Maven配置
Posted 紫陌飞雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Maven配置相关的知识,希望对你有一定的参考价值。
一、免安装环境变量配置
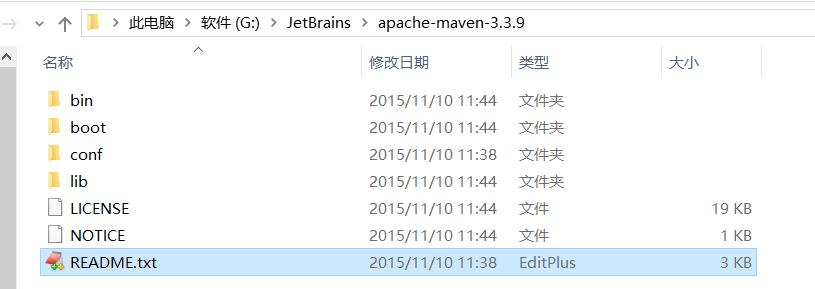
1、找到自己的安装目录

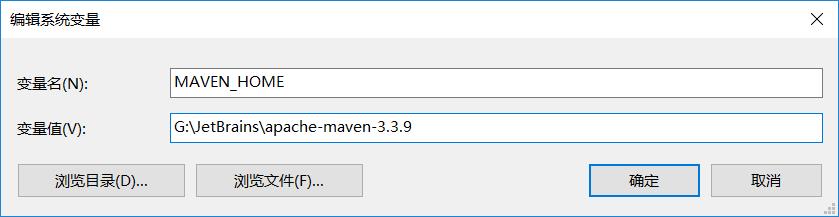
2、系统环境变量配置
新建:MAVEN_HOME

添加Path中的值: %MAVEN_HOME%\\bin

然后一路确定,进入cmd
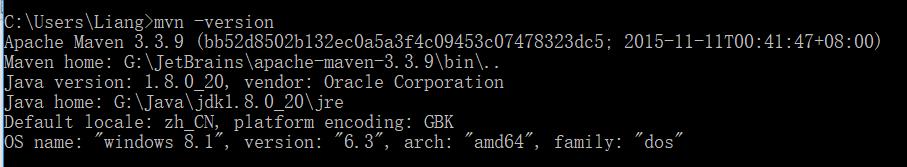
输入:mvn -version 查看Maven环境变量是否配置成功

至此,maven环境变量配置完毕
二、新建Maven的本地仓库
在本地磁盘上找一个自己喜欢的位置,新建一个文件夹作为maven的本地仓库 我的文件夹名为 localRepository

复制这个绝对路径: G:\\JetBrains\\apache-maven-3.3.9\\localRepository 配置文件中要使用
三、修改配置文件
复制 conf目录下的setting.xml文件,放在自己喜欢的位置,修改其中的部分配置内容,放在什么位置不重要,关键是自己使用的IDE工具中引入maven的时候指定自己修改后的配置(我喜欢在原来的文件上直接修改,所以我并没有复制出来一个新的文件)
下面修改文件:
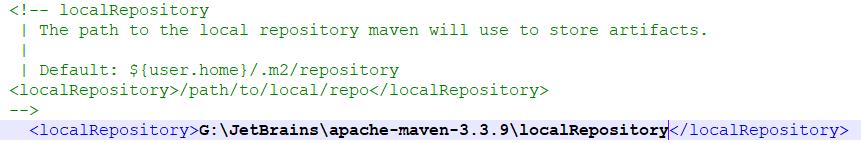
01:指向本地仓库

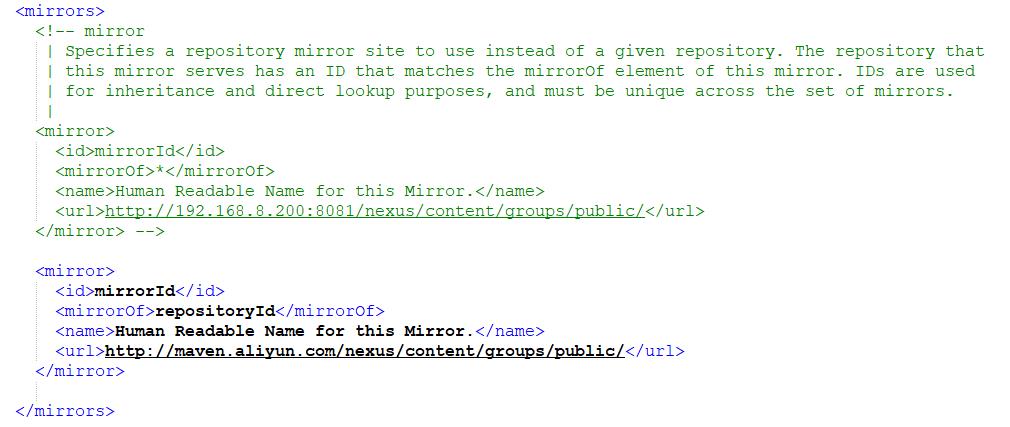
02:配置阿里云的镜像(这里不配也能用,就是下载依赖的速度 慢的有点儿超乎你的想象)

加入的代码如下:
<mirror> <id>mirrorId</id> <mirrorOf>repositoryId</mirrorOf> <name>Human Readable Name for this Mirror.</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> </mirror>
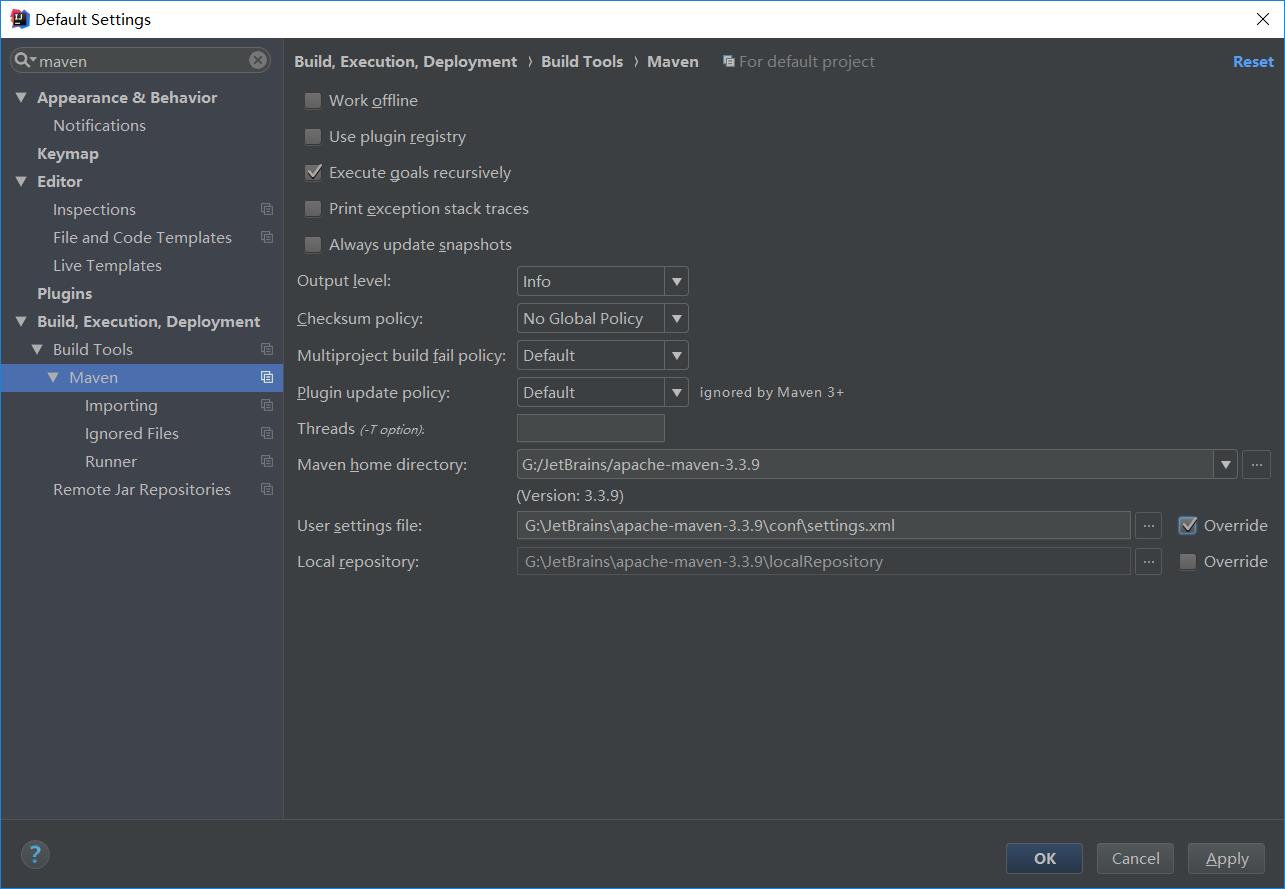
四、IDEA配置Maven
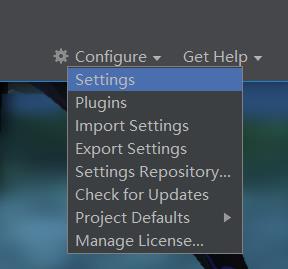
初次打开IDEA的时候,右下角会有两个选项。其中Configure中又setting选项,点开这个选项,输入maven

修改对应的maven安装路径,和配置文件的位置。因为setting.xml中已经指明本地仓库的位置,所以不用Override

然后点击Apply,然后Ok
这样,IDEA中的Maven就已经配置好了
以上是关于Maven配置的主要内容,如果未能解决你的问题,请参考以下文章