ES6之Generator 函数(生成器)的语法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6之Generator 函数(生成器)的语法相关的知识,希望对你有一定的参考价值。
参考技术A next() 、 throw() 、 return() 这三个方法本质上是同一件事,它们的作用都是让 Generator 函数恢复执行,并且使用不同的语句替换 yield 表达式。for...of 循环可以自动遍历 Generator 函数运行时生成的 Iterator 对象,且此时不再需要调用 next 方法。注意,一旦 next 方法的返回对象的 done 属性为 true , for...of 循环就会中止,且不包含该返回对象
用于在一个 Generator 函数里面执行另一个 Generator 函数
Generator 函数返回的总是遍历器对象,不是this对象。
问题:
1)Generator 函数在this对象上面添加了一个属性,但是该函数的实例对象拿不到这个属性
2)Generator 函数不能跟 new 命令一起用,会报错
解决:首先,使用call方法将 Generator 函数的this绑定成自身的protoytype,再将 Generator 函数改成构造函数,就可以对它执行new命令了
ES6 - Generator生成器
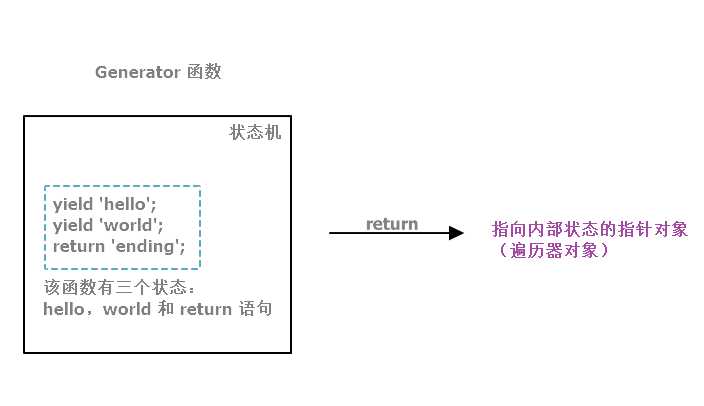
Generator 函数有多种理解角度。语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
执行 Generator 函数会返回一个遍历器对象,也就是说,Generator 函数除了状态机,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
Generator 函数是一个普通函数,但是有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部使用yield表达式,定义不同的内部状态(yield在英语里的意思就是“产出”)。
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();调用 Generator 函数后,该函数并不执行,返回的也不是函数运行结果,而是一个指向内部状态的指针对象

下一步,必须调用遍历器对象的next方法,使得指针移向下一个状态。也就是说,每次调用next方法,内部指针就从函数头部或上一次停下来的地方开始执行,直到遇到下一个yield表达式(或return语句)为止。换言之,Generator 函数是分段执行的,yield表达式是暂停执行的标记,而next方法可以恢复执行。
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }value表示yield或者return的值(如果没有return语句,则value属性的值为undefined),done表示遍历是否结束。
以上是关于ES6之Generator 函数(生成器)的语法的主要内容,如果未能解决你的问题,请参考以下文章