JS中如何让弹出页面居中且随页面的滚动而滚动?效果请参阅豆瓣。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中如何让弹出页面居中且随页面的滚动而滚动?效果请参阅豆瓣。相关的知识,希望对你有一定的参考价值。
在网上找到弹出页面的代码,《网页中弹出小窗口,页面背景逐渐变为半透明》,点此查看:
http://www.yeu-em.cn/article.asp?id=423
这个虽然不错,但是如果用过豆瓣的弹出窗口的话就会明白这种弹出窗口的一个小缺陷了,那就是传出来的页面并不是居中对齐,如果“弹出窗口”的按钮在页面下方,而且这个页面很长,一屏显示不全,需要向下滚动才能看到按钮时,点击按钮后弹出的小页面并不是居中的、第一屏显示的,只有在整个页面能够一屏显示全的前提下这种代码才使适用。
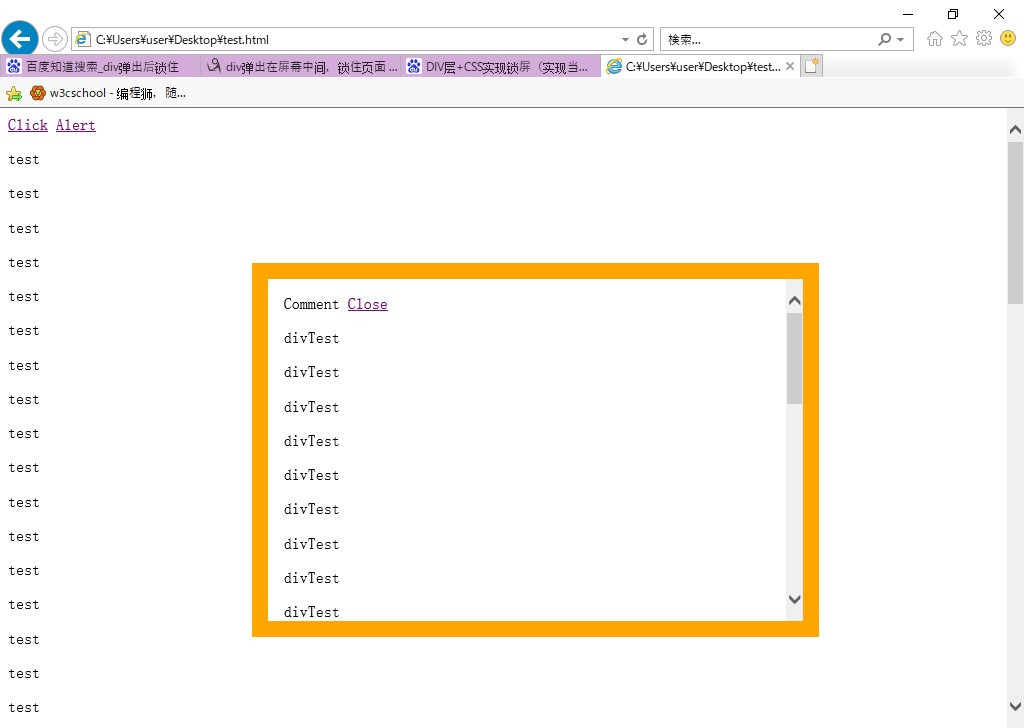
在这方面豆瓣网做的就不错。它的弹出页面是随着页面的上下滚动而滚动的,始终保持在页面中间位置。
所以,我想问的就是如何在这些代码的基础上实现豆瓣弹出页面的效果,当然,如果能够给出更完美的代码的话更好,谢谢!
主要设置如下:
overflow(溢出控制):visible(默认,可见)、auto(自动)、scroll(显示滚动条);
width(宽度):数值;
height(高度):数值;
color(字体颜色):色彩代码;
font-size(字体大小):数值;
line-height(行高):数值;
border(边框):宽度、类型和颜色,类型主要支持以下几种:none,dotted,dashed,solid,double,groove,ridge,inset,window-inset,outset;
font-weight(字体粗细):normal、bold、bolder、lighter;
font-family(字体类型):Arial、Tahoma、Verdana、仿宋_GB2312、黑体、楷体_GB2312、隶书、宋体、幼圆;
background(背景颜色):色彩代码;
scrollbar-base-color,scrollbar-face-color,scrollbar-track-color, scrollbar -darkshadow-color,scrollbar-highlight-color,scrollbar-shadow-color,scrollbar -3dlight-color,scrollbar-arrow-color(滚动条各部分的颜色):色彩代码;
filter:chroma(COLOR=转换成透明的颜色)(chroma过滤器):色彩代码,该颜色将转换成透明效果;
word-break(断字):normal(默认,正常断字)、keep-all(严格不断字)、break-all(严格断字);
direction(文字方向):ltr(默认,从左向右)、rtl(从右向左)。
html中的Div分区属性
基本属性:width, height, left, top, background-color(当设置为transparent时表示透明)
2、定位属性:position: absolute/relative
absolute时,位置固定;relative时,位置会随着内容的实际情况进行浮动
3、显示属性:display: block/none
block为默认状态,表示显示;none为隐藏
4、优先属性:z-index:n
n表示一个整数(正负均可),有多个Div时n越大,则越靠前显示;
z-index可以理解为z轴的坐标(x,y轴控制左右、上下方位,z轴控制层叠div的前后方位)
只有用绝对定位(position:absolute)时,属性z-index才起作用;
未设置绝对定位(position:absolute)的div,其z-index永远为0;
未设定优先属性(z-index)的div,按照声明的顺序层叠,后声明的盖住先声明的,如果有两个Div属于父子关系,则子div覆盖父div;
5、透明属性:opacity:0.3;(firefox专用);filter:alpha(opacity=30)(IE专用)
两者一起用的时候就将两种主流浏览器都兼容了;上面例子是将Div的透明度设置为30%,可以看出两者的设置稍有不同;Div的文本与背景色均能被透明化!
这些是div的属性。
要用到width(宽度):数值;
height(高度):数值;
left, top,
position:absolute 参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页中弹出小窗口,页面背景逐渐变为半透明</title>
<style>
html,bodyfont-size:12px;margin:0px;height:100%;
.mesWindowborder:#666 1px solid;background:#fff;margin: 100px 100px 100px 100px;
就改 .mesWindowborder:#666 1px solid;background:#fff;margin: 100px 100px 100px 100px;
后面的4个100就可以
如何div滚动时主页面不跟着滚动?
主页面某按钮点击后弹出DIV,主页面和弹出的DIV均有滚动条,如何在弹出的DIV上滚动条滚动时,主页面的滚动条不跟着一起滚动?

<html>
<head>
<style>
html,body height:3000px
#win display:none; position:absolute; left:100px; top:100px; width:500px; height:300px; overflow-y:scroll; border:1px solid #000
#content height:2000px;
</style>
<script>
window.onload=function()
var html=document.querySelector("html");
var body=document.querySelector("body");
openWin.onclick=function()
html.style.overflow="hidden";
body.style.overflow="hidden";
win.style.display="block";
return false;
closeWin.onclick=function()
html.style.overflow="visible";
body.style.overflow="visible";
win.style.display="none";
return false;
</script>
</head>
<body>
<a id="openWin" herf="#">打开DIV</a>
<div id="win">
<div id="content">
<a id="closeWin" herf="#">关闭DIV</a>
</div>
</div>
</body>
</html> 参考技术A 鼠标在div里 外面的 滚动条 是不会一起动的,除了div的后面没有内容了
以上是关于JS中如何让弹出页面居中且随页面的滚动而滚动?效果请参阅豆瓣。的主要内容,如果未能解决你的问题,请参考以下文章