jquery 怎样给每个图片添加点击事件?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 怎样给每个图片添加点击事件?相关的知识,希望对你有一定的参考价值。
例如: $(function()
$("#tdClass tr td img").each(function()
$(this).onClick="getLocation()";
);
);
table的ID=“tdClass ” ,我想给td中的每个图片设置点击事件!怎么做?
试试用
$('img').live('click', function()
getLocation();
);
function getLocation()
alert('get');
参考技术B $("#tdClass tr td img").click(function()
getLocation();
);
直接这样就可以了追问
你确定? 貌似不行
追答我就是这么加的,怎么可能不行
getLocation();
这个方法直接在这里
写click(function()
alert("测试一下就知道了"); );
没用 不弹出
追答大哥,这么简单的一个弹框都不弹
#tdClass tr td img你确定这个对吗?
如果可以的话你最好看看你这些图片的 布局路径
如果图片能显示,但图片的点击事件无效,那肯定是
图片点击事件的代码在动态生成图片的代码之前。
先来个错误的栗子:
// 图片的点击事件$("img").click(function ()
console.log("click img");
);
// 添加图片
$("body").append($("<img>").attr("src",url));
这才是正确的:
1.把点击事件放在添加图片后面
// 添加图片$("body").append($("<img>").attr("src",url));
// 图片的点击事件
// 1.click方法
$("img").click(function ()
console.log("click img");
);
// 2.on方法
$("img").on("click",function ()
console.log("click img");
);
2.委托其他元素(加载img元素前已存在的元素)触发事件
// 图片的点击事件$("body").on("click","img",function ()
console.log("click img");
);
// 添加图片
$("body").append($("<img>").attr("src",url));
layui怎样给表格的最后一列添加一个编辑按钮并且点击后可以触发对应的事件
文章目录
layui怎样给表格的最后一列添加一个编辑按钮并且点击后可以触发对应的事件
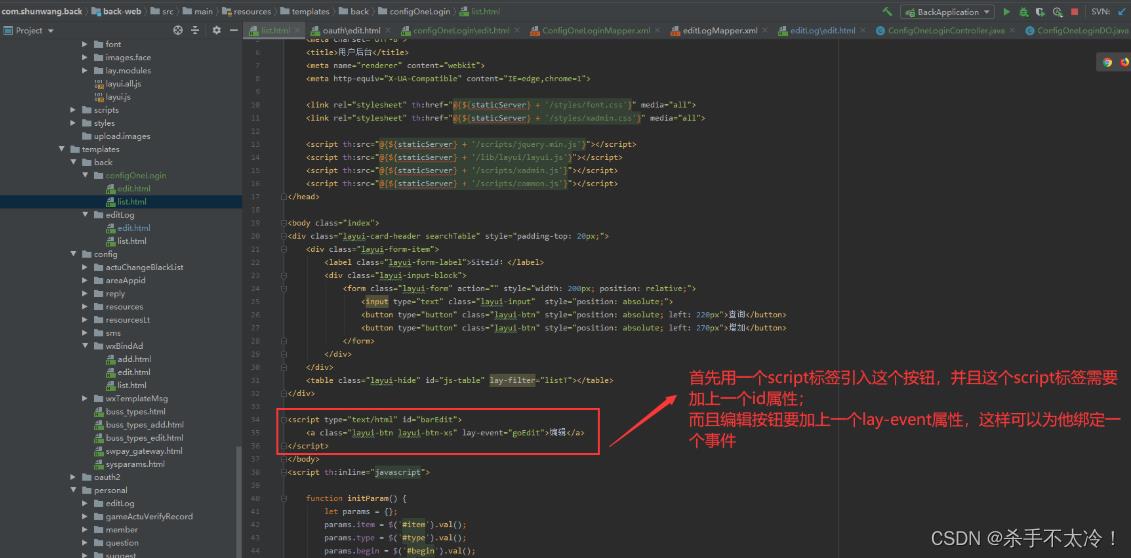
用script标签引入按钮

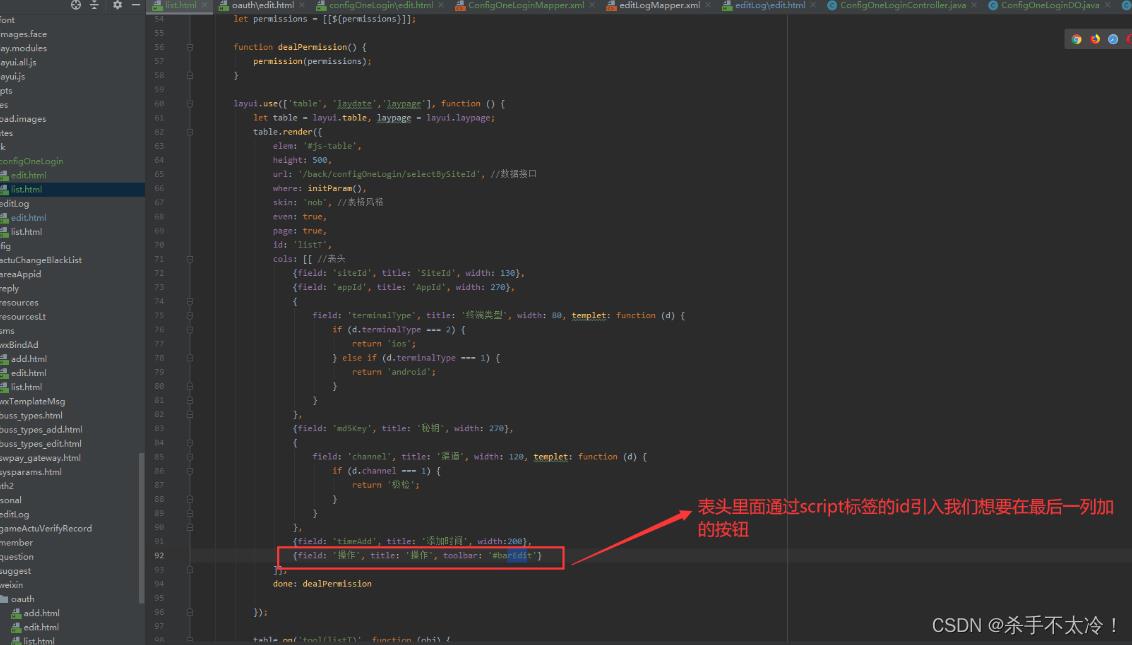
表头里面引入按钮

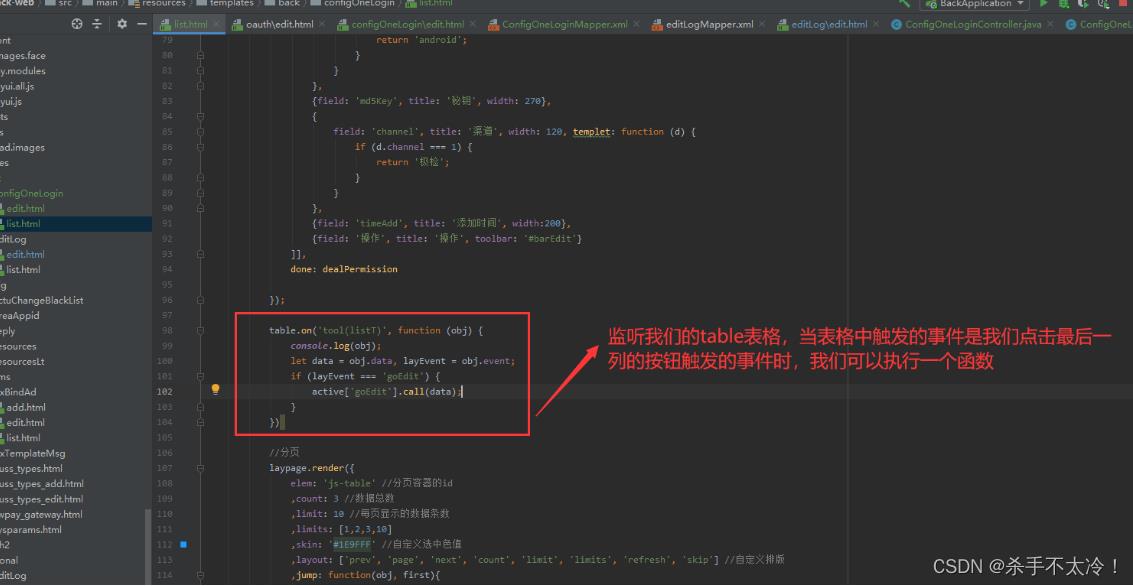
通过监听表格而监听表格触发最后一列点击后的事件

这里里面的listT是一个变量,它是表格的lay-filter属性值,如下图:

浏览器效果如下图

以上是关于jquery 怎样给每个图片添加点击事件?的主要内容,如果未能解决你的问题,请参考以下文章