Set-Cookie后,Cookie丢失问题解决(跨域)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Set-Cookie后,Cookie丢失问题解决(跨域)相关的知识,希望对你有一定的参考价值。
参考技术A iframe跨域访问,服务端设置免登cookie( response.addHeader("Set-Cookie",".....") )后,有的访问能携带免登cookie;有的免登cookie丢失,登录失败。对某些UA( request.getHeader("user-agent") ),不设置 SameSite
Cookie后端在Response中addCookie无效(请求中已有Set-Cookie)
【问题现象】
在前端访问后端接口,后端通过Response来设置Cookie时(代码如下),并没有产生效果:
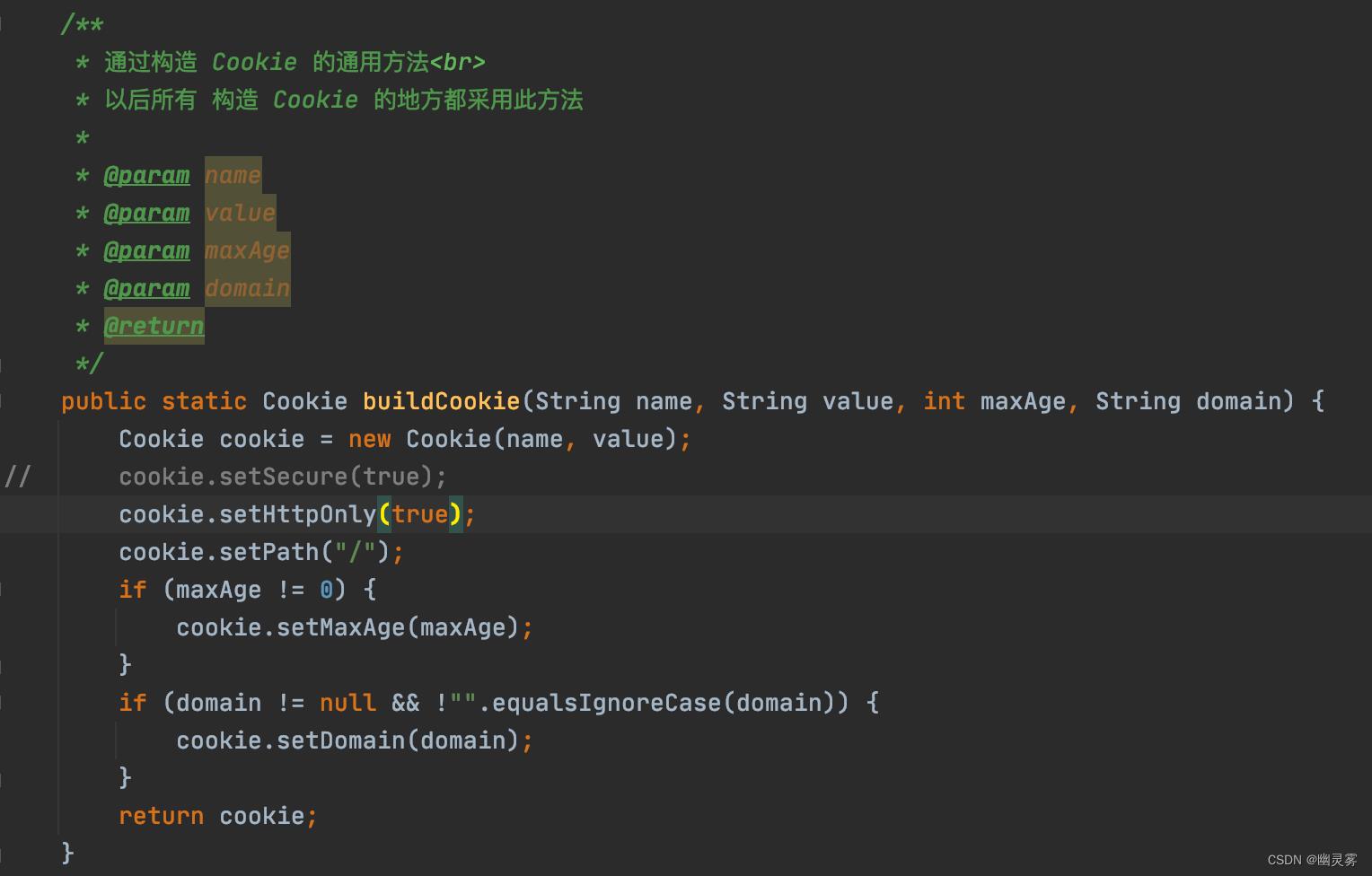
public static Cookie buildCookie(String name, String value, int maxAge, String domain)
Cookie cookie = new Cookie(name, value);
cookie.setSecure(true);
cookie.setHttpOnly(true);
cookie.setPath("/");
if (maxAge != 0)
cookie.setMaxAge(maxAge);
if (domain != null && !"".equalsIgnoreCase(domain))
cookie.setDomain(domain);
return cookie;

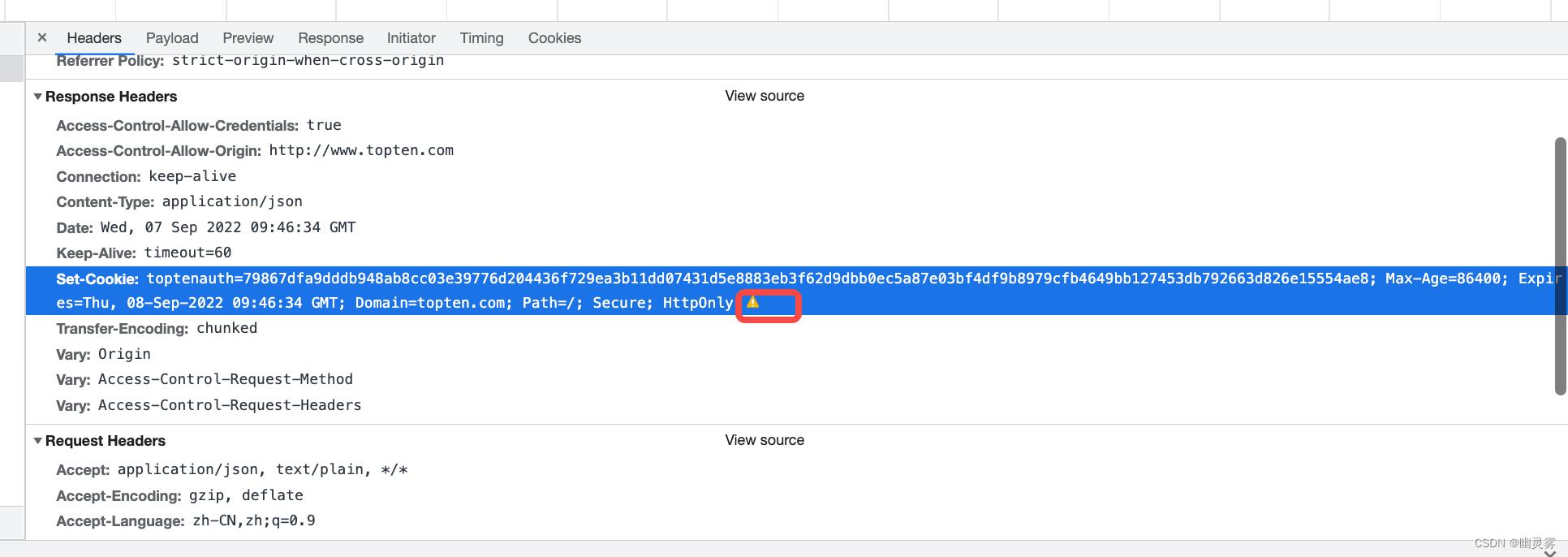
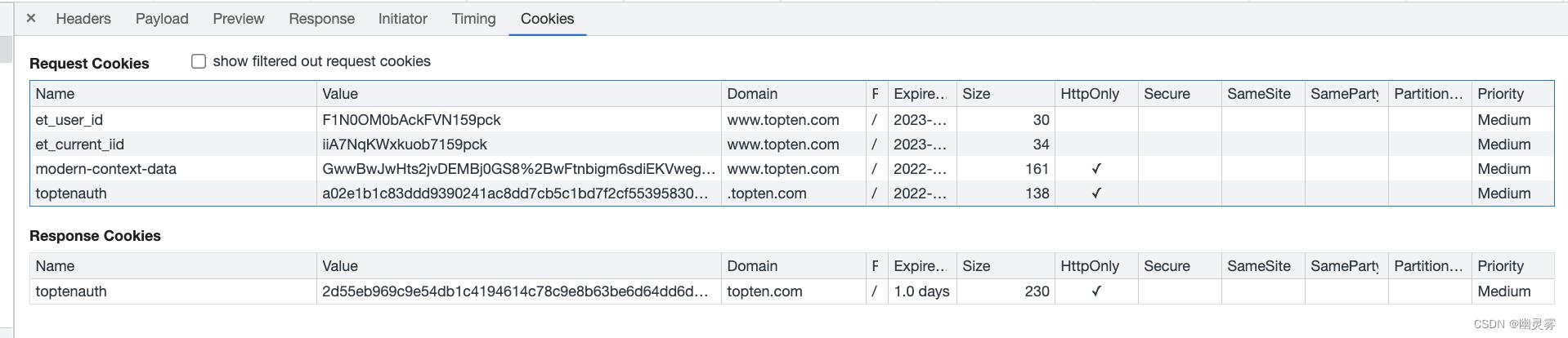
在前端浏览器开发者模式中,观察接口(该后端接口负责种Cookie)请求结果如下,Response中Set-Cookie内容正确,但出现异常标记,如图:
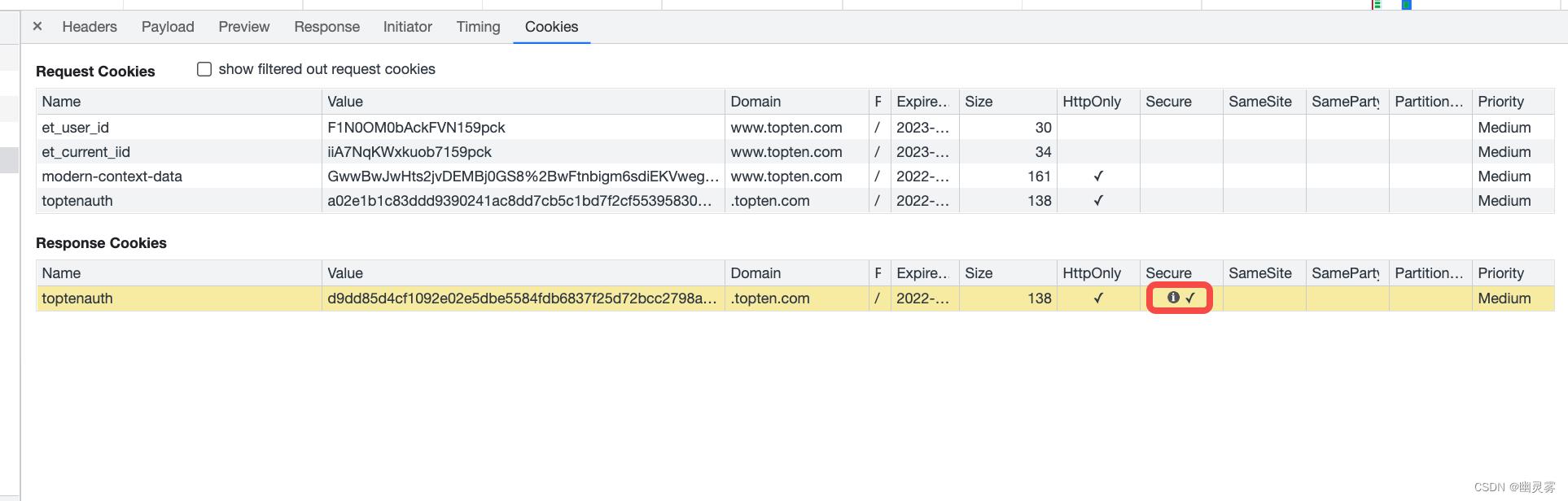
同时查看Cookie页,也为异常黄色,同时有相应secure提示,如图:

【原因】
原因非常简单,我们会发现这种情况只会在http请求中发生,是因为后端在种cookie时,设置了secure为true。
若secure为true,表示创建的cookie只能在HTTPS连接中被浏览器传递到服务器端,进行会话验证,如果是HTTP连接则不会传递该信息,所以安全性更高,不会被窃听。具体如下:
如果HTTP连接在setSecure(true) 的情况下,只有服务器端的cookie会传递到浏览器端,浏览器端的cookie不会传递到服务器端;同时浏览器端收到服务器端的cookie,也不会自动写入。
【解决】
解决比较容易,后端种cookie时,不要设置secure为true;另外,如果只有http连接,同时浏览器端也需要使用cookie中内容,则需要把httpOnly改为false,否则浏览器端会被限制获取和使用cookie。
如下:
public static Cookie buildCookie(String name, String value, int maxAge, String domain)
Cookie cookie = new Cookie(name, value);
// cookie.setSecure(true);
//如果只有http连接,同时浏览器端也需要使用cookie中内容,则需要把httpOnly改为false,否则浏览器端会被限制获取和使用cookie
// cookie.setHttpOnly(true);
cookie.setPath("/");
if (maxAge != 0)
cookie.setMaxAge(maxAge);
if (domain != null && !"".equalsIgnoreCase(domain))
cookie.setDomain(domain);
return cookie;

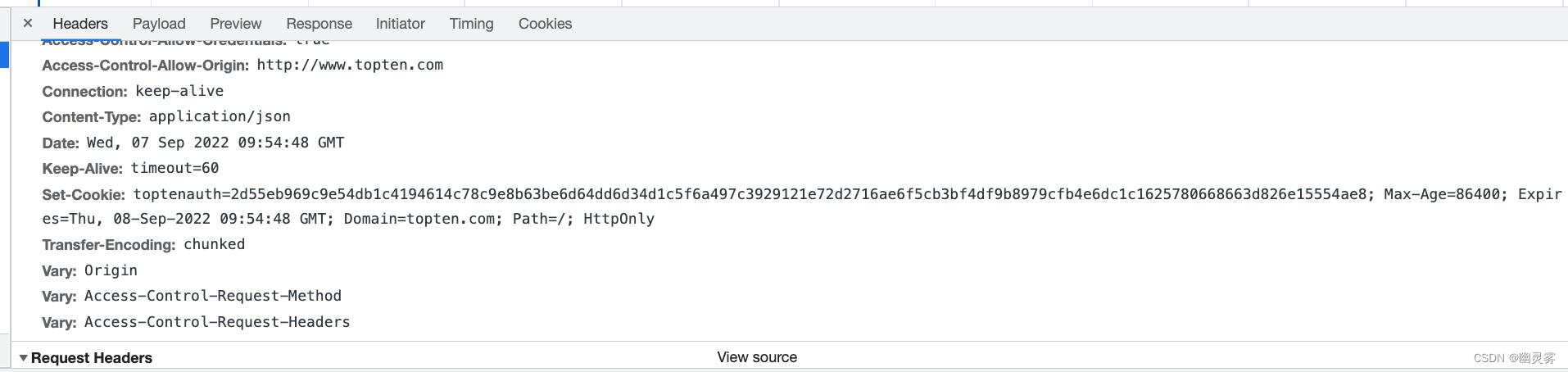
重新启动,调用种cookie接口后,一切正常:


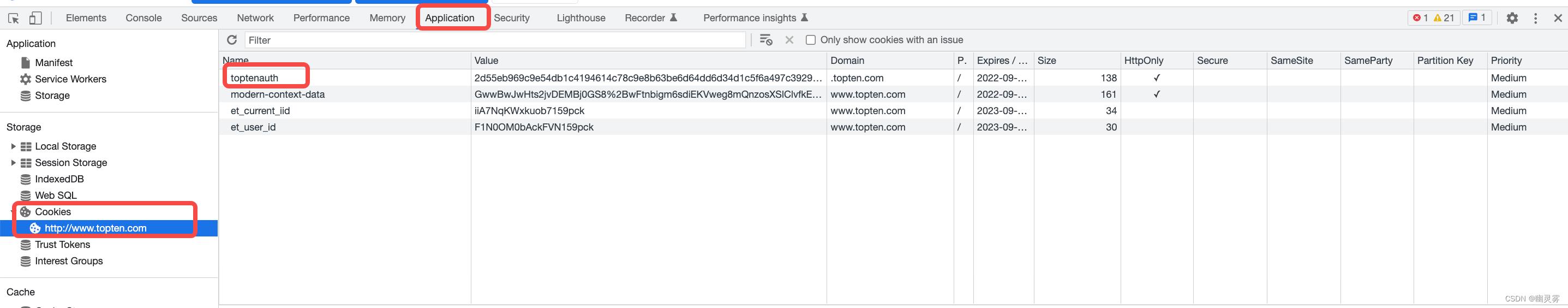
同时也能在cookie管理器中看到该cookie:

以上是关于Set-Cookie后,Cookie丢失问题解决(跨域)的主要内容,如果未能解决你的问题,请参考以下文章