求教在php里执行jQuery代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求教在php里执行jQuery代码相关的知识,希望对你有一定的参考价值。
求教在php里执行jQuery代码
PHP代码是这个
<?php
if($_COOKIE['visit_flag'])
$visit = true;
else
$visit = false;
setcookie("visit_flag",1);
//上面的代码前不能有输出
if($visit)
echo "已经访问过!";
else
echo "第一次访问";
?>
作用是判断用户是否为第一次访问
JS代码是这个: <script type="text/javascript">
jQuery(document).ready(function($)
$.lightbox("<?php bloginfo('stylesheet_directory'); ?>/images/intro.jpg");
);
</script>
注意里面还有个php调用(第四行) 作用是弹出一个图片
现在想把这两个整合起来 判断如果是第一次访问 就弹出这个图片提示 如果不是第一次 就什么也不做继续输出页面就行了 求解怎么整合到一起 谢谢 只有5分了 相信会的人很轻松 真心谢谢了
//----------
?>
<script type="text/javascript">
jQuery(document).ready(function($)
$.lightbox("<?php bloginfo(\'stylesheet_directory\'); ?>/images/intro.jpg");
);
</script>
<?php
//----------
就可以了 参考技术A <?php if ($visit): ?>
$.lightbox("<?php bloginfo('stylesheet_directory'); ?>/images/intro.jpg");
<?php endif ?>
这样,就好了。试试。
追问额 不对 方便留下您Q吗
求教jquery大神,关于手机端的导航手指左右滑动
手机端的导航过长,需要左右滑动,貌似还有加速减速的效果,求js,jquery大神,说说详细的原理,附带个demo
最好是兼容方面没问题的哦,大神,膜拜了

有关触摸事件参考这里: http://zm10.sm.cn/?src=http%3A%2F%2Fwww.2cto.com%2Fkf%2F201401%2F272575.html&uid=374119f2442b2126e94b23ef1419d180&hid=6b989aa1182219e3e0883131a232b00a&pos=2&cid=9&pi=&di=&time=1412014181458&from=click&restype=1&pagetype=0000000000000402 参考技术A 一个简单的解决方案:顶端固定一个DIV作为导航容器,该DIV左端和右端分别用DIV模拟向左和向右的按钮,中间区域呈现导航按钮,计算当前位置,用模拟的按钮控制左右滚动。
另,你说的手机端用手指滑动,在 HTML 中是由浏览器根据手势触控事件来支持的,jQuery 超越不了浏览器对 JS 的支持,因为 jQuery 就是 JS 的程序包。如果使用 Mouse 事件来实现,也不是不可以,因为手势触控的本质无非还是 Mouse 事件同源的衍生计算。费老鼻子劲使用 Mouse 事假实现一个有加速减速效果的导航滑动,不经济。供参考。 参考技术B
附件里。慢慢研究下代码吧
大神,你确定你写的没问题吗?怎么不管用呢
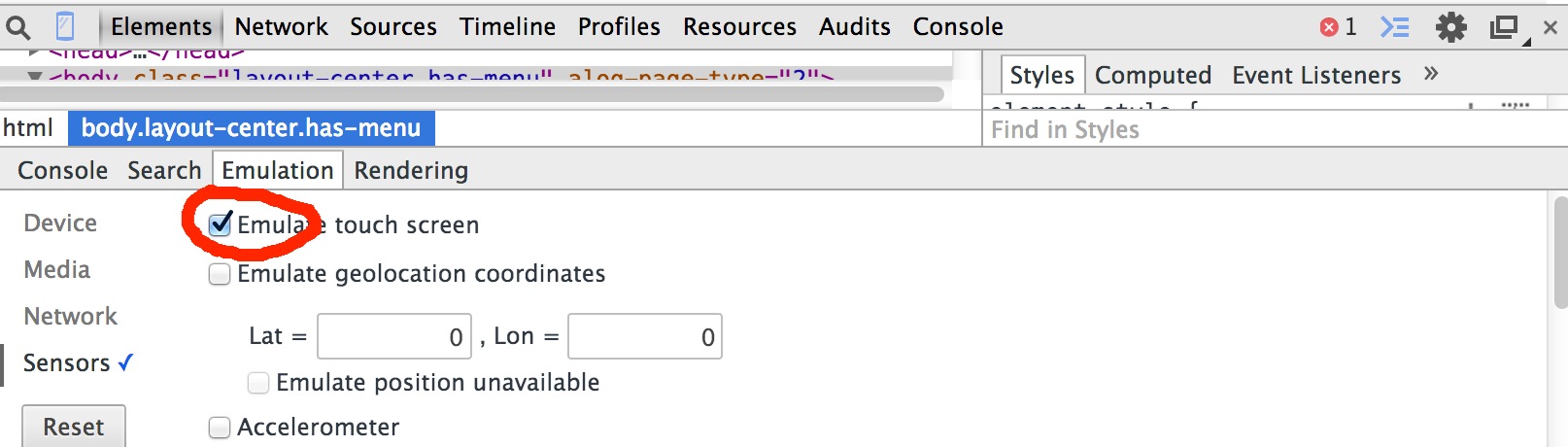
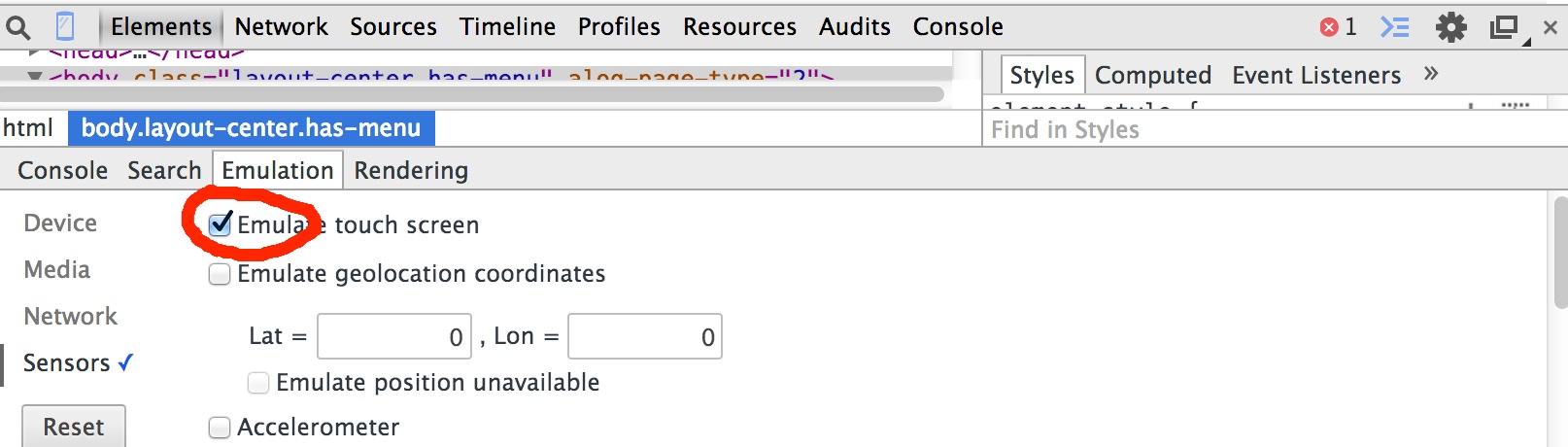
追答这个是手机端测试的哦~我测试了没问题的。因为绑定的是手机端的触摸事件,PC端浏览器没这个事件的。你可以用谷歌浏览器按F12调出开发者模式

这样就可以模拟手机上的触摸事件了。

还是不行,放手机上也不行,你确定没少给我东西?
以上是关于求教在php里执行jQuery代码的主要内容,如果未能解决你的问题,请参考以下文章