html 中的两个div 如何并排显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 中的两个div 如何并排显示相关的知识,希望对你有一定的参考价值。
</div>
<div id="body">
<div id="body-left"><div id="body-leftinfo"></div></div>
<div id="body-right"><div id="body-rightinfo"></div></div>
</div>
效果就是<div id="body-left">和<div id="body-right">并排显示
需要准备的材料分别有:电脑、浏览器、html编辑器。
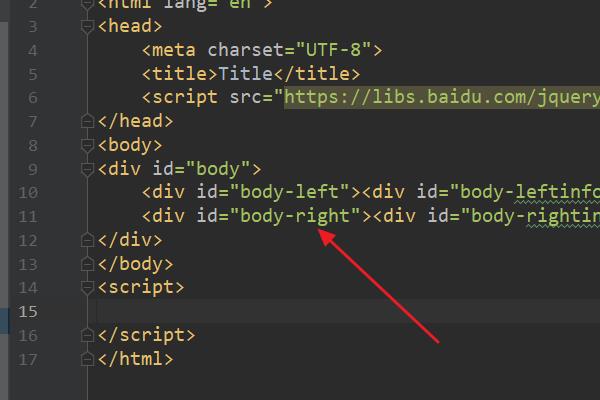
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

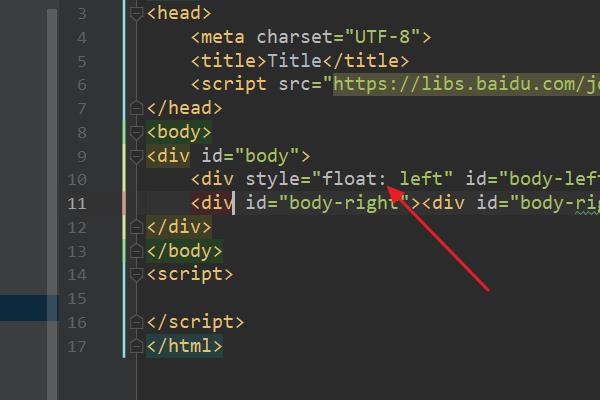
2、在index.html中的“<div id="body-left">”中添加“style="float: left"
”。

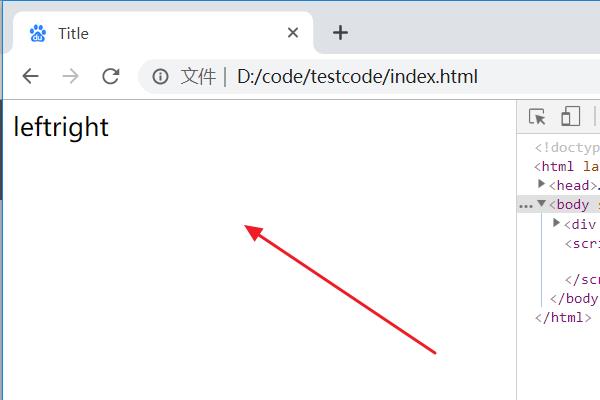
3、浏览器运行index.html页面,此时<div id="body-left">和<div id="body-right">变成并排显示了。

<div id="c" style="float:left;">
<div id="a" style="float:left; height:50px;width:50px">这是层a</div>
<div id="b" style="float:left; height:50px;width:50px">这是曾b</div>
<div style="clear:both"></div><!--这个层很有用,必须要,否则可能不兼容。-->
</div>本回答被提问者采纳 参考技术B 首先定义两个div:box1、box2
1、给box1设置css属性为float:left
2、或者给box2设置css属性为float:right 参考技术C <style>
#body-left float:left;
#body-right float:left;
</style>
就可以了~~
试试吧 参考技术D css中加float:left
并排的两个 HTML 表格,以页面为中心
【中文标题】并排的两个 HTML 表格,以页面为中心【英文标题】:Two HTML tables side by side, centered on the page 【发布时间】:2010-09-25 16:56:42 【问题描述】:我想在一个页面上并排显示两个表格,然后在页面中居中(实际上是在另一个 div 中,但这是我能想到的最简单的方法):
<style>
#outer text-align: center;
#inner text-align: left; margin: 0 auto;
.t float: left;
table border: 1px solid black;
#clearit clear: left;
</style>
<div id="outer">
<p>Two tables, side by side, centered together within the page.</p>
<div id="inner">
<div class="t">
<table>
<tr><th>a</th><th>b</th></tr>
<tr><td>1</td><td>2</td></tr>
<tr><td>4</td><td>9</td></tr>
<tr><td>16</td><td>25</td></tr>
</table>
</div>
<div class="t">
<table>
<tr><th>a</th><th>b</th><th>c</th></tr>
<tr><td>1</td><td>2</td><td>2</td></tr>
<tr><td>3</td><td>5</td><td>15</td></tr>
<tr><td>8</td><td>13</td><td>104</td></tr>
</table>
</div>
</div>
<div id="clearit">all done.</div>
</div>
我知道这与表格浮动的事实有关,但我不知道我缺少什么。有许多网页描述了我在这里展示的技术,但无论如何它都不起作用;表格顽固地粘在左边的空白处。
【问题讨论】:
【参考方案1】:不幸的是,所有这些解决方案都依赖于指定固定宽度。由于表格是动态生成的(从数据库中提取的统计结果),因此无法预先知道宽度。
可以通过将两个表包装在另一个表中来实现所需的结果:
<table align="center"><tr><td>
//code for table on the left
</td><td>
//code for table on the right
</td></tr></table>
结果是一对完美居中的表格,可以流畅地响应任意宽度和页面(重新)大小(并且 align="center" 表格属性可以提升到具有自动边距的外部 div 中)。
我得出结论,有些布局只能用表格来实现。
【讨论】:
【参考方案2】:如果是我 - 我会像这样处理桌子:
<style type="text/css" media="screen">
table
border: 1px solid black;
float: left;
width: 148px;
#table_container
width: 300px;
margin: 0 auto;
</style>
<div id="table_container">
<table>
<tr>
<th>a</th>
<th>b</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
<td>9</td>
</tr>
<tr>
<td>16</td>
<td>25</td>
</tr>
</table>
<table>
<tr>
<th>a</th>
<th>b</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
<td>9</td>
</tr>
<tr>
<td>16</td>
<td>25</td>
</tr>
</table>
</div>【讨论】:
如果你不能像下面评论中提到的那样设置宽度,请在容器上设置溢出:隐藏,这样容器就不会崩溃。【参考方案3】:我知道这是一个古老的问题,但不管怎样。
以下内容将在兼容的浏览器和标准模式下的 IE8 中工作(即使用 doctype 集)。
#inner text-align:center;
.t display:inline-block;
不幸的是,真的没有办法调整它以在 IE6 中工作。对于 IE7,将 zoom:1 添加到 .t div(通过条件注释)可能会有所帮助,但我目前没有可用于测试的 IE7。
【讨论】:
+1 用于发布旧问题!与此同时,我还找到了一个使用 display: table-cell 的解决方案,你可以想象它在 IE6 上惨遭失败。我终于认输并添加了一些邪恶的 IE6 注释骇客来为 IE6 发出| 元素。似乎工作得很好。 AFAIK,没有任何版本的 IE 支持 display:table-cell,这就是我选择 inline-block 的原因。顺便说一句,我刚刚对其进行了测试,我通过在条件注释中添加“.t display:inline;zoom:1;”让表格在 IE7 中并排显示。 |
问题是你需要给#inner 一个集合width(除了auto 或inherit 之外的任何东西)。 margin: 0 auto; 技巧仅在内部元素比其容器元素窄时才有效。在没有width 的情况下,#inner 会自动扩展到#outer 的整个宽度,这会导致其内容向左对齐。
【讨论】:
【参考方案5】:给你的内部 div 一个宽度。
示例
更改您的 CSS:
<style>
#outer text-align: center;
#inner text-align: left; margin: 0 auto;
.t float: left;
table border: 1px solid black;
#clearit clear: left;
</style>
到这里:
<style>
#outer text-align: center;
#inner text-align: left; margin: 0 auto; width:500px
.t float: left;
table border: 1px solid black;
#clearit clear: left;
</style>
【讨论】:
嗯,我明白了。问题是表格是动态生成的。我无法调整像素值以使排列整齐。 如果是这种情况,那么很遗憾你不能做你要求做的事情。【参考方案6】:在我的脑海中,您可能会尝试将“margin: 0 auto”用于#outer 而不是#inner。
我经常向我的 DIV 添加背景颜色,以查看它们在视图上的布局。这可能是诊断这里发生的事情的好方法。
【讨论】:
到处都试过自动,没有乐趣。也尝试了背景色技巧(实际上我更喜欢边框:1px 纯黑色,但我离题了)。问题是#inner 跨越整个宽度,并且表格没有被它覆盖,因为它们是浮动的......【参考方案7】:问题是应该使表格居中的 DIV 没有定义宽度。默认情况下,DIV 是块元素并占据其父元素的整个宽度 - 在本例中是整个文档(通过#outer DIV 传播),因此自动边距样式无效。
要使这项技术发挥作用,您只需将具有 margin:auto 的 div 的宽度设置为除“auto”或“inherit”以外的任何值(固定像素值或百分比)。
【讨论】:
【参考方案8】:<style>
#outer text-align: center;
#inner width:500px; text-align: left; margin: 0 auto;
.t float: left; width:240px; border: 1px solid black;
#clearit clear: both;
</style>
【讨论】:
【参考方案9】:我发现我可以通过简单地将两张并排的桌子放在第三张居中的桌子内来解决这个问题。这是代码
我在两个现有表格的顶部和底部添加了两行代码
<style>
#outer
text-align: center;
#inner
text-align: left;
margin: 0 auto;
.t
float: left;
table
border: 1px solid black;
#clearit
clear: left;
</style>
<div id="outer">
<p>Two tables, side by side, centered together within the page.</p>
<div id="inner">
<table style="margin-left: auto; margin-right: auto;">
<td>
<div class="t">
<table>
<tr>
<th>a</th>
<th>b</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
<td>9</td>
</tr>
<tr>
<td>16</td>
<td>25</td>
</tr>
</table>
</div>
<div class="t">
<table>
<tr>
<th>a</th>
<th>b</th>
<th>c</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>5</td>
<td>15</td>
</tr>
<tr>
<td>8</td>
<td>13</td>
<td>104</td>
</tr>
</table>
</div>
</td>
</table>
</div>
<div id="clearit">all done.</div>
</div>【讨论】:
【参考方案10】:我提供了两种解决方案。挑选最适合您的一款。
解决方案#1:
<html>
<style>
#container
width: 50%;
margin: auto;
text-align: center;
#first
width:48%;
float: left;
height: 200px;
background-color: blue;
#second
width: 48%;
float: left;
height: 200px;
background-color: green;
#clear
clear: both;
#space
width: 4%;
float: left;
height: 200px;
table
border: 1px solid black;
margin: 0 auto;
table-layout:fixed;
width:100%;
text-align:center;
</style>
<body>
<div id = "container" >
<div id="first">
<table>
<tr>
<th>Column1</th>
<th>Column2</th>
</tr>
<tr>
<td>Value1</td>
<td>Value2</td>
</tr>
</table>
</div>
<div id = "space" >
</div>
<div id = "second" >
<table>
<tr>
<th>Column1</th>
<th>Column2</th>
</tr>
<tr>
<td>Value1</td>
<td>Value2</td>
</tr>
</table>
</div>
<div id = "clear" ></div>
</div>
</body>
</html>解决方案#2:
<html>
<style>
#container
margin:0 auto;
text-align: center;
#first
float: left;
#second
float: left;
#clear
clear: both;
#space
width:20px;
height:20px;
float: left;
.table, .table th, .table td
border: 1px solid black;
</style>
<body>
<table id = "container" >
<td>
<div id="first">
<table class="table">
<tr>
<th>Column1</th>
<th>Column2</th>
</tr>
<tr>
<td>Value1</td>
<td>Value2</td>
</tr>
</table>
</div>
<div id = "space" >
</div>
<div id = "second" >
<table class="table">
<tr>
<th>Column1</th>
<th>Column2</th>
</tr>
<tr>
<td>Value1</td>
<td>Value2</td>
</tr>
</table>
</div>
<div id = "clear" ></div>
</div>
</td>
</table>
</body>
</html>注意:在第一个解决方案中根据您的需要更改宽度百分比。
【讨论】:
以上是关于html 中的两个div 如何并排显示的主要内容,如果未能解决你的问题,请参考以下文章