如何用Sketch中Symbol/Styled Text制作设计规范
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Sketch中Symbol/Styled Text制作设计规范相关的知识,希望对你有一定的参考价值。
参考技术A 首先说一下涉及到的软件功能:1、Create symbol、symbol
2、styled Text、Create new Text Style
其次说一下关于建立设计规范与设计页面的先后关系,根据个人习惯和能力,可以选择:
1、先建立一个套设计规范,然后按照设计规范来设计页面。
2、先设计页面,根据设计的页面整理出一套设计规范。
本次将选择第二种方式讲解,原因是这样方便理解,且门槛很低,哪怕你是一个新手。
设计页面就不在说了,直接进入建立
整理好自己设计的页面,按各个模块排列好,根据自己的习惯,怎么排都行。例如:
建立Symbols页面。你可以选择任意一个icon,点击【Create symbol】,就会出现Symbols页面,点击进Symbols页面你可以看到刚才那个icon。
现在我们要在Symbols页面中整理我们的设计规范了。根据页面的和项目的不同,最后建立的规范内容多少和类型都有所差别。本次我从一个APP设计中挑选了如下几个页面作为例子来讲解。
规范中的颜色一般分这几类:主题色、背景色、文字色、提示色。步骤如下:
1、建立80*80(尺寸随意)的画板,绘制一个矩形,填充上颜色对应的颜色。
2、对该画板进行命名,例如:颜色/主题色。(这个名字就是之后建立symbol的名字)
3、选择画板,点击【Create symbol】。
有多少个颜色就重复多少次,最后你将会在顶部工具栏的symbol看到。
这个很简单,将你所有用到的icon,全部粘贴到Symbols页面中,归类排列好命好名,然后选择画板,点击【Create symbol】即可。例如:
1、这个也很简单,先不用建画板,将你用到文字都输入进去,排列整体,有规律的命好名。整理好后,在建立画板,把这些内容都框起来。比如:
2、选择一个文字,点击右侧属性栏中No Text Style > Create new Style,然后重命名即可。以此类推将所有文本都Create new Style。查找可点击Styled Text,就能看到。
我们暂且把任何具有一定规律和通用性的部分称为通用模块,比如:导航、表单、按钮、卡片等。以下将抽出几块内容举例说明怎么整理。
1、首先分解元素,此标题栏有四个元素组成分别是:文本、icon、背景、分割线。文本和背景之前我们已建立好规范。背景和分割线我们可以将它做在一起,矩形加0.5px描边。所以我们首先需要再建一个symbol。如图:新建80px*48px的画板,因为表单尺寸一般为48px,由于是做的1倍设计图,所以描边是0.5px。
2、现在标题栏中所有的元素均已有对应的symbol。新建一个画板750px*48px,点击顶部工具栏中的symbol选择对应的元素,放置到这个画板里排列好。输入文字,点击右侧属性栏中No Text Style选择对应的文字样式。最后选择画板点击【Create symbol】再生成一个symbol即可。
1、同上,分解元素,补充缺失symbol。次按钮包含两个元素,其中背景的色块是缺失的,所以现在要新建一个按钮背景symbol,新建80px*48px的画板,画一个圆角矩形,填充上主题色,将画板命好名后选择画板点击【Create symbol】即可。
2、创建按钮symbol,新建80px*48px的画板,将所需元素放置在画板中,排列好,然后选择文字,点击右侧属性栏中Rasizing > Fix Width,此功能是为保证创建的symbol在横向拉伸时文字适中居中。最后将画板命好名后选择画板点击【Create symbol】即可。
绘制所需矩形,用插件content Generator > Images > Apply from folder,选择图片。填充好之后将画板命好名选择画板点击【Create symbol】即可。
以上举了三个例子,任何一块内容都能做成symbol,原理很简单,以最小的基本元素作为一个symbol,symbol+symbol组成新的symbol,每一个symbol都是一个变量,在使用的时候选择替换即可。根据项目的不同整理出来的内容看起来也会有所差别。例如:
Sketch高效工作秘籍-Symbol
讲个笑话
我上家公司离职的原因,是因为Axure(一款原型工具)里,组合用的太多了,结果领导搞毛了。
写在前面
Command+G(组合)相信大家都很熟悉了,一般在复制或者拖动多个元素的时候会直接组合,拖完之后再Shift+Command+G解组,一来方便,二来各元素之间的相对位置不会改变。
其实在Sketch里面,还有个比组合更好用的功能,就是「符号Symbol」,相当于是组合的升级版。其实翻译成符号有点怪怪的,理解成元件也OK。UI的同学都知道,在我们平时的设计工作中,经常会有大量的重复元素,就好比按钮,可能类似,可能一样,如果我们每次都要重新去做,那真的会累死。但是Sketch就帮大家想到了,使用「符号Symbol」就能够将我们特定的样式和文字保存起来,解决大量的重复工作。
需要注意的一点是,在3.7以前,Symbol是个很没啥意思的功能,而且要创建符号,必须得先把你要组合的元素成组,创建符号之后是没有办法直接对组内元素进行修改的。但是3.7之后,感觉这个功能就有点逆天了。下面详细讲吧
如何创建Symbol
首先我在画布里画了一个列表项,这些元素现在都还是没有成组的。
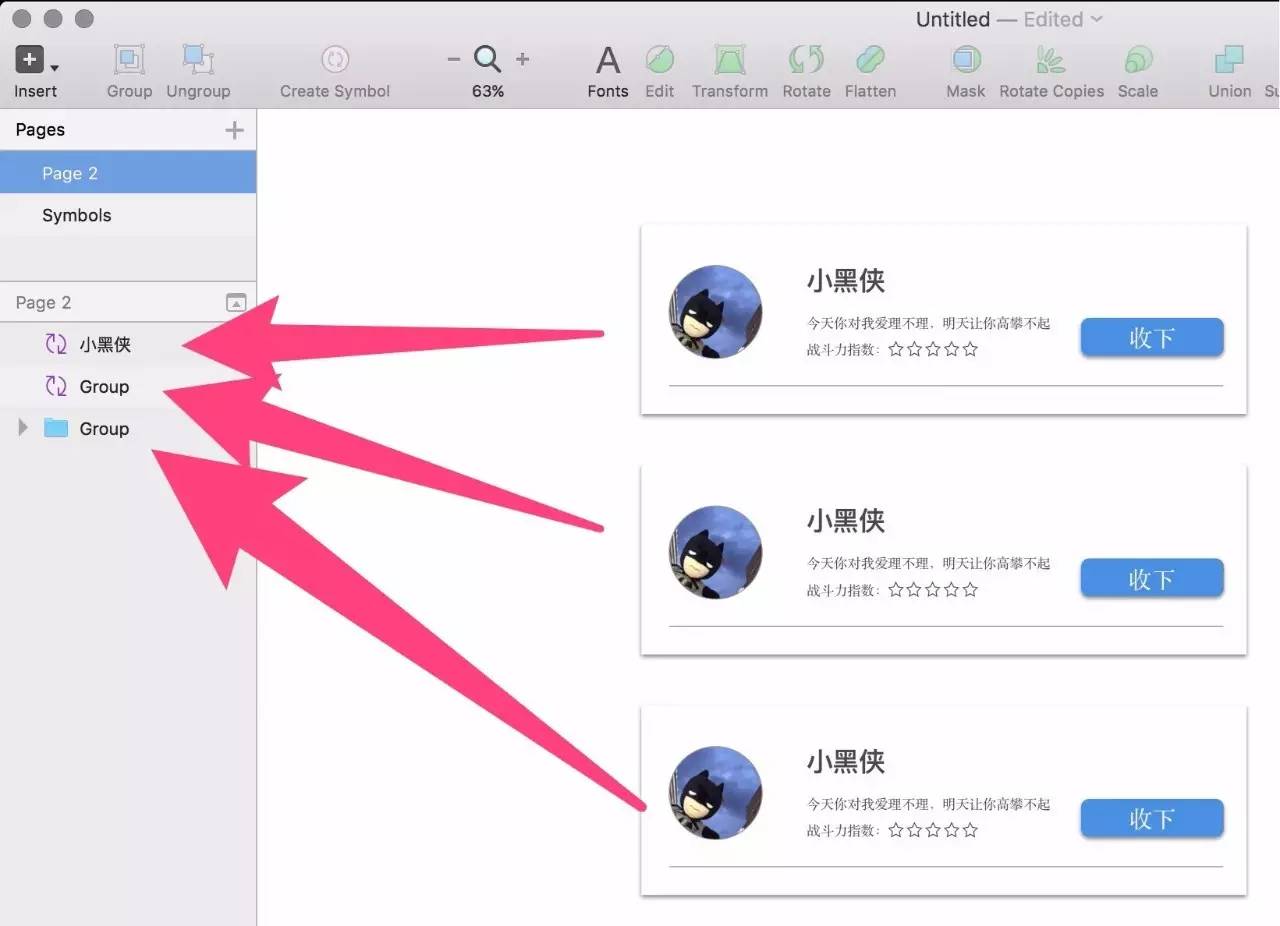
然后我复制了三份: 1.用组合Command+G组合;
2.直接Creat Symbol创建符号;
3.先成组再创建符号
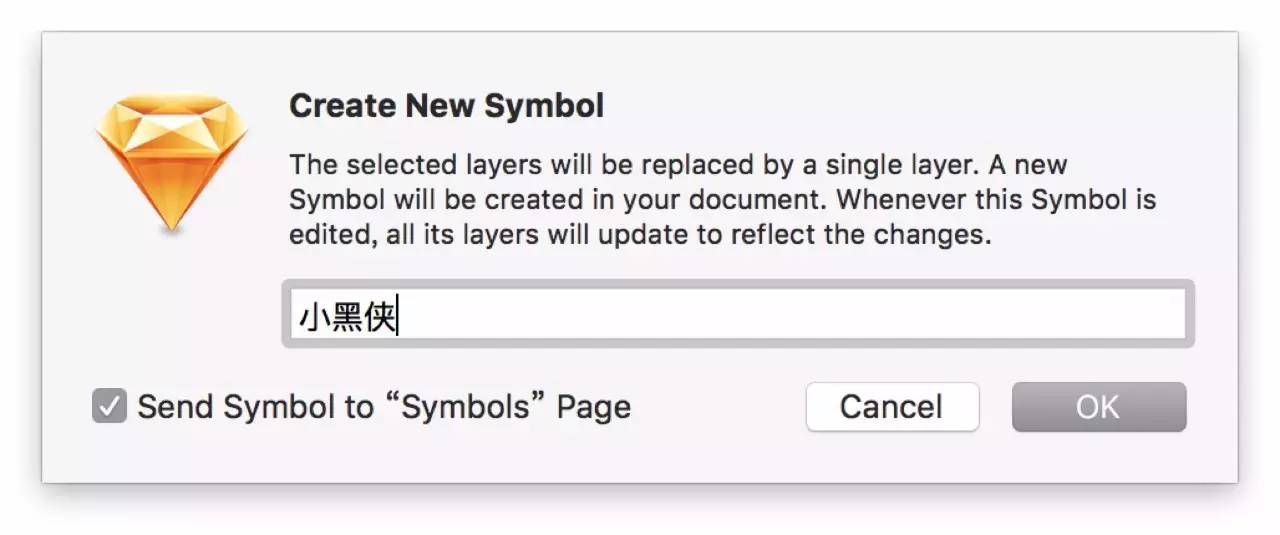
创建符号的时候会弹出提示框,是否将符号添加到“Symbols”这个页面,选择是的话会给你创建的符号创建一个独立的页面,这样你以后就可以直接在Symbols这个页面里找所有的符号,其它的就看图吧。
这是创建符号时候的提示框

Symbol与组合的区别
这是三个不同方式成组的组合(page2)
组合就是一个蓝色的文件夹
而符号是一个红色的圈圈,以前是一个红色的文件夹,后来改版了,取消了文件夹创建符号这一步骤,也没有了红色文件夹

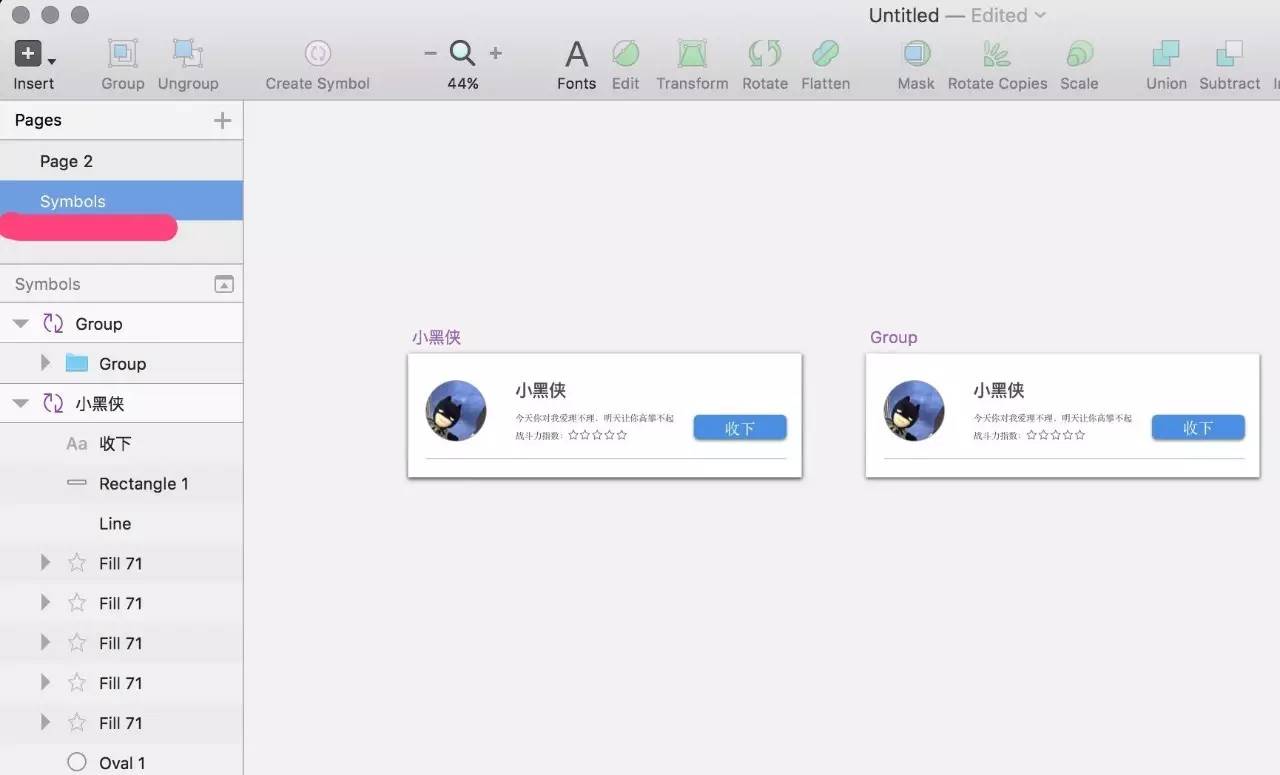
这是Symbols页面里面创建的符号,其实现在版本里,先成组再创建符号已经无意义了。可以看到所有符号都在这个页面里面。
需要注意的是,每个Sketch文件都是独立的,所以不同文件之间,符号也不是共享的。一般我用Sketch做项目的时候,都会有一个单独的页面用来存放Symbol,也就是上面系统自动创建的Symbols页面。
在3.7之后Symbol有一个很大的改动,就是你可以直接对符号内的任意元素进行更改,每个元素都相当于是成了这个符号的一个属性。如下图
符号还有一个特点就是,我在母符号(也就是你放到Symbols页面的符号)所做的修改,都会同步到所有该符号出现的地方。但是你如果创建符号的时候没有勾选把符号放到Symbols页面的话,这个特性就没了。这其实理解起来有点类似于PPT里的母版概念。
上图是我直接在外面的符号里做的修改,改哪就是哪,但是如果我把Symbols页面里的改了,该符号所有出现的地方都会随之更改。
但是,又有但是了。如果我们针对单一符号进行过属性更改,更改的属性值会优先现实,如果要显示母版内容,把更改的属性值曲调。也就是说,在属性检查起里所做的更改,就相当于是在原来母版之上覆盖了一层而已。
除了文本,图像也是可以更改的。
好了,给大家归纳下:
用得少,用组合;
用的多,建Symbol;
改单个,改外面;
改所有,改母版。
别笑
以上是关于如何用Sketch中Symbol/Styled Text制作设计规范的主要内容,如果未能解决你的问题,请参考以下文章