android布局文件里的ProgressBar长形进度条怎么自定义样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android布局文件里的ProgressBar长形进度条怎么自定义样式相关的知识,希望对你有一定的参考价值。
在windows操作系统下android studio按照如下步骤自动义ProgressBar长形进度条的样式。
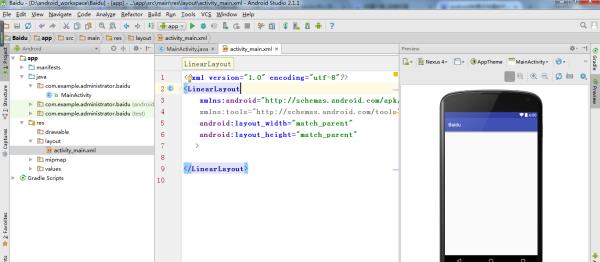
1、首先创建一个android项目,打开其中的XML布局文件,如下图:

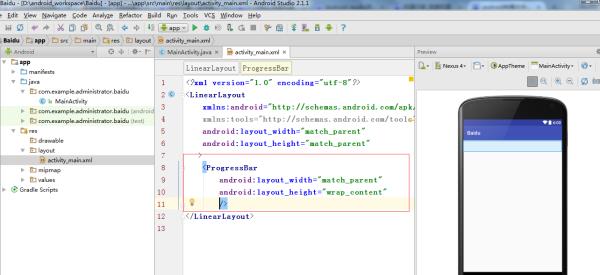
2、添加ProgressBar控件,如下图:

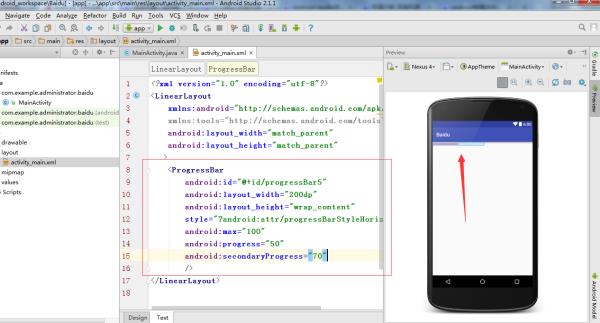
3、为ProgressBar控件添加样式,只需要添加如下的属性,如下图:

?
[ 转] [Android]多式样ProgressBar
多式样ProgressBar
普通圆形ProgressBar 

该类型进度条也就是一个表示运转的过程,例如发送短信,连接网络等等,表示一个过程正在执行中。
一般只要在XML布局中定义就可以了。
- <progressBar android:id="@+id/widget43"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical">
- </ProgressBar>
复制代码
此时,没有设置它的风格,那么它就是圆形的,一直会旋转的进度条。
各大小样式圆形ProgressBar
超大号圆形ProgressBar 
此时,给设置一个style风格属性后,该ProgressBar就有了一个风格,这里大号ProgressBar的风格是:
- style="?android:attr/progressBarStyleLarge"
复制代码
完整XML定义是:
- <progressBar android:id="@+id/widget196"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- style="?android:attr/progressBarStyleLarge">
- </ProgressBar>
复制代码
小号圆形ProgressBar 
小号ProgressBar对应的风格是:
- style="?android:attr/progressBarStyleSmall"
复制代码
完整XML定义是:
- <progressBar android:id="@+id/widget108"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- style="?android:attr/progressBarStyleSmall">
- </ProgressBar>
复制代码
标题型圆形ProgressBar 

标题型ProgressBar对应的风格是:
- style="?android:attr/progressBarStyleSmallTitle"
复制代码
完整XML定义是:
- <progressBar android:id="@+id/widget110"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- style="?android:attr/progressBarStyleSmallTitle">
- </ProgressBar>
复制代码
代码中实现:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
- //请求窗口特色风格,这里设置成不明确的进度风格
- setContentView(R.layout.second);
- setProgressBarIndeterminateVisibility(true);
- //设置标题栏中的不明确的进度条是否可以显示
- }
复制代码
长形进度条
布局中的长形进度条 
①首先在XML进行布局
- <progressBar android:id="@+id/progressbar_updown"
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- style="?android:attr/progressBarStyleHorizontal"
- android:layout_gravity="center_vertical"
- android:max="100"
- android:progress="50"
- android:secondaryProgress="70" >
复制代码
讲解:
| style="?android:attr/progressBarStyleHorizontal" | 设置风格为长形 |
| android:max="100" | 最大进度值为100 |
| android:progress="50" | 初始化的进度值 |
| android:secondaryProgress="70" | 初始化的底层第二个进度值 |
| android:layout_gravity="center_vertical" | 垂直居中 |
②代码中运用
- private ProgressBar myProgressBar;
- //定义ProgressBar
- myProgressBar = (ProgressBar) findViewById(R.id.progressbar_updown);
- //ProgressBar通过ID来从XML中获取
- myProgressBar.incrementProgressBy(5);
- //ProgressBar进度值增加5
- myProgressBar.incrementProgressBy(-5);
- //ProgressBar进度值减少5
- myProgressBar.incrementSecondaryProgressBy(5);
- //ProgressBar背后的第二个进度条 进度值增加5
- myProgressBar.incrementSecondaryProgressBy(-5);
- //ProgressBar背后的第二个进度条 进度值减少5
复制代码
页面标题中的长形进度条 
代码实现:
①先设置一下窗口风格特性
- requestWindowFeature(Window.FEATURE_PROGRESS);
- //请求一个窗口进度条特性风格
- setContentView(R.layout.main);
- setProgressBarVisibility(true);
- //设置进度条可视
复制代码
②然后设置进度值
- setProgress(myProgressBar.getProgress() * 100);
- //设置标题栏中前景的一个进度条进度值
- setSecondaryProgress(myProgressBar.getSecondaryProgress() * 100);
- //设置标题栏中后面的一个进度条进度值
- //ProgressBar.getSecondaryProgress() 是用来获取其他进度条的进度值
复制代码
ProgressDialog
ProgressDialog中的圆形进度条 

ProgressDialog一般用来表示一个系统任务或是开启任务时候的进度,有一种稍等的意思。
代码实现:
- ProgressDialog mypDialog=new ProgressDialog(this);
- //实例化
- mypDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
- //设置进度条风格,风格为圆形,旋转的
- mypDialog.setTitle("Google");
- //设置ProgressDialog 标题
- mypDialog.setMessage(getResources().getString(R.string.second));
- //设置ProgressDialog 提示信息
- mypDialog.setIcon(R.drawable.android);
- //设置ProgressDialog 标题图标
- mypDialog.setButton("Google",this);
- //设置ProgressDialog 的一个Button
- mypDialog.setIndeterminate(false);
- //设置ProgressDialog 的进度条是否不明确
- mypDialog.setCancelable(true);
- //设置ProgressDialog 是否可以按退回按键取消
- mypDialog.show();
- //让ProgressDialog显示
复制代码
ProgressDialog中的长形进度条


代码实现:
- ProgressDialog mypDialog=new ProgressDialog(this);
- //实例化
- mypDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
- //设置进度条风格,风格为长形,有刻度的
- mypDialog.setTitle("地狱怒兽");
- //设置ProgressDialog 标题
- mypDialog.setMessage(getResources().getString(R.string.second));
- //设置ProgressDialog 提示信息
- mypDialog.setIcon(R.drawable.android);
- //设置ProgressDialog 标题图标
- mypDialog.setProgress(59);
- //设置ProgressDialog 进度条进度
- mypDialog.setButton("地狱曙光",this);
- //设置ProgressDialog 的一个Button
- mypDialog.setIndeterminate(false);
- //设置ProgressDialog 的进度条是否不明确
- mypDialog.setCancelable(true);
- //设置ProgressDialog 是否可以按退回按键取消
- mypDialog.show();
- //让ProgressDialog显示
复制代码
AlertDialog.Builder
AlertDialog中的圆形ProgressBar 
①先来设计一个Layout,待会儿作为一个View,加入AlertDialog.Builder
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_gravity="center_horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <LinearLayout android:id="@+id/LinearLayout01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- </LinearLayout>
- <ProgressBar android:layout_gravity="center_vertical|center_horizontal"
- android:layout_height="wrap_content"
- android:progress="57"
- android:id="@+id/myView_ProgressBar2"
- android:layout_width="wrap_content">
- </ProgressBar>
- </LinearLayout>
复制代码
②代码罗
- private AlertDialog.Builder AlterD,AlterD2;
- //定义提示对话框
- private LayoutInflater layoutInflater;
- //定义布局过滤器
- private LinearLayout myLayout;
- //定义布局
- layoutInflater2=(LayoutInflater) getSystemService(this.LAYOUT_INFLATER_SERVICE);
- //获得系统的布局过滤服务
- myLayout2=(LinearLayout) layoutInflater2.inflate(R.layout.roundprogress, null);
- //得到事先设计好的布局
- AlterD2.setTitle(getResources().getString(R.string.RoundO));
- //设置对话框标题
- AlterD2.setIcon(R.drawable.ma);
- //设置对话框图标
- AlterD2.setMessage(getResources().getString(R.string.ADDView));
- //设置对话框提示信息
- AlterD2.setView(myLayout2);
- //设置对话框中的View
- AlterD2.show();
- //让对话框显示
复制代码
AlertDialog中的长形ProgressBar(可控制) 
①先来设计一个Layout,待会儿作为一个View,加入AlertDialog.Builder
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_gravity="center_horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <Button
- android:layout_height="wra
源地址:http://blog.renren.com/share/280454800/6285354069
另外可参见:http://blog.csdn.net/mad1989/article/details/38042875
以上是关于android布局文件里的ProgressBar长形进度条怎么自定义样式的主要内容,如果未能解决你的问题,请参考以下文章