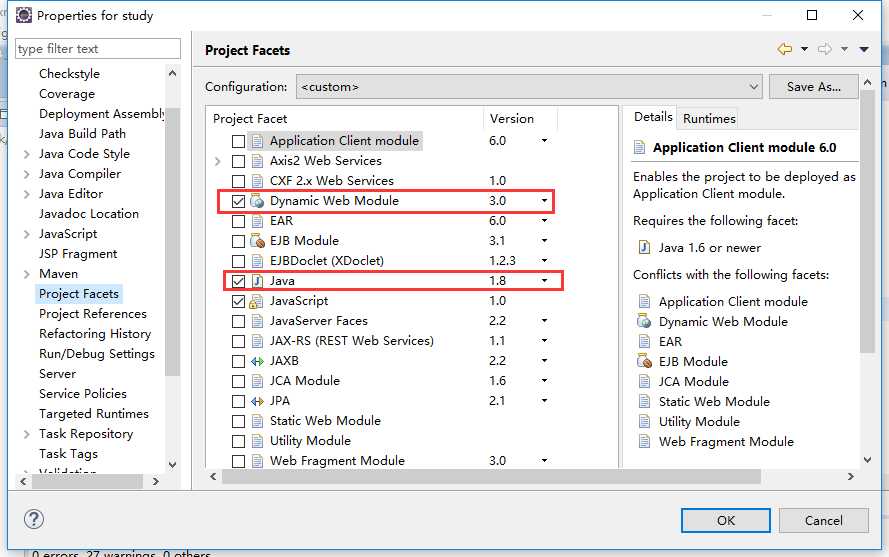
10、新建项目的时候,选择maven-artchetype-webapp,这个catalog比较老,用的servlet还是2.3的,我们可以把Dynamic....从2.3切换成3.0,Java从1.5切换成1.8

直接将版本换掉会报错

解决以上报错步骤:
1)、web.xml
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> </web-app>
修改成
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name>Archetype Created Web Application</display-name> </web-app>
2)、study项目.settings下的org.eclipse.jdt.core.prefs
eclipse.preferences.version=1
org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabled
org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.5
org.eclipse.jdt.core.compiler.compliance=1.5
org.eclipse.jdt.core.compiler.problem.assertIdentifier=error
org.eclipse.jdt.core.compiler.problem.enumIdentifier=error
org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning
org.eclipse.jdt.core.compiler.source=1.5
修改成
eclipse.preferences.version=1
org.eclipse.jdt.core.compiler.codegen.inlineJsrBytecode=enabled
org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.8
org.eclipse.jdt.core.compiler.compliance=1.8
org.eclipse.jdt.core.compiler.problem.assertIdentifier=error
org.eclipse.jdt.core.compiler.problem.enumIdentifier=error
org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning
org.eclipse.jdt.core.compiler.source=1.8
3)、org.eclipse.wst.common.project.facet.core.xml
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="jst.web" version="2.3"/> <installed facet="wst.jsdt.web" version="1.0"/> <installed facet="java" version="1.5"/> </faceted-project>
修改成
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="jst.web" version="3.0"/> <installed facet="wst.jsdt.web" version="1.0"/> <installed facet="java" version="1.8"/> </faceted-project>
4)、刷新项目,然后重新打开属性 project Facets

11、pom.xml的build标签中加入tomcat配置
<plugins> <!-- Config: Maven Tomcat Plugin --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> </plugin> </plugins>
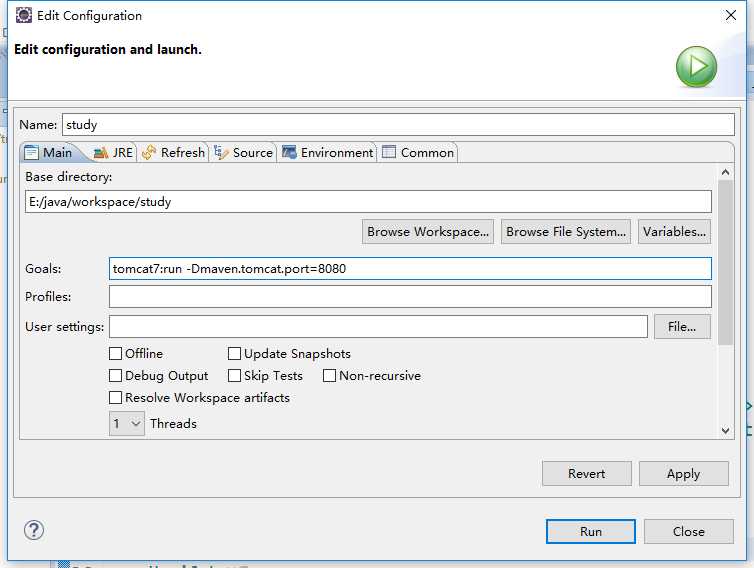
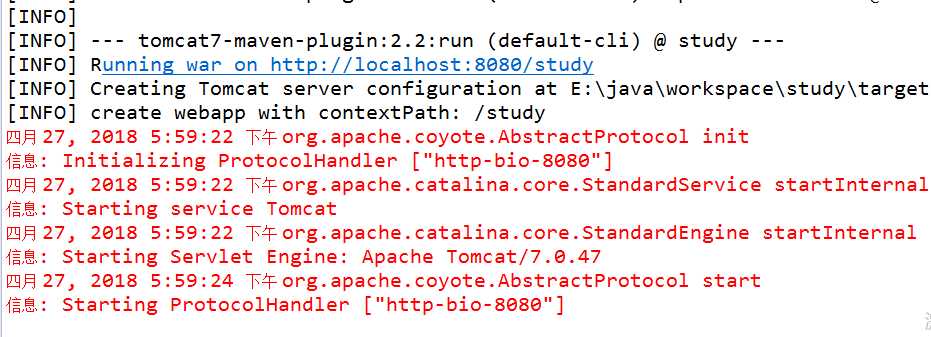
12、项目运行Run As → Maven Build,Goals如下所示配置端口,点击Run


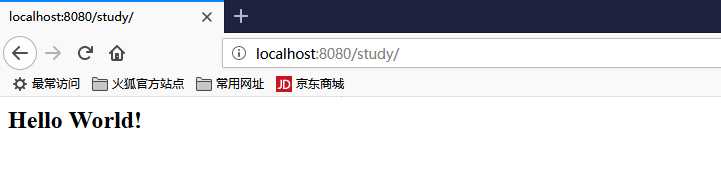
14、打开浏览器,输入:http://localhost:8080/study

测试没有问题,以上就是maven web项目搭建~
以上是关于eclipse创建maven web项目的主要内容,如果未能解决你的问题,请参考以下文章
Maven Eclipse使用Maven创建Java Web 项目