如何在MVC应用程序中使用Jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在MVC应用程序中使用Jquery相关的知识,希望对你有一定的参考价值。
如何在MVC应用程序中使用Jquery
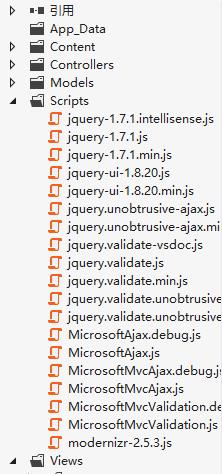
(1) 当使用Visual Studio项目模版创建新的ASP.NET MVC项目时,它会默认生成使用Jquery需要的所有内容,每个新项目中都回包含一个Scripts文件夹,里面带有很多个.js文件,各位可以新建一个mvc项目看看,如图所示:

(2) JQuery核心库是一个名为Jquery-<version>.js的文件,因为我使用的VS是2012,所以Jquery的版本是1.7.1,这个文件中包含了JQuery源代码的可注释版本。还有一个Jquery-<version>.min.js文件,精简的javascript文件在他们的名称中包含了“.min”,顾名思义,他们占用的空间要小于对应的非精简文件(通常情况下要小一半)。他们不包含不必要的空白字符,也不包含注释,并且所有局部变量名称的长度都是一个字符,如果打开一个精简文件,你会看到一堆不可读的JavaScript代码。如图所示:

(2) 精简的JavaScript脚本文件在客户端的行为以及实现的功能与非精简文件一样,然而,由于精简文件叫较小,因此通常都是尽可能的向客户端发送精简文件(因为它可以减少下载的数据字节数,从而加快加载与运行的速度)。
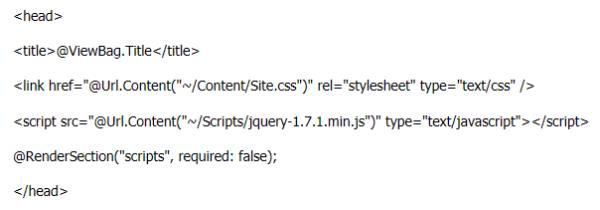
(3) ASP.NET MVC应用程序中默认的布局试图(_Layout.cshtml)通常情况下用下面的脚本标签引用Jquery的精简版本:
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
注解:在MVC中如果要使用Jquery,需要将上面的脚本标签通过布局视图放在HTML标记中。
参考技术A在MVC应用程序中使用Jquery
当使用Visual Studio项目模版创建新的ASP.NET MVC项目时,它会默认生成使用Jquery需要的所有内容,每个新项目中都回包含一个Scripts文件夹,里面带有很多个js文件。

JQuery核心库是一个名为Jquery-<version>js的文件,所以Jquery的版本是1.7.1,这个文件中包含了JQuery源代码的可注释版本。

精简的JavaScript脚本文件在客户端的行为以及实现的功能与非精简文件一样,然而,由于精简文件叫较小,因此通常都是尽可能的向客户端发送精简文件。
ASP.NET MVC应用程序中默认的布局试图(_Layout.cshtml)通常情况下用下面的脚本标签引用Jquery的精简版本。
在节点中放置脚本
向输出中注入脚本的另一种方式是定义用来防治脚本的Razor节。

可以在引用布局的任何视图中添加脚本姐,用来向该试图的头部注入特定的脚本:Index.cshtml。
按F5运行网站,打开网站首页,添加的jquery.validate.js文件显示在引用JS的最下面了。

Scripts目录下的其他文件
除了Jquery核心库之外,Scripts目录中还包含两个Jquery插件:Jquery UI和Jquery验证,这些扩展增加了Jquery核心库的能力。
如何使用 C# 和 jQuery 在 ASP.NET MVC 的下拉列表中应用 Select 2
【中文标题】如何使用 C# 和 jQuery 在 ASP.NET MVC 的下拉列表中应用 Select 2【英文标题】:How to apply Select 2 in dropdownlist in ASP.NET MVC using C# and jQuery 【发布时间】:2021-09-03 19:00:52 【问题描述】:我正在尝试在我的 ASP.NET MVC 视图的下拉列表中应用 select2 jQuery 函数,但我被卡住了,任何人都可以在这方面帮助我提前致谢。
这是我的看法
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
<script>
$(document).ready(function ()
$("#WorkerId").select2( multiple: true );
);
</script>
<div class="form-group workerDiv Show" style="font-weight:bolder; color:white">
<label>Select Workers</label><br />
<div class="col-md-10">
<div class="u-form-group">
@Html.DropDownList("WorkerId", new SelectList(Enumerable.Empty<SelectListItem>()), "Select Cateogry", htmlAttributes: new @class = "form-control" )
@Html.ValidationMessageFor(m => m.WorkerId, "", new @class = "text-danger" )
</div>
</div>
</div>
我也在使用 ajax 调用来填充这里的下拉列表...
<script>
function FillWorker()
var skill = $('#SkillId').val();
$.ajax(
url: '/Order/FillWorker?skill=' + skill,
type: "GET",
dataType: "JSON",
data: SkillId: skill ,
success: function (workers)
$("#WorkerId").html(""); // clear before appending new list
$.each(workers, function (i, workers)
$("#WorkerId").append(
$('<option></option>').val(workers.Value).html(workers.Text));
);
);
;
</script>
【问题讨论】:
您的浏览器控制台有什么错误吗?Uncaught TypeError: $(...).select2 is not a function at HTMLDocument.<anonymous> at fire (jquery.js:3048) at Object.fireWith [as resolveWith] (jquery.js:3160) at Function.ready at HTMLDocument.completed
上面有错误
查看***.com/questions/20034522/select2-is-not-a-function
在我的情况下如何申请
【参考方案1】:
Please replace your code with following one. because in your case you set select option in document.ready event at this time maybe your dropdown list not populated. so select2 not working. so setTimeout need or write after your dropdown populated
setTimeout(function () $("#WorkerId").select2(); , 1000);
【讨论】:
感谢 hirpara rajesh【参考方案2】:我通过 layout.cshtml 中的这种方式解决了这个问题 有多个脚本正在运行,所以我只需删除它们我的问题就解决了
【讨论】:
以上是关于如何在MVC应用程序中使用Jquery的主要内容,如果未能解决你的问题,请参考以下文章