es6中的数组循环和对象方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6中的数组循环和对象方法相关的知识,希望对你有一定的参考价值。
参考技术A /* for(let i=0;i<arr.length;i++)console.log(arr[i].name)
*/
/* for in 常用于遍历对象 数组也可以 key就是数组的索引*/
/* for(let key in arr)
console.log(arr[key].name)
*/
/* es6的另一个循环的方式 */
/* val直接就是数组的每一个值 */
/* for(let val of arr)
console.log(val.name);
*/
/* es6的forEach 不能return */
/* r表示数组的每个值 i代表索引 */
/* arr.forEach( (r,i)=>
console.log(r,i);
) */
/* es6的map方法 可以帮我们返回一个新数组 */
/* let newArr = arr.map( (r,i)=>r.arr01); */
/* 判断内容结果的布尔值数组 r.yh==1*/
/* 返回一个姓名的新数组 =>r.name */
/* console.log(newArr); */
/* 新建一个json数组 循环 返回json数组的 全是姓名的新数组 */
/* es6的数组方法之过滤 返回一个过滤后的新数组*/
/* 返回一个已婚人数的新数组 */
/* let newArr = arr.filter( r => r.yh==1 );
console.log(newArr); */
/* es6数组方法之some (一些的意思) 返回一个布尔值*/
/* 重点 只有有一个符合条件 就返回true */
/* let flag = arr.some(r=>r.yh==0);
console.log(flag); */
/* es6数组方法之every (每一个的意思) 返回一个布尔值 */
/* 重点 只有有一个不满足条件 就返回false */
/* let flag = arr.every( r => r.yh==0 );
console.log(flag); */
/* Object.keys() 返回一个全是key的新数组*/
let obj =
car:"保时捷",
color:"红色",
price:"200w",
zhuren:"韩老师"
/* let keysArr = Object.keys(obj); */
/* console.log(keysArr); */
/* Object.values() 返回全是对象的value的新数组*/
/* let valArr = Object.values(obj);
console.log(valArr); */
/* 后台给我们数据(是一个对象) 有可能有 有可能没有
我们怎么去判断呢?*/
/* let l = Object.keys(obj).length;
console.log(l);
if(l)
console.log(obj.zhuren)
else
console.log('后台数据有误')
*/
JavaScript-ES5新增方法
数组方法
迭代(遍历)方法:forEach()–>可以看做是增强版的for循环、map()、filter()、some()、every();
map()和forEach()很相似,也是遍历数组
every()和some()很相似,也是查询数组元素是否存在
forEach()循环方法
array.forEach(function(currentValue, index, arr))
- currentValue:数组当前项的值,即每一个数组元素
- index:当前数组元素的索引值
- arr:数组对象本身
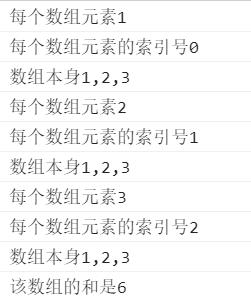
// forEach迭代(遍历)数组
var arr = [1, 2, 3]
var sum = 0
arr.forEach(function (value, index, array) {
console.log('每个数组元素' + value)
console.log('每个数组元素的索引号' + index)
console.log('数组本身' + array)
sum += value
})
console.log('该数组的和是' + sum)

filter()筛选数组方法
array.filter(function(currentValue, index, arr))
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
- 注意它直接返回一个新数组
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
// filter筛选数组
//也是一个迭代遍历的过程,每次迭代,满足条件后会放进新数组中返回回来
var arr = [12, 66, 4, 88, 33, 13]
var newArr = arr.filter(function (value, index) { //array这个参数不想要可以不写
return value >= 20 //即筛选出>=20的数组元素
return value % 2 === 0 //筛选出为偶数的数组元素
})
console.log(newArr) //因为filer筛选后返回一个新数组,所以需要定义一个变量来接收它
some()查找是否有满足条件的数组
array.some(function(currentValue, index, arr))
- some() 方法用于检测数组中的元素是否满足指定条件. 通俗点 查找数组中是否有满足条件的元素
- 注意它返回值是布尔值, 如果查找到这个元素, 就返回true , 如果查找不到就返回false.
- 如果找到第一个满足条件的元素,则终止循环. 不在继续查找.
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
// some查找数组是否有满足条件的元素
var arr = [10, 30, 4]
var flag = arr.some(function (value) { //用到谁写谁
return value >= 20
})
console.log(flag)
var arr1 = ['red', 'black', 'blue']
var flag1 = arr1.some(function (value) {
return value == 'blue'
})
console.log(flag1)
filter与some的区别:
- filter也是查找满足条件的元素,返回的是一个数组,而且是把所有满足条件的元素返回回来
- some 是查找满足条件的元素是否存在,返回的是一个布尔值,如果查找到第一个满足条件的元素就终止循环
forEach与some的区别:
var arr = ['red', 'black', 'green', 'blue']
// 1.forEach迭代遍历
arr.forEach(function (value) {
if (value == 'black') {
console.log('找到了该元素')
return true //在forEach 后面return不会终止迭代
}
console.log(11) //打印三次
})
// 2.some
arr.some(function (value) {
if (value == 'black') {
console.log('找到了该元素')
return true
}
console.log(11) //打印一次 找到后就不再遍历 效率更高
})
// 3.filter
arr.filter(function (value) {
if (value == 'black') {
console.log('找到了该元素')
return true
}
console.log(11) //打印三次 并不会终止
})
字符串方法
trim() 方法会从一个字符串的两端删除空白字符。
str.trim()
trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。
// trim方法去除字符串两侧空格
var str = ' an dy '
console.log(str)
str1 = str.trim()
console.log(str1)

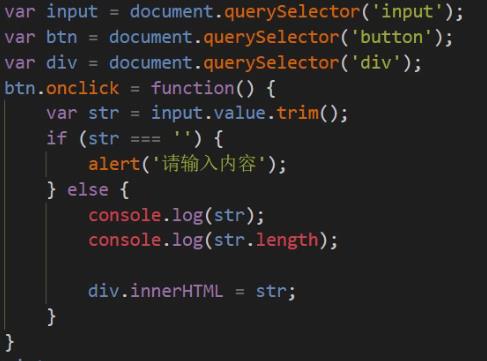
注意:
该方法可以在表单判断的时候使用,当用户在表单的文本框中输入空格时,使用该方法可以将空格去除,例如:

对象方法
Object.defineProperty() 定义对象中新属性或修改原有的属性。(了解)–>有就修改,没有就添加
Object.defineProperty(obj, prop, descriptor)
- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字
- descriptor:必需。目标属性所拥有的特性
Object.defineProperty() 第三个参数 descriptor 说明: 以对象形式 { } 书写
- value: 设置属性的值 默认为undefined
- writable: 值是否可以重写。true | false 默认为false
- enumerable: 目标属性是否可以被枚举。true | false 默认为 false
- configurable: 目标属性是否可以被删除或是否可以再次修改特性 true | false 默认为false
var obj = {
id: 1,
pname: '小米',
price: 1999
}
// 1. 以前的对象添加和修改属性的方式
// obj.num = 1000
// obj.price = 99
// console.log(obj)
// 2.Object.defineProperty() 定义新属性或修改原有的属性
Object.defineProperty(obj, 'num', {
value: 1000
// 因为num也是通过此方法手动添加,enumerable默认为flase
})
console.log(obj)
Object.defineProperty(obj, 'price', {
value: 9.9
})
console.log(obj)
Object.defineProperty(obj, 'id', {
writable: false //不允许修改这个属性值
})
obj.id = 2 //id值还是2 修改失败
console.log(obj)
Object.defineProperty(obj, 'address', {
value: '中国陕西西安',
writable: false,
enumerable: false, //则新加的属性不会被遍历出来
configurable: false //不允许被删除
})
console.log(obj)
console.log(Object.keys(obj)) //遍历 不能拿到address的值
delete obj.address //删除失败
以上是关于es6中的数组循环和对象方法的主要内容,如果未能解决你的问题,请参考以下文章