Vue使用Element-UI实现分页效果
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue使用Element-UI实现分页效果相关的知识,希望对你有一定的参考价值。
前言
分页在展示数据列表的场景肯定是非常多的。
一般的项目开发中,数据量特别大,一般都是后端接口直接处理分页返回,前端直接调用即可。
但是前端也是可以不需要借助后端,自己也是可以处理分页的。今天我这个后端开发就站在前端的角度上,处理列表分页。
友情提示:
数据量大的情况下一定要后端处理分页,前端虽然可以实现,但是仅限数据量不是特别大的情况下!
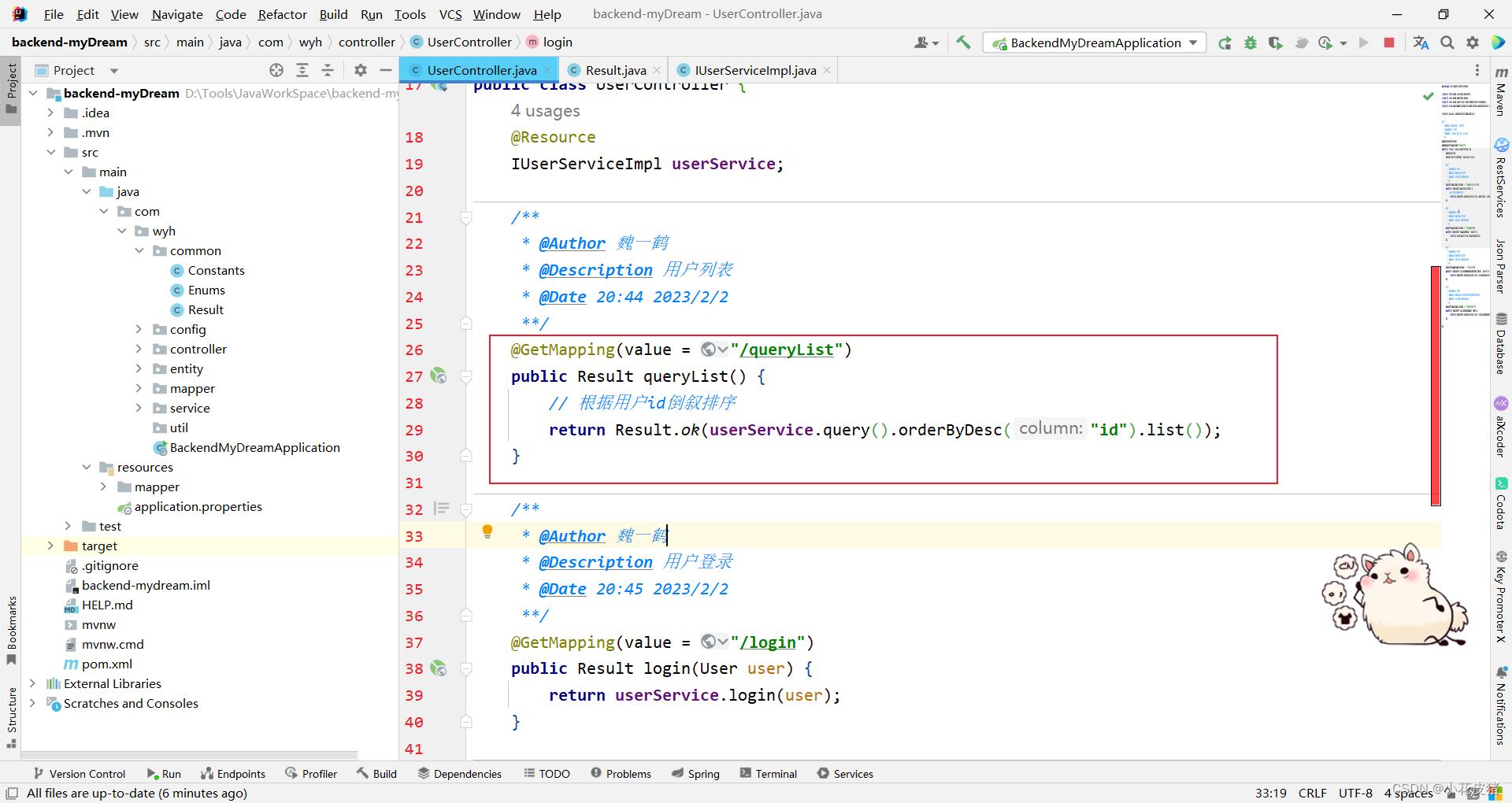
先给大家看下我的列表,一个特别单纯的列表,只是返回一个用户列表,并且根据id倒叙排序。

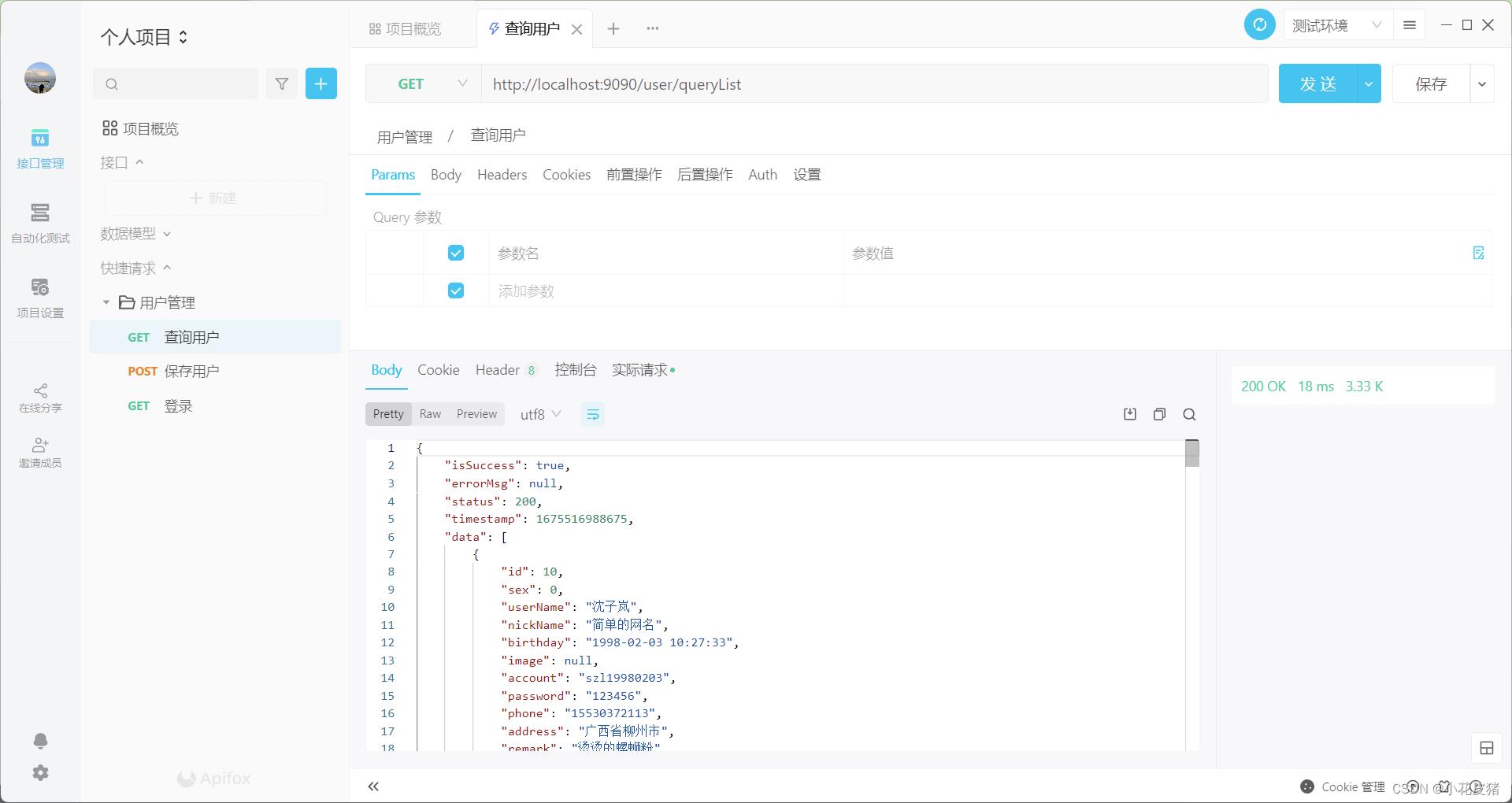
给大家调用看下吧,一个很简单的结构:

技术选项:Pagination
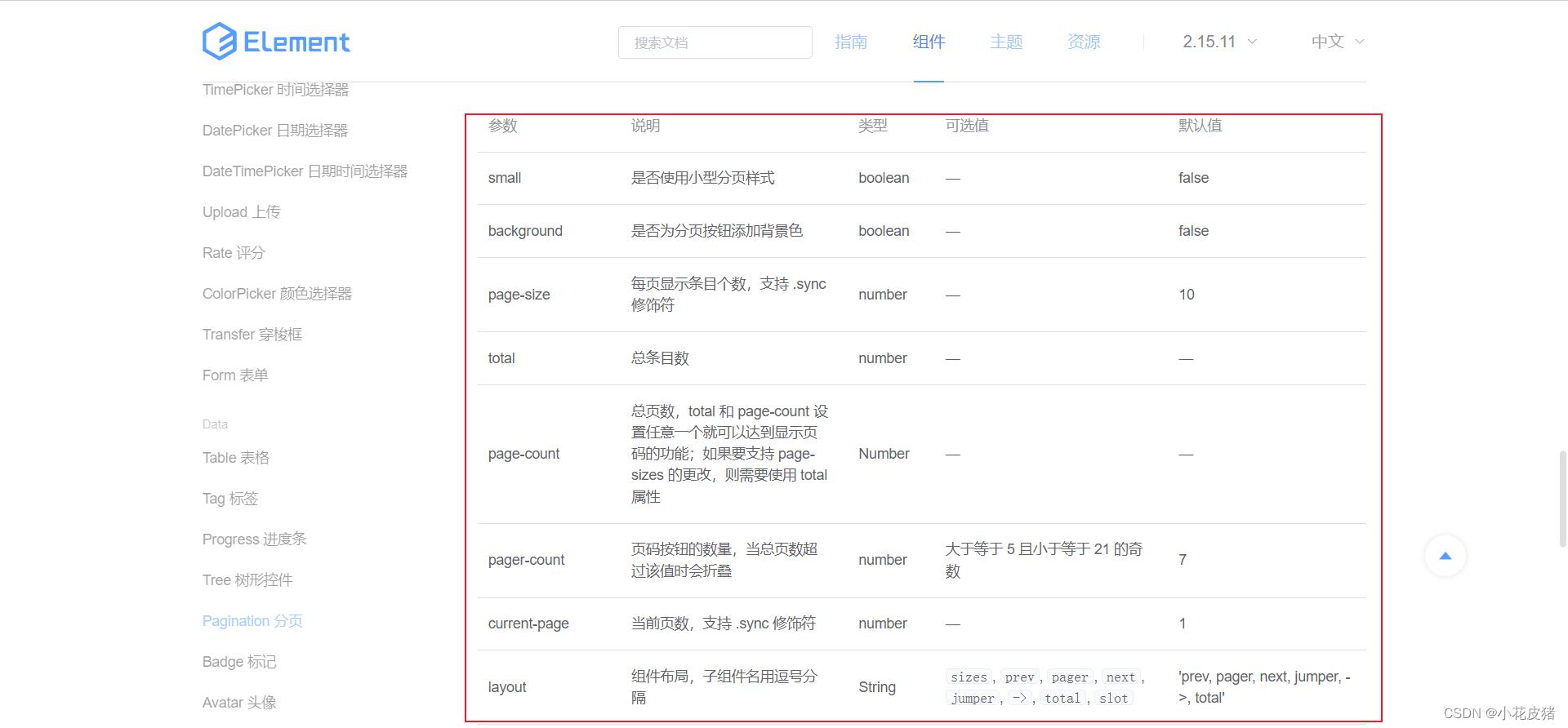
这里我选择使用的是element-ui的分页:Pagination
它是ElementUI下的一个组件:

它的参数特别重要,我们就是借助这些参数实现的分页
以下案例我只是挑选个别参数,更多参数使用说明相间文档

大家根据自己的需求挑选一款即可,挑选不出来心仪可以参考我这一套,我也是精心挑选并且测试了很多参数。
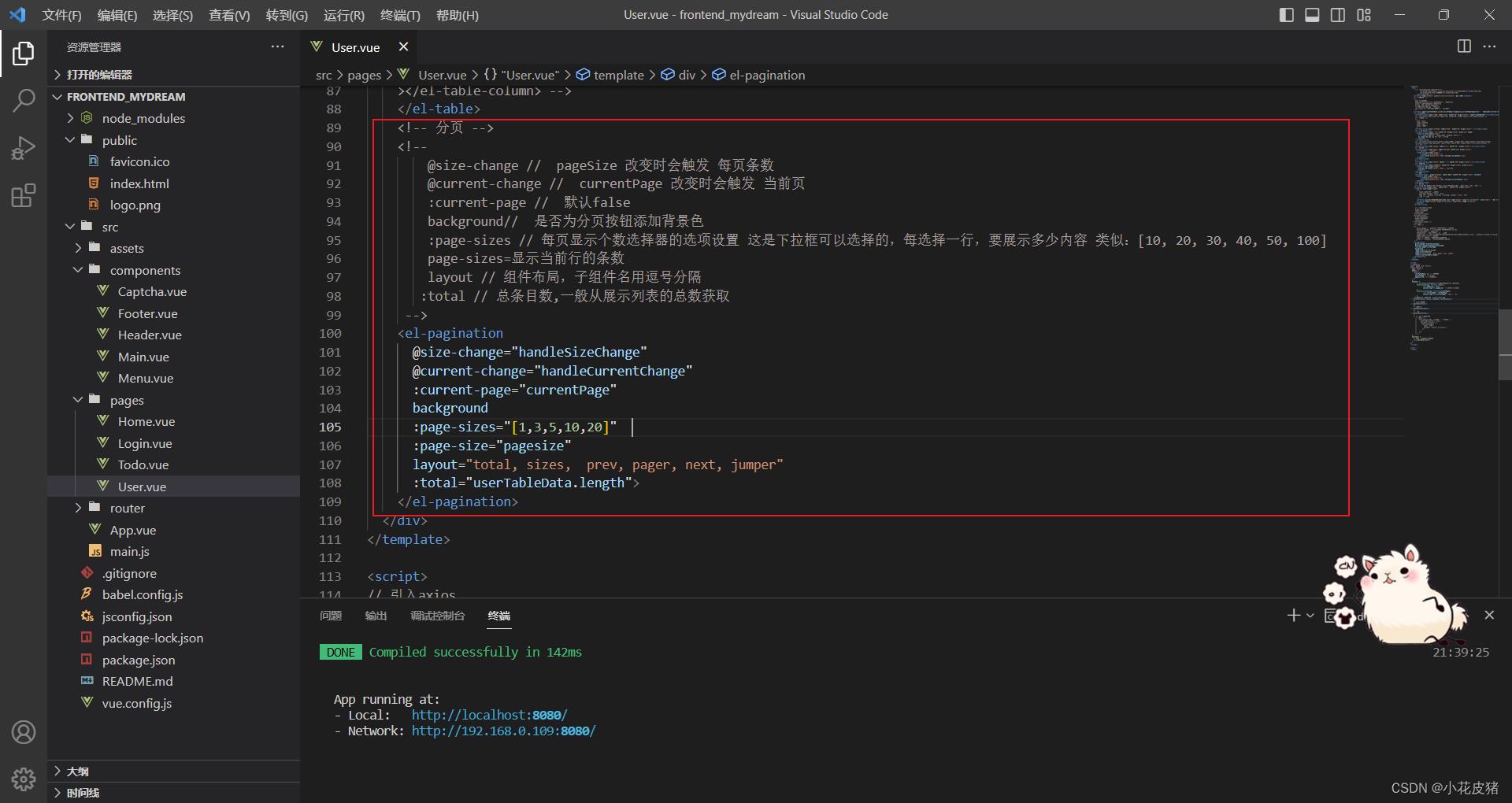
增加分页代码
把这一块加到页面上,就有一个视觉上的分页效果了。

相关代码:
<!-- 分页 -->
<!--
@size-change // pageSize 改变时会触发 每页条数
@current-change // currentPage 改变时会触发 当前页
:current-page // 默认false
background// 是否为分页按钮添加背景色
:page-sizes // 每页显示个数选择器的选项设置 这是下拉框可以选择的,每选择一行,要展示多少内容 类似:[10, 20, 30, 40, 50, 100]
page-sizes=显示当前行的条数
layout // 组件布局,子组件名用逗号分隔
:total // 总条目数,一般从展示列表的总数获取
-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
background
:page-sizes="[1,3,5,10,20]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="userTableData.length">
</el-pagination>
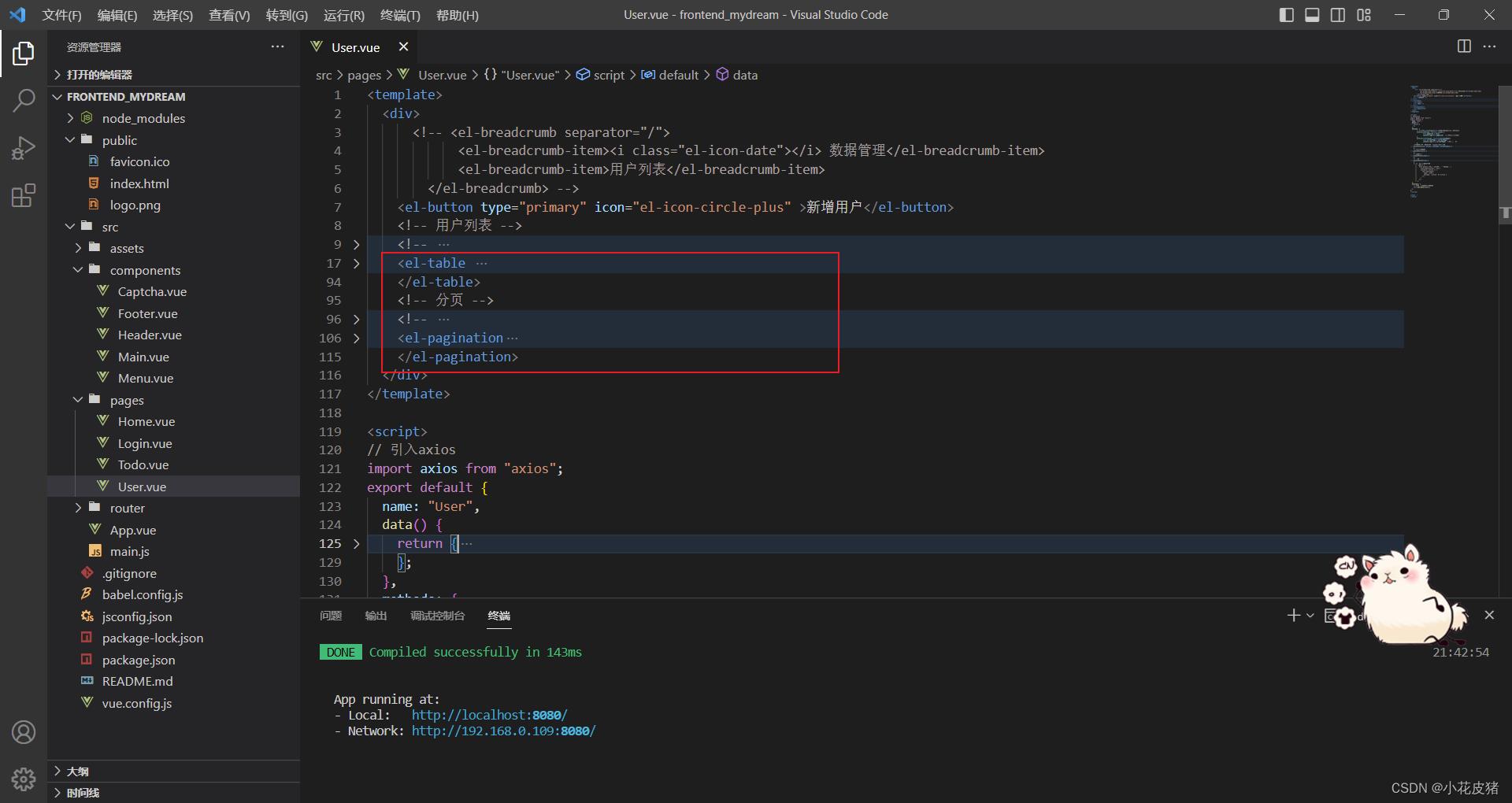
注意代码位置,我是把分页放在table下面了:

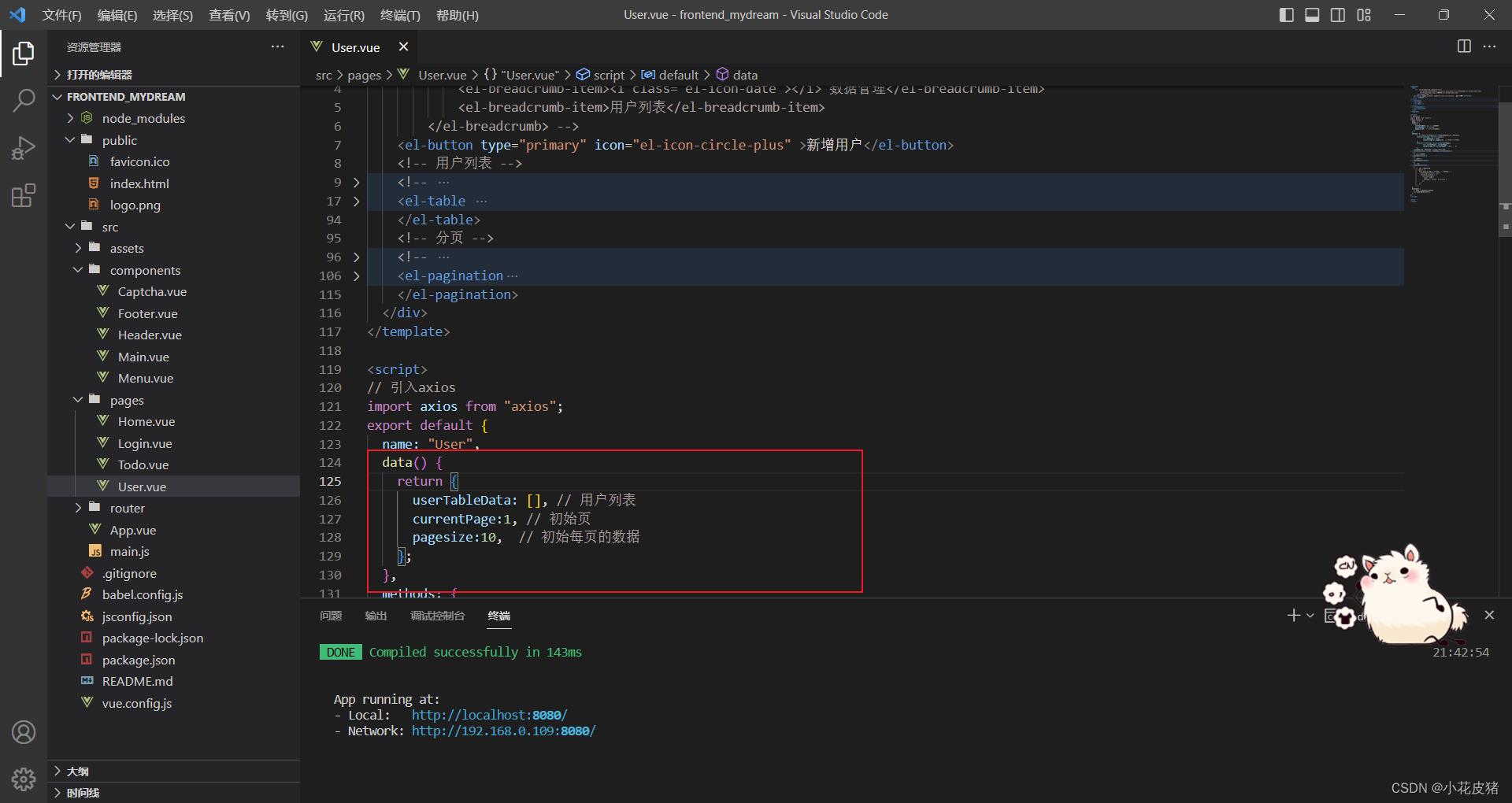
初始化数据
紧接着还要定义默认页和默认每页条数,以及数据列表

userTableData我是用过接口返回值赋值的。
data()
return
userTableData: [], // 用户列表
currentPage:1, // 初始页
pagesize:10, // 初始每页的数据
;
,
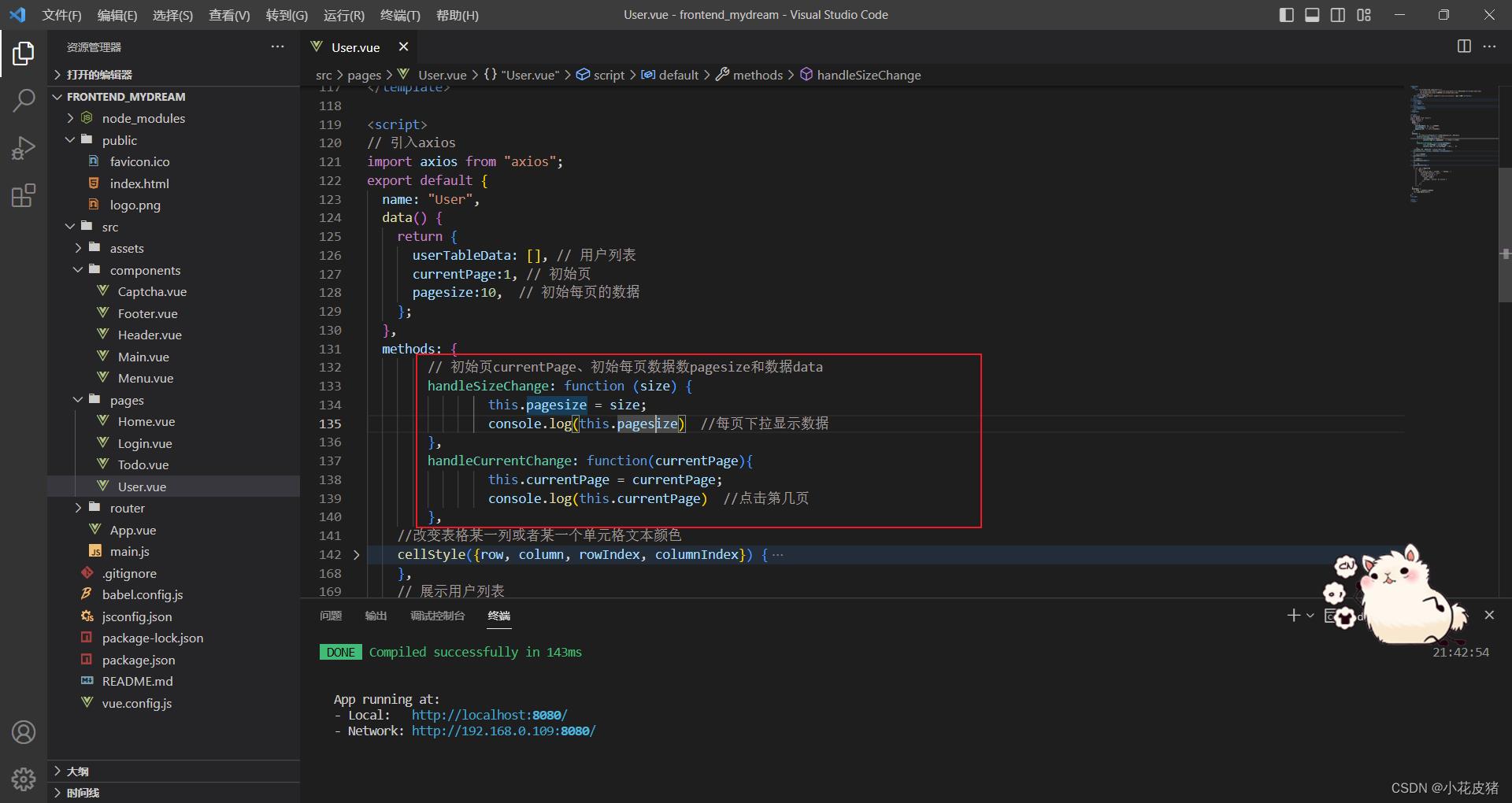
回调函数
然后就是对分页改变做出的回调函数:

逻辑写死即可,函数名需要和上面保持一致,通常直接复制即可。
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function (size)
this.pagesize = size;
console.log(this.pagesize) //每页下拉显示数据
,
handleCurrentChange: function(currentPage)
this.currentPage = currentPage;
console.log(this.currentPage) //点击第几页
,
到了这里你就可以看到列表分页了,但是会发现实际展示的数据和分页展示的不一致,不要着急,就差最后一步了 !

指定table分页
出现上面这种情况,是因为列表的data没有适配分页属性:
你现在的代码肯定是这样的:

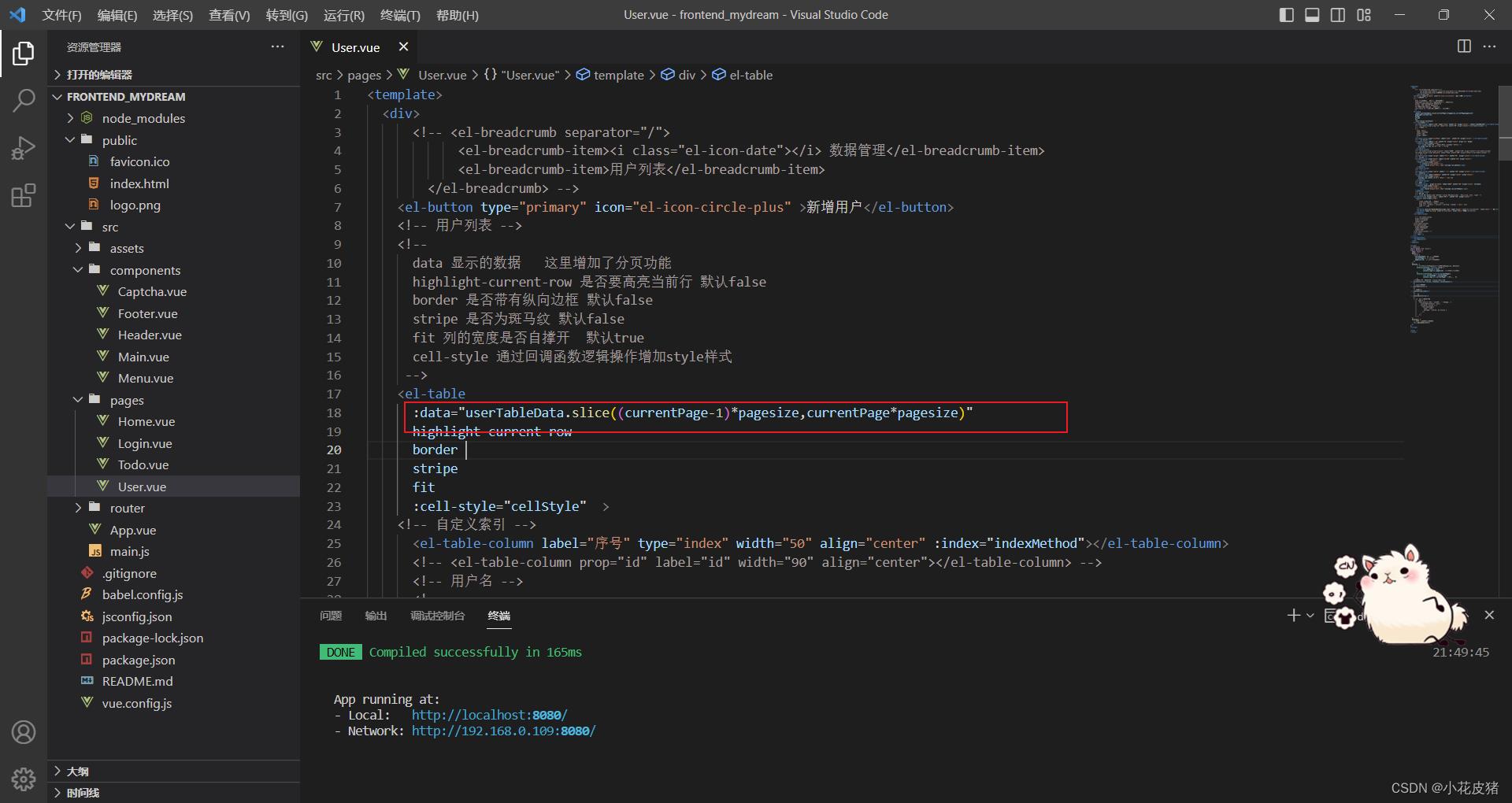
最后一步,给要展示的table指定分页以及条件。
一行代码:
:data="userTableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"

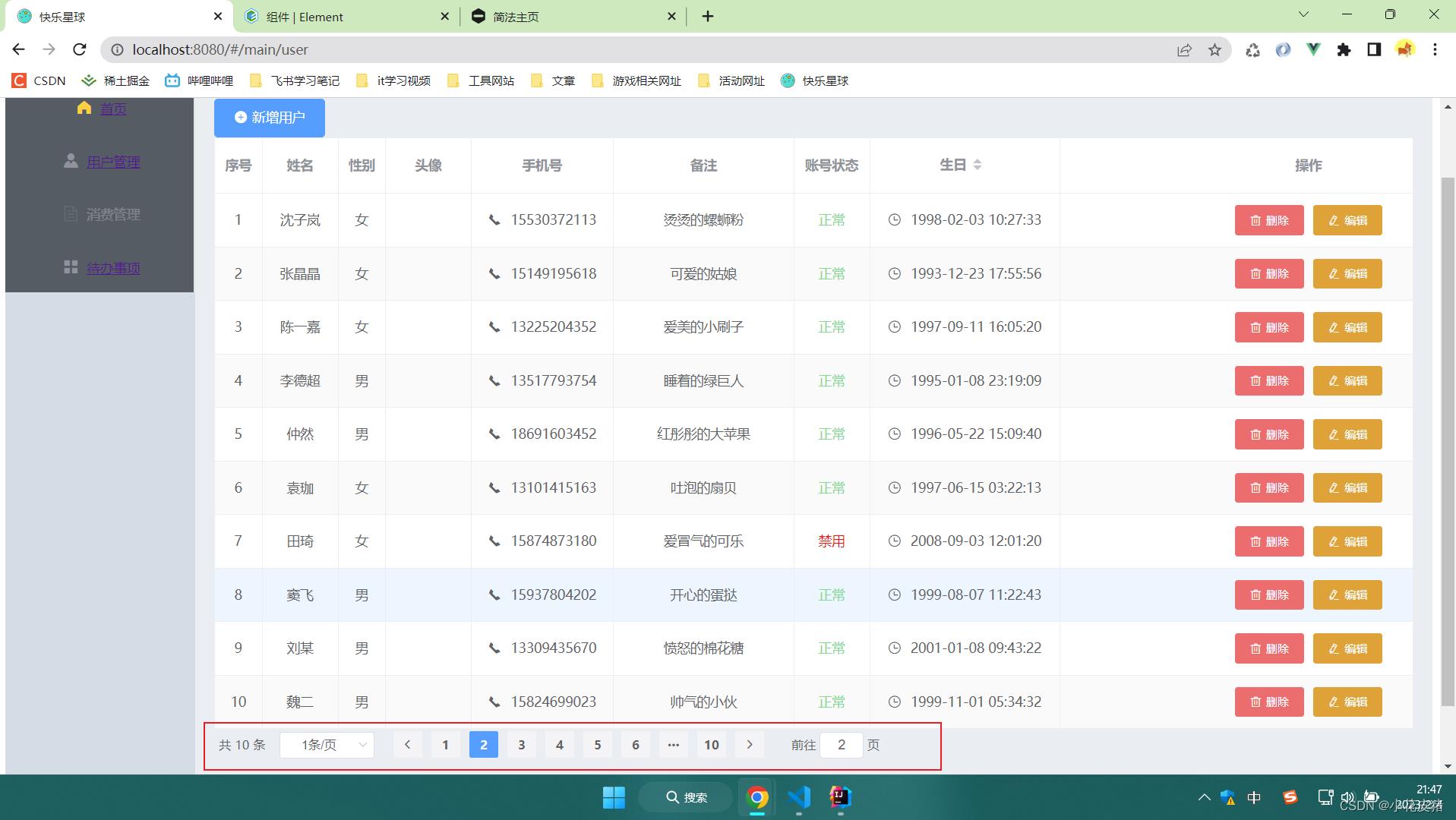
查看效果
这样就一个由前端代码实现的分页就完成了。我们检测下吧
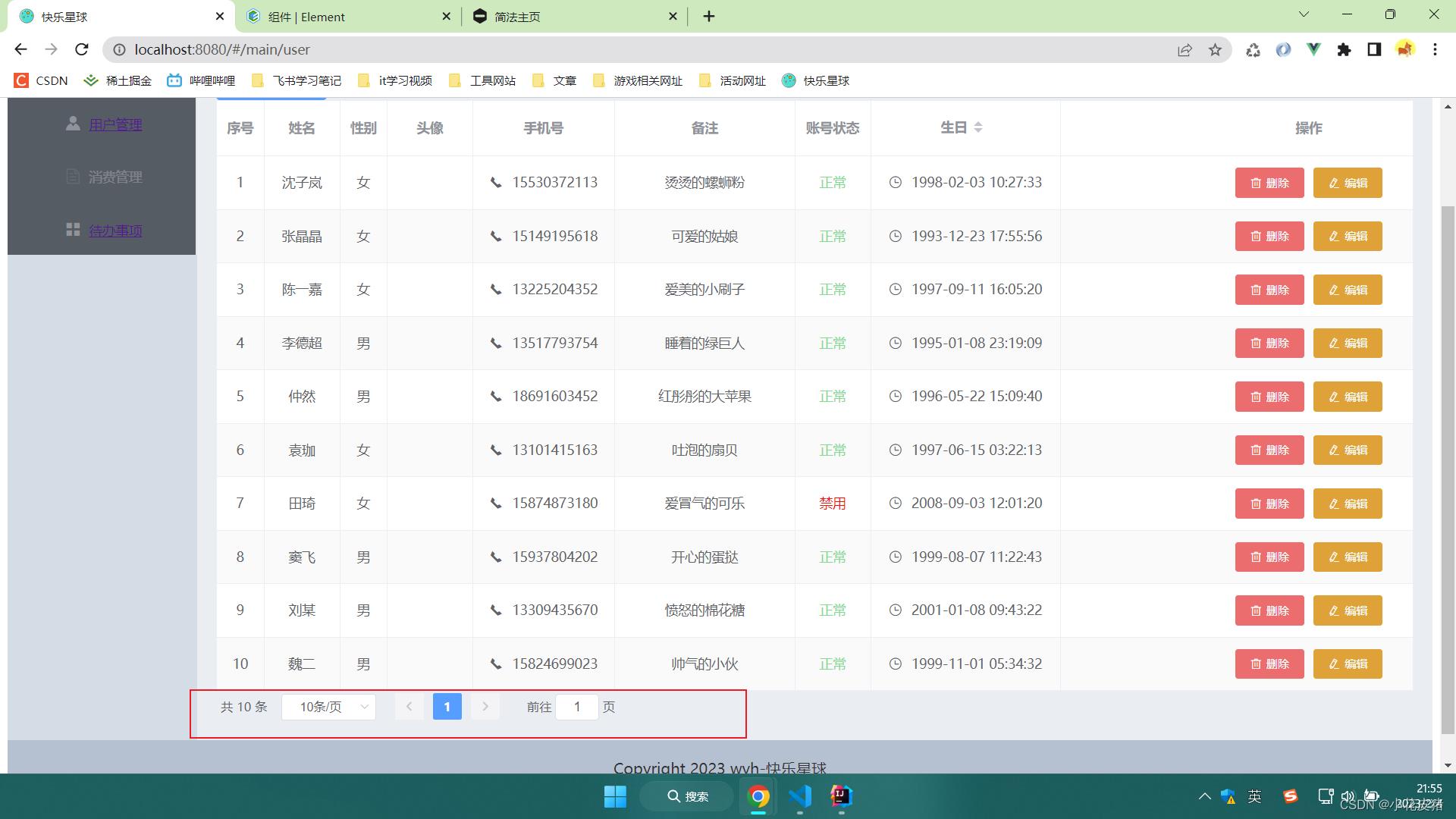
初始化页面
因为我默认展示的就是第一页,并且每页展示10条嘛,所以就是这样的:

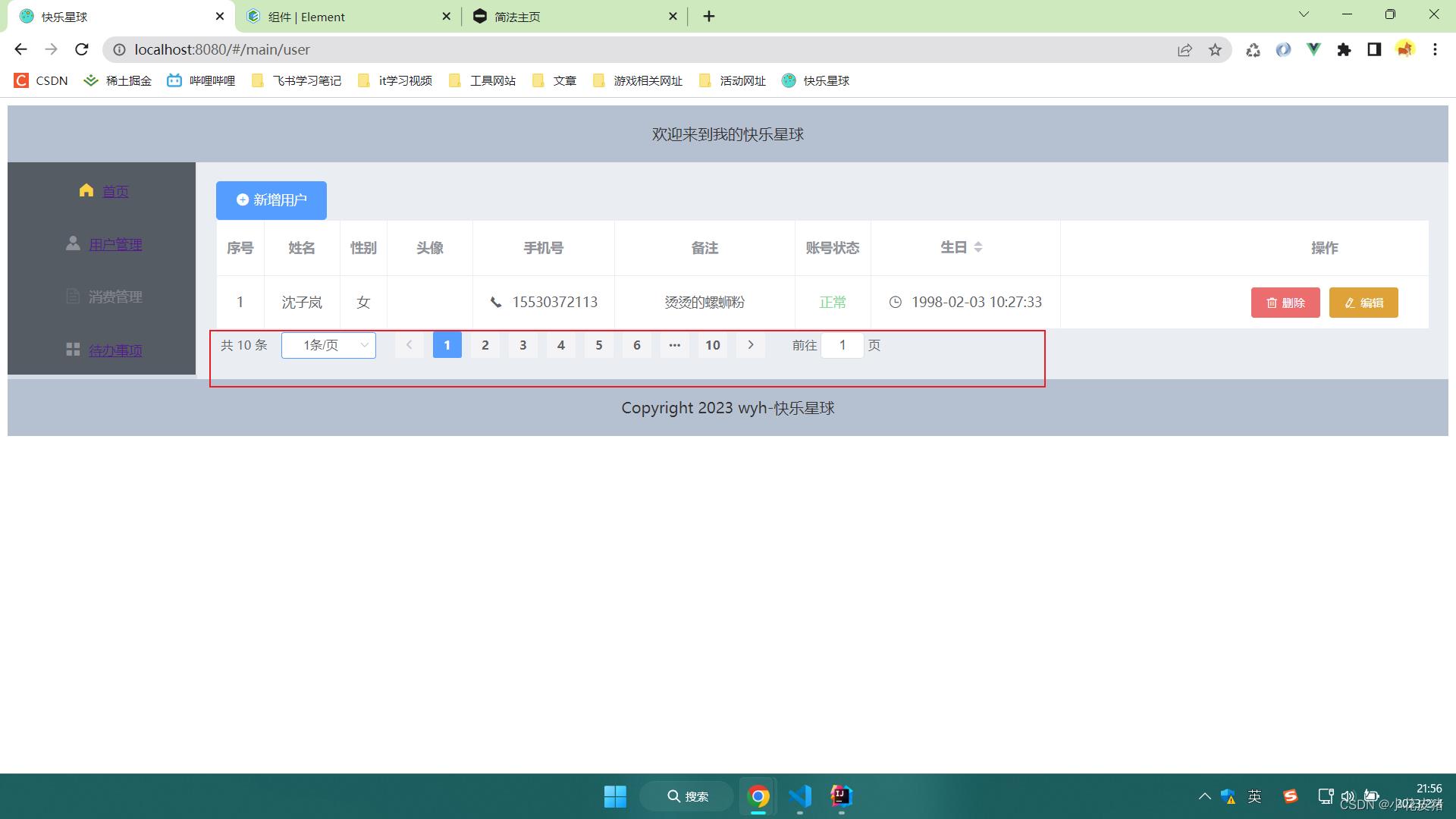
切换每页条数:


大概就是这样的,大家下去自己研究玩吧。
以下为我这个组件的全部代码,大家灵活cv即可:
<template>
<div>
<!-- <el-breadcrumb separator="/">
<el-breadcrumb-item><i class="el-icon-date"></i> 数据管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb> -->
<el-button type="primary" icon="el-icon-circle-plus" >新增用户</el-button>
<!-- 用户列表 -->
<!--
data 显示的数据 这里增加了分页功能
highlight-current-row 是否要高亮当前行 默认false
border 是否带有纵向边框 默认false
stripe 是否为斑马纹 默认false
fit 列的宽度是否自撑开 默认true
cell-style 通过回调函数逻辑操作增加style样式
-->
<el-table
:data="userTableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
highlight-current-row
border
stripe
fit
:cell-style="cellStyle" >
<!-- 自定义索引 -->
<el-table-column label="序号" type="index" width="50" align="center" :index="indexMethod"></el-table-column>
<!-- <el-table-column prop="id" label="id" width="90" align="center"></el-table-column> -->
<!-- 用户名 -->
<!--
prop 字段值
label 字段名称
width 宽度
align 是否剧中
-->
<el-table-column prop="userName" label="姓名" width="80" align="center" ></el-table-column>
<!-- 性别 0女1男 -->
<el-table-column label="性别" width="50" align="center" prop="sex" heign>
<template slot-scope="scope">
<!-- scope.row就是这一行的全部数据 动态判断性别字典 -->
scope.row.sex === 0 ? "女" : "男"
</template>
</el-table-column>
<!-- <el-table-column prop="account" label="账号" width="150" align="center"></el-table-column>
<el-table-column prop="password" label="密码" width="100" align="center"></el-table-column> -->
<!-- 头像 -->
<el-table-column prop="imnage" label="头像" width="90" align="center"></el-table-column>
<!-- 手机号 -->
<el-table-column prop="phone" label="手机号" width="150" align="center">
<!-- 给内容增加一个icon图标 -->
<template slot-scope="scope">
<i class="el-icon-phone"></i>
<span style="margin-left: 10px">scope.row.phone</span>
</template>
</el-table-column>
<!-- 备注 -->
<el-table-column prop="remark" label="备注" width="190" align="center"></el-table-column>
<!-- 账号状态 -->
<el-table-column label="账号状态" width="80" align="center" prop="status">
<template slot-scope="scope">
scope.row.status === 0 ? "正常" : "禁用"
</template>
</el-table-column>
<!-- 生日 -->
<el-table-column prop="birthday" label="生日" width="200" align="center" sortable>
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">scope.row.birthday</span>
</template>
</el-table-column>
<!-- 操作列 -->
<!-- fixed 列是否固定在左侧或者右侧,true 表示固定在左侧 可选:true, left, right -->
<el-table-column fixed="right" label="操作" width="220" align="center" >
<template slot-scope="scope">
<!--
scope.row就是这一行的数据
size 尺寸 medium / small / mini
type 类型 primary / success / warning / danger / info / text
icon 图标类名
-->
<el-button @click="handleDelete(scope.row)" type="danger" icon="el-icon-delete" size="small" >删除</el-button>
<el-button type="warning" icon="el-icon-edit" size="small">编辑</el-button>
</template>
</el-table-column>
<!-- <el-table-column
prop="createTime"
label="创建时间"
width="180"
></el-table-column>
<el-table-column
prop="updateTime"
label="修改时间"
width="180"
></el-table-column> -->
</el-table>
<!-- 分页 -->
<!--
@size-change // pageSize 改变时会触发 每页条数
@current-change // currentPage 改变时会触发 当前页
:current-page // 默认false
background// 是否为分页按钮添加背景色
:page-sizes // 每页显示个数选择器的选项设置 这是下拉框可以选择的,每选择一行,要展示多少内容 类似:[10, 20, 30, 40, 50, 100]
page-sizes=显示当前行的条数
layout // 组件布局,子组件名用逗号分隔
:total // 总条目数,一般从展示列表的总数获取
-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
background
:page-sizes="[1,3,5,10,20]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="userTableData.length">
</el-pagination>
</div>
</template>
<script>
// 引入axios
import axios from "axios";
export default
name: "User",
data()
return
userTableData: [], // 用户列表
currentPage:1, // 初始页
pagesize:10, // 初始每页的数据
;
,
methods:
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function (size)
this.pagesize = size;
console.log(this.pagesize) //每页下拉显示数据
,
handleCurrentChange: function(currentPage)
this.currentPage = currentPage;
console.log(this.currentPage) //点击第几页
,
//改变表格某一列或者某一个单元格文本颜色
cellStyle(row, column, rowIndex, columnIndex)
// 定义样式变量
let cellStyle;
// 根据每一行的status属性的值进行判断
// 如果是正常就展示以绿色字体展示,如果是禁用就以红色颜色展示
switch(row.status)
// 0代表正常
case 0:
// 设置文本颜色 绿色 可以直接写颜色编码,也可以直接写颜色的单词
cellStyle = 'color:#70DB93';
break;
// 0代表金禁用
case 1:
// 设置文本颜色 红色
cellStyle = 'color:red';
break;
// 如果有其他状态,就默认显示,不给文本颜色
default:
cellStyle = '';
//return cellStyle // 返回最终处理过的样式 这样写就是让全部行被style修饰
// 返回最终处理过的样式 只让账号状态这个属性的属性被style修饰
if(column.label == '账号状态')
return cellStyle
,
// 展示用户列表
queryUserList()
axios.get('http://localhost:9090/user/queryList',
// 传递的参数
params:
// 回调函数,一定要使用箭头函数,不然this的指向不是vue示例
).then(res =>
// 请求成功后的数据返回给用户列表用于展示
this.userTableData = res.data.data;
).catch(error =>
console.log(error)
)
,
// 序列自增
indexMethod(index)
// 每次自增1 可灵活修改
return (index += 1);
,
// 删除
handleDelete(row)
// 确认框确认是否要删除
this.$confirm("确定要删除"+row.userName+"吗?", "删除提示",
iconClass: "el-icon-question", //自定义图标样式
confirmButtonText: "残忍删除", //确认按钮文字
cancelButtonText: "留你小命", //取消按钮文字
showClose: true, //是否显示右上角关闭按钮 默认false
type: "warning", //提示类型 success/info/warning/error
//center:"true", //文字居中 默认false
).then(res=> //选择确认按钮进入此方法
//确认操作 请求删除接口
axios.get('http://localhost:9090/user/delete',
// 传递的参数
params:
id:row.id //id,从row获取当前行的用户id
// 回调函数,一定要使用箭头函数,不然this的指向不是vue示例
).then(res =>
// 删除成功
if(res.data.status===200)
// 删除成功提示
this.$message(showClose: true, message: '删除成功!',type: 'success', duration:1000,center:true);
// 重新刷新最新的用户列表
this.queryUserList();
).catch(error =>
console.log(error)
)
).catch(() => //选择取消按钮进入此方法
//取消操作
);
// 打开新增用户的弹窗
// open()
// this.$alert('这是一段内容', '标题名称',
// confirmButtonText: '确定',
// callback: action =>
// this.$message(
// type: 'info',
// message: `action: $ action `
// );
//
// );
// ,
,
mounted()
// 页面加载就渲染用户列表
this.queryUserList();
,
;
</script>
<style >
</style>
总结
感觉elementui对分页组件做的特别好。使用起来也特别简单,这样我不管从前后端哪个维度,都可以实现分页了,又多学了一个技能,如果这篇文章对你有用,那就是对我最大的支持!
以上是关于Vue使用Element-UI实现分页效果的主要内容,如果未能解决你的问题,请参考以下文章