CSS超出宽度改为省略号显示问题!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS超出宽度改为省略号显示问题!相关的知识,希望对你有一定的参考价值。
html类容:
<div class="widget-area" id="secondary" role="complementary">
<aside class="widget widget_recent_entries" id="recent-posts-2">
<h3 class="widget-title">近期文章</h3>
<ul>
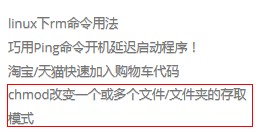
<li><a href="连接">linux下rm命令用法</a></li>
<li><a href="连接">巧用Ping命令开机延迟启动程序!</a></li>
<li><a href="连接">淘宝/天猫快速加入购物车代码</a></li>
<li><a href="连接">chmod改变一个或多个文件/文件夹的存</a></li>
</ul>
</aside>
</div>
部分CSS代码:
.widget-area ul li a
TEXT-DECORATION:none;
overflow:hidden;
.widget-area ul li
width:240px;
display:block;/*内联对象需加*/
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容*/
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
效果:
IE下的效果:
google浏览器效果:

哎,好吧,我在本地测试也是可以的,上线了就不行了,我再找找是不是其它什么地方代码影响了!
追答我认为你设置li的高就可以的了
追问嗯,设置li的高度确实可以!暂时就这样吧!多谢了!已经采纳!
本回答被提问者采纳js实现字数超出宽度自动显示省略号?
1、用js实现这样的功能纯粹就是浪费性能,不划算,最好用css来实现;
2、用css设置超出省略非常简单
.text
width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
3、如果你实在想用js来实现这样的效果,那么,有两种方法:
先获取dom的宽度,判断宽度是不是大于预设的宽度,如果大于,就删掉最后的几个字,然后继续判断;
获取dom的宽度,如果宽度大于预设值,就用js改变dom的css样式。
width:xx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
只要容器属性有这几个属性,不管是css还是html或者js赋值就行 参考技术B <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="box">123456789</div>
</body>
<script>
let box = document.querySelector(".box");
// 限制最大7位数
box.innerHTML.length > 7 ? box.innerHTML = box.innerHTML.slice(0, 7) + "…" : "";
</script>
</html>
请采纳
参考技术C 实现代码 ↓var oldText = magazineBook02Panel01.text; if (oldText.length > 7) var newText = oldText.substring(0,5)+"...";
magazineBook02Panel01.setText(newText);
简言之 ↓
if (Ext.getCmp("id").text .length > 7)
Ext.getCmp("id").setText( Ext.getCmp("id").text.substring(0,5) + "..." );
追问
Ext.getCmp("id")是什么意思?怎么用?
参考技术D可参考我写的百度经验js 实现字数超出宽度自动显示省略号
以上是关于CSS超出宽度改为省略号显示问题!的主要内容,如果未能解决你的问题,请参考以下文章