能设置laydate里的time时间默认值吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了能设置laydate里的time时间默认值吗相关的知识,希望对你有一定的参考价值。
参考技术A 在网上找的用着还可以,设置一下value的值就可以了// 监听全选
layui.use(['laydate', 'form'], function ()
var laydate = layui.laydate;
var form = layui.form;
//开始日期
var start = laydate.render(
eventElem: '#start_date_icon',//日期输入框的图标,给图标也绑定点击事件
trigger: 'click',
value: getRecentDay(-30),//默认值30天前
done:function(value,date)
if(value && (value>$("#jssj").val()))
/*开始时间大于结束时间时,清空结束时间*/
$("#jssj").val("");
end.config.min =
year:date.year,
month:date.month-1,
date: date.date,
;
,
elem: '#kssj'
);
//结束日期
var end = laydate.render(
elem: '#jssj',
eventElem: '#end_date_icon',//日期输入框的图标,给图标也绑定点击事件
trigger: 'click',
value: getRecentDay(0),//默认值昨天
done:function(value,date)
start.config.max=
year:date.year,
month:date.month-1,
date: date.date,
);
/**获取近N天*/
function getRecentDay(day)
var today = new Date();
var targetday_milliseconds=today.getTime() + 1000*60*60*24*day;
today.setTime(targetday_milliseconds);
var tYear = today.getFullYear();
var tMonth = today.getMonth();
var tDate = today.getDate();
tMonth = doHandleMonth(tMonth + 1);
tDate = doHandleMonth(tDate);
return tYear+"-"+tMonth+"-"+tDate;
function doHandleMonth(month)
var m = month;
if(month.toString().length == 1)
m = "0" + month;
return m;
);
layui中laydate的使用——动态时间范围设置
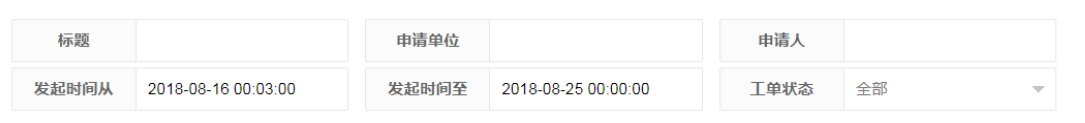
应用场景

需求分析
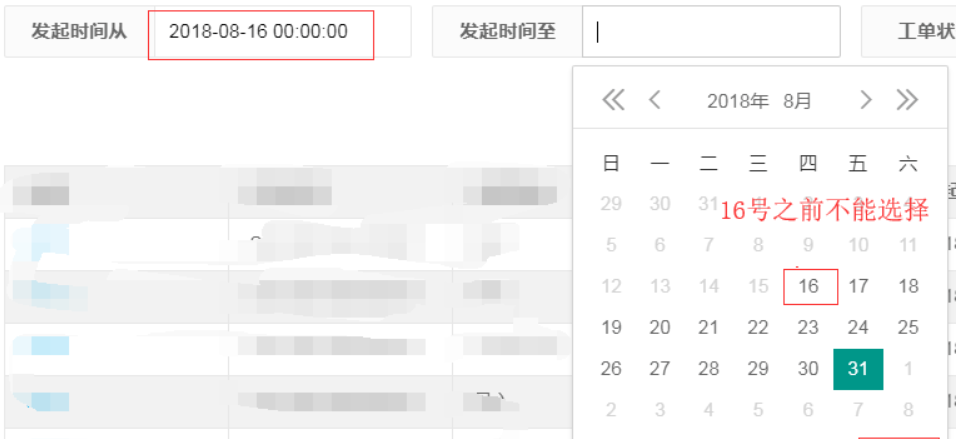
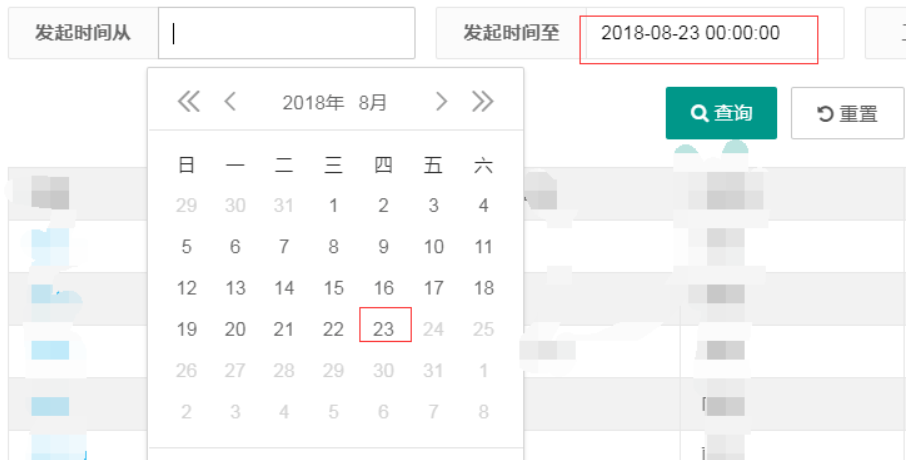
- 发起时间的默认最大可选值为当前日期
- 发起时间从,的最大可选日期为,发起时间至选中的日期
- 发起时间至,的最小可选日期为,发起时间从选中的日期
- 单击重置时,发起时间从,发起时间至,的时间范围限制恢复为默认情况,即清空动态变化
比如:当前时间为2018.08.31,发起时间从,发起时间至,默认最大可选日期为2018.08.31,如果发起时间从,选择了2018.08.29,那么发起时间至,可选范围变成29号到31号;如果发起时间至选择了27号,那发起时间从的可选最大值不再是31号,而是变成27号
Html代码
<form id="sch-form" class="layui-form layui-form-pane" lay-filter="sch-form" onsubmit="return false;">
<div class="layui-inline">
<label class="layui-form-label">发起时间从</label>
<div class="layui-input-block">
<input name="beginTimeFrom" type="text" autocomplete="off" id="startTime" class="layui-input laydate">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">发起时间至</label>
<div class="layui-input-block">
<input name="beginTimeTo" type="text" autocomplete="off" id="endTime" class="layui-input laydate">
</div>
</div>
<div class="layui-btn-container" style="text-align: center;">
<button class="layui-btn" lay-submit lay-filter="btn-sch" id="btn-sch" ><i class="icon-search"></i> 查询</button>
<button class="layui-btn layui-btn-primary" id="btn-resert" ><i class="icon-undo"></i> 重置</button>
</div>
</form>
JS代码
//日期
var nowTime=new Date();
var startTime=laydate.render({
elem:‘#startTime‘,
type:‘datetime‘,
btns: [‘confirm‘],
max:‘nowTime‘,//默认最大值为当前日期
done:function(value,date){
// console.log(value); //得到日期生成的值,如:2017-08-18
// console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
endTime.config.min={
year:date.year,
month:date.month-1,//关键
date:date.date,
hours:date.hours,
minutes:date.minutes,
seconds:date.seconds
};
}
})
var endTime=laydate.render({
elem:‘#endTime‘,
type:‘datetime‘,
btns: [‘confirm‘],
max:‘nowTime‘,
done:function(value,date){
// console.log(value); //得到日期生成的值,如:2017-08-18
// console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
startTime.config.max={
year:date.year,
month:date.month-1,//关键
date:date.date,
hours:date.hours,
minutes:date.minutes,
seconds:date.seconds
}
}
})
//重置
$("#btn-resert").on("click",function(){
$("#sch-form")[0].reset();
endTime.config.min=‘1900-1-1‘;
startTime.config.max=endTime.config.max;
})
注意事项
- done回调函数中,month的设置必须-1,否则设置无效
- reset()方法,只能使input输入框清空,无法清空动态的时间限制
- startTime.config.max=‘nowTime’不起作用
- config.max或min方法中,可以根据实际需要选择是否对时分秒进行设置
- laydate默认的按钮为:清空、现在、确定,在这里要将清空、现在按钮取消,否则和时间范围限制冲突,且只能通过修改源码进行设置btns: [‘confirm‘]只要确定按钮
实现效果


参考:https://blog.csdn.net/cherry_11qianqian/article/details/82259704
以上是关于能设置laydate里的time时间默认值吗的主要内容,如果未能解决你的问题,请参考以下文章
laydate设置默认值以后 刷新显示还是默认值 怎么将done中的value显示出来