EXT 如何通过连接新增tab 页签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXT 如何通过连接新增tab 页签相关的知识,希望对你有一定的参考价值。
EXT 如何通过连接新增tab 页签,如图所示,点击连接 ‘新增用户’ 在页签新增一个出来
//menu.js
var maintab=new Ext.TabPanel(
region:'center',//部署的区域,参考上图,center是中间显示页面区域
autoScroll:true,
animScroll:true,
resizTabs:true,
enableTabScroll:true,
activeTab:0,
deferredRender:false,
autoScroll:true,
defaults:
autoScroll:false,
autoHeight:true
,
tabMargin:0,
items:[
//创建一个默认的TAB,用于显示欢迎信息
id:'mainFrame',
title:'起始页',
iconCls: 'tabs',
html:'<iframe name=tag id=i_mainFrame scrolling=auto frameborder=0 src=templates/index.html width=100% onload=javascript:SetWinHeight(this);></iframe>'
]
);
//index.html
<script>
//var maintab = myExt.getCmp("maintab");//获取TabPanel
function addTab()
var addUserPanel = maintab.getComponent("addUser");
if(!addUserPanel )//先判断你需要打开的tab页是否已经打开
addUserPanel = new Ext.Panel(
id : "addUser",
title : "新增用户",
iconCls: 'tabs',
tabTip : "新增用户",
closable : true,
html : "新增用户界面"
);
maintab.add(addUserPanel );
maintab.setActiveTab(addUserPanel );
</script>
<a href="#" onClick="javascript:addTab();">新增用户 </a>
这样做对不对?

由于你没有用继承来做,很多方法不能用,这个比较实惠
"items": [
//创建一个默认的TAB,用于显示欢迎信息
"id": \'mainFrame\',
"title": \'起始页\',
"iconCls": \'tabs\',
"scope": this,
"items": [
xtype: \'box\',
autoEl:
"tag": \'a\',
"href": "javascript:void(0);",
"html": \'新增用户\'
,
"scope": this,
"listeners":
"render": function ()
this.mon(this.el, "click", function ()
this.ownerCt.ownerCt.add(
"title": \'新增用户\',
"html": \'新增用户界面\'
).show();//如果要直接显示就加.show()不显示去掉就好了
,this);
]
]追问
还是不行
追答那里不行啊?
参考技术A 你的menu.js文件中maintab加上id:'maintab'然后index.html页面script开始加
var myExt = top.Ext;
var maintab = myExt.getCmp("maintab");//获取TabPanel 参考技术B 也想知道
AxureRP分页签 / Tab选项卡切换功能~
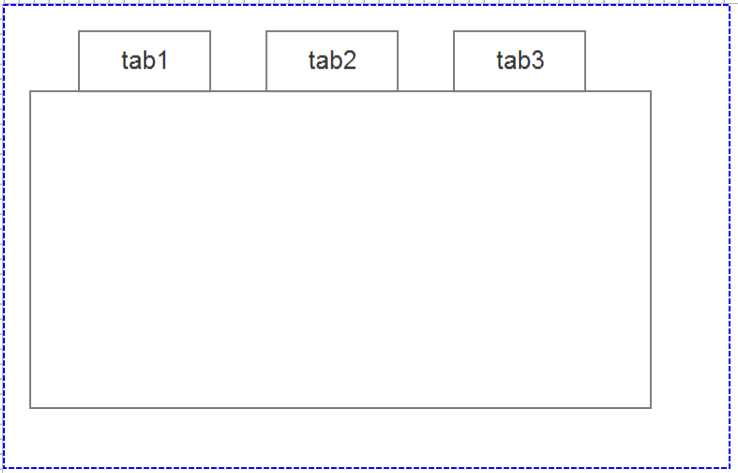
最终结果图如下:
实现过程:
1、从元件库中拖一个动态面板,调整所需大小,接下来的步骤都通过双击动态面板来完成。
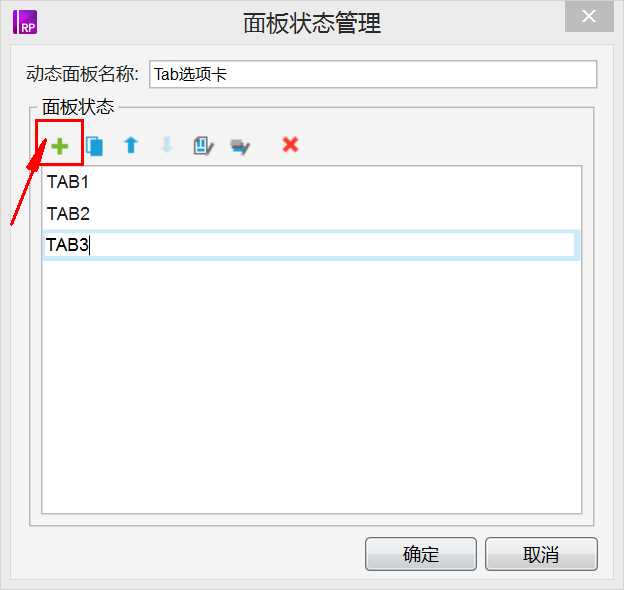
2、双击动态面板,弹出框“面板状态管理”,新建状态并命名。此处新建了TAB1、TAB2、TAB3...(需要几个tab根据自己需求)。

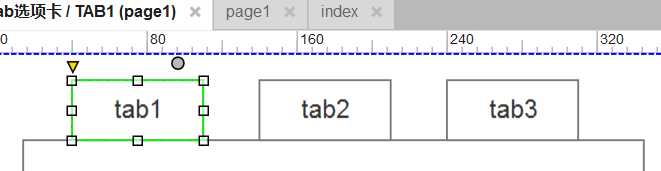
3、再次双击动态面板(之后要再修改控制面板的内容都双击),弹出“面板状态管理”。双击TAB1,进入tab1编辑页面。
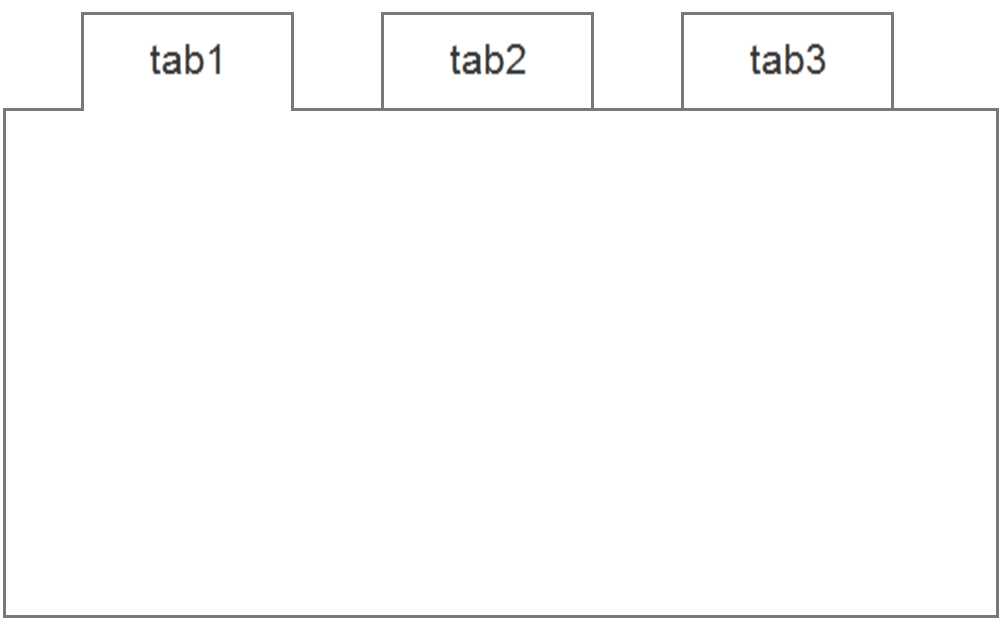
在tab1界面,拖动一个大矩形,三个小矩形。调整位置将三个小矩形的底部和大矩形的顶部重合(这里可以放大来看,一定要重合)。

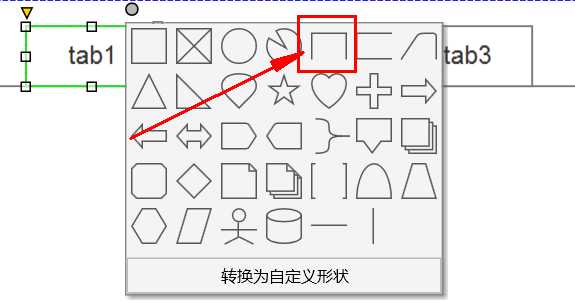
4、选中tab1,点击矩形右上角的小圆点,选择底部无框的矩形,此时tab1的底边就不见了。


效果图:

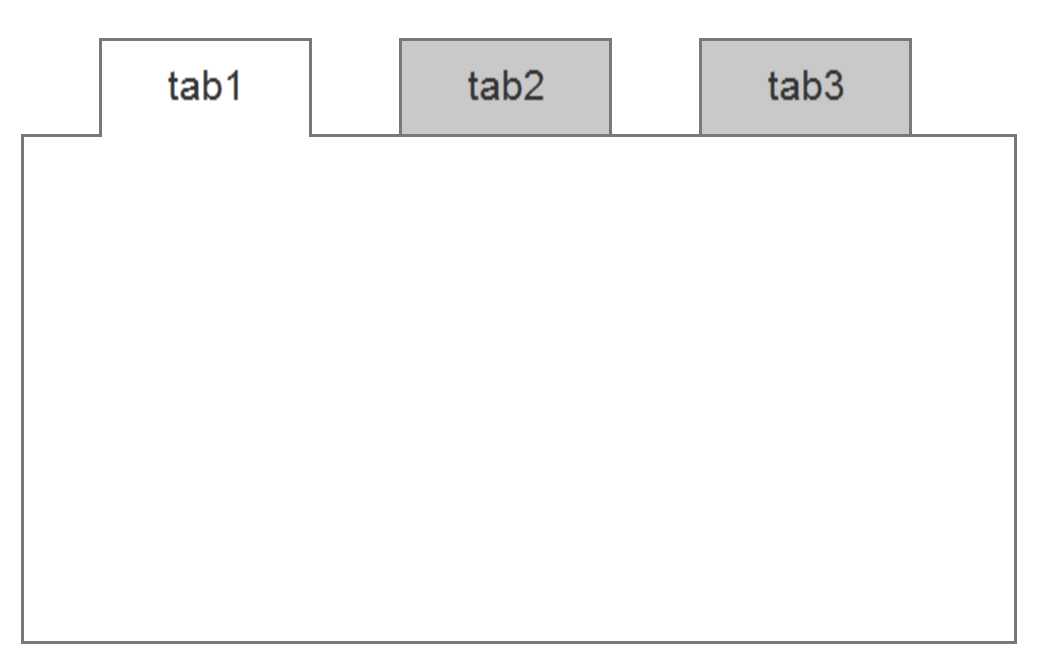
再给tab2和tab3添加背景颜色:

以上是关于EXT 如何通过连接新增tab 页签的主要内容,如果未能解决你的问题,请参考以下文章