javascrip
Posted wzqwer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascrip相关的知识,希望对你有一定的参考价值。
javascript概述
JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名ScriptEase(客户端执行的语言)。
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言。Sun和Netscape共同完成,后改名叫JavaScript。
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript。
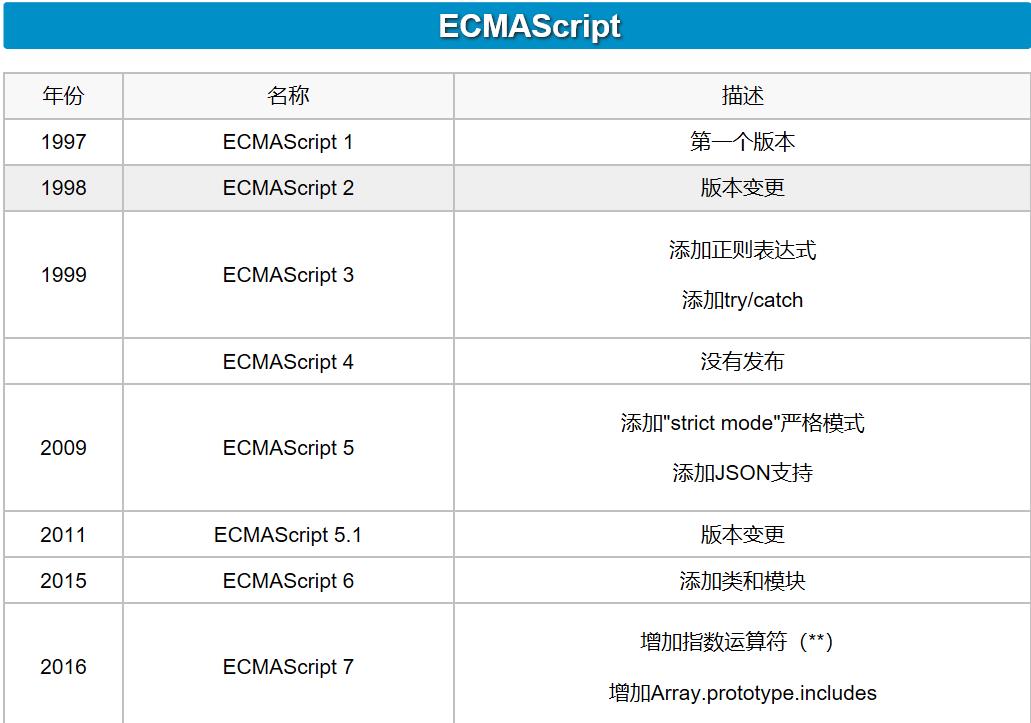
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
- ECMA-262 是 JavaScript 标准的官方名称。

注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript引入方式
Script标签内写代码
<script> // 在这里写你的JS代码 </script>
引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
JavaScript数据类型
JavaScript拥有动态类型
静态类型 : 同一变量可不以保存不同属性的值
动态类型 : 同一变量可以保存不同属性的值
强类型语言(静态类型语言)是指需要进行变量/对象类型声明的语言,一般情况下需要编译执行。例如C/C++/Java/C#
弱类型语言(动态类型语言)是指不需要进行变量/对象类型声明的语言,一般情况下不需要编译(但也有编译型的)。
例如php/ASP/Ruby/Python/Perl/ABAP/SQL/JavaScript/Unix Shell等等。
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数字类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串
var a = "Hello" var b = "world; var c = a + b; // 字符串拼接常用\'+\' console.log(c); // 得到Helloworld
常用方法:
var a= \' qwer wzda \'; a.length // 返回字符串长度 12
a.trim() // 清除字符串左右两边空格 "qwer wzda" a.trimLeft() // 清除字符串左边空格 "qwer wzda " a.trimRight() // 清除字符串右边空格 " qwer wzda"
返回第n个字符
var a= \' qwer wzda \'; a.charAt(5) //返回位置5的字符 " " a.charAt(15) // 超出范围 返回\'\'空 "" a.charAt(1) // 返回位置1的字符 "q" a.charAt(-3) // 不支持负数索引 ""
拼接
var a= \'a qwer wzda \'; a.concat(54) // 可以拼接数字 "a qwer wzda 54" var a= \'a qwer wzda \'; a.concat([\'sda\',235]) // 可以拼接数组 "a qwer wzda sda,235" var a= \'a qwer wzda \'; a.concat() // 可以什么都不加 一般不会存在这种情况 "a qwer wzda "
子序列位置
var a= \'a qwer wzda \'; a.substring(\'q\') // 不是数字默认为零 从零找到最后 "a qwer wzda " var a= \'a qwer wzda \'; a.substring() // 不是数字默认为零 从零找到最后 "a qwer wzda " var a= \'a qwer wzda \'; a.substring(2) // 从位置2找到最后 "qwer wzda " var a= \'a qwer wzda \'; a.substring(1,4) // 找位置1 到位置4 " qw" var a= \'a qwer wzda \'; a.substring(-1,5) // 负数相当于0 从0到5 "a qwe" var a= \'a qwer wzda \'; a.substring(-1,-6) // 两个负数 从0到0 顾头不顾尾原不包括0 所以找不到 "" var a= \'a qwer wzda \'; a.substring(-6,-1) ""
切片
var a= \'a qwer wzda \'; a.slice(1,5) // 从0到5 " qwe" a.slice(-1,8) // 只能从左向右找 反方向找不到 为空 "" a.slice(-1,-6) // 只能从左向右找 反方向找不到 为空 "" a.slice(-6,-1) // 从左向右支持负数 "wzda " a.slice(-1) // 找最后一位 " "
大小写转换
var a= \'a qwer wzda \'; var b =a.toUpperCase() // 变大写 字符串里有非字母元素不影响 undefined b "A QWER WZDA " console.log(b.toLowerCase()) // 变小写 字符串里有非字母元素不影响 a qwer wzda
切割
var a= \'a qwer wzda \'; a.split(\' \') // 以什么切割 不传参数默认返回切割后的所有结果 [object Array]: ["a", "qwer", "wzda", "", ""] var a= \'a qwer wzda \'; a.split(\' \',2) // 返回切割后的两个结果 [object Array]: ["a", "qwer"] var a= \'a qwer wzda \'; a.split(\' \',8) // 超出范围 返回所有结果 [object Array]: ["a", "qwer", "wzda", "", ""]
拼接字符串一般使用“+”

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
布尔类型
区别于Python,true和false都是小写。
var a = true; var b = false; // ""(空字符串)、0、null、undefined、NaN都是false。
数组
类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
以上是关于javascrip的主要内容,如果未能解决你的问题,请参考以下文章
