word将文字设置垂直居中的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了word将文字设置垂直居中的方法相关的知识,希望对你有一定的参考价值。
参考技术A我们在Word中设置表格时,经常会碰到设置文字居中的情况,通常是把鼠标置于需要居中的表格内,然后单击“居中”图标按钮,一般都可以达到要求的居中效果,但如果表格内容不够对称怎么办?下面我马上就告诉大家Word2013表格文字居中的方法。
Word2013表格文字怎么垂直居中的步骤:
首先选中相应一个或多个单元格;
如图:

单击“布局”菜单;
如图:

在对齐方式里,默认有9种对齐方式图标;
如图:中部两端对齐,文字垂直居中,并靠单元格左侧对齐;

如图:水平居中;文字在单元格内水平和垂直都居中;

如图:中部右对齐;文字垂直居中,并靠单元格右侧对齐;

按需从以上三种垂直居中对齐方式中,
选择一种垂直对齐方式即可;
如图:
单击“水平居中”图标,
怎么设置div中的内容垂直居中
有以下三种方法:
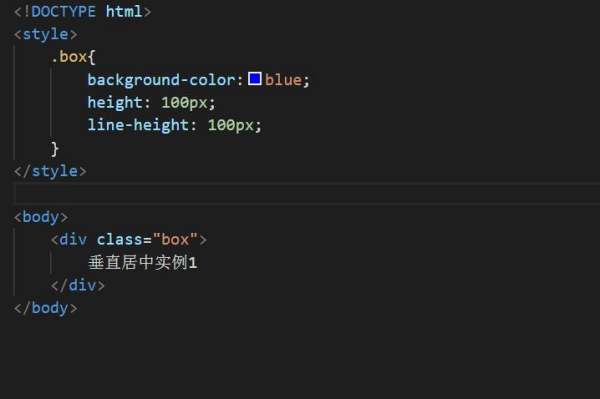
1、设置div的height和line-height值设置为相同的数值,只需要一个div即可。

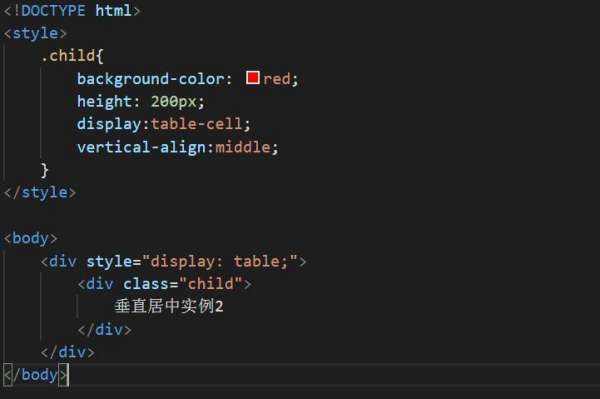
2、设置父级div样式的display:table,并设置子div样式的display:table-cell、vertical-align:middle,此时需要一个父级div和一个子级div。

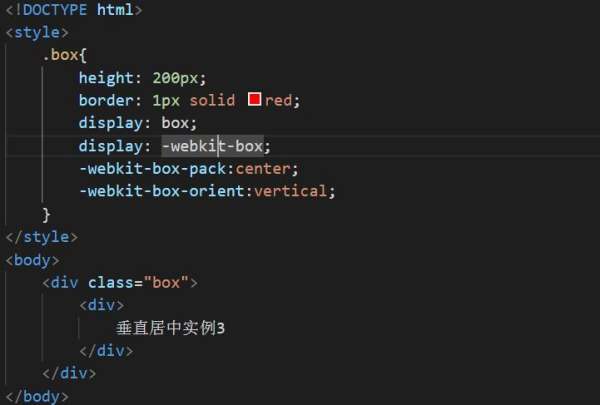
3、设置父级div样式为display:box、box-pack:center、box-orient:vertical,记得要在前面加上浏览器前缀,例如chrome浏览器为-webkit-box-pack:center、-webkit-box-orient:vertical,需要一个父级div和一个子级div。

一、行高(line-height)法
如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:
p height:30px; line-height:30px; width:100px; overflow:hidden;
这段代码可以达到让文字在段落中垂直居中的效果。
二、内边距(padding)法
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直居中,比如:
p padding:20px 0;
这段代码的效果和line-height法差不多。
三、模拟表格法
将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
html结构如下:
<div id="wrapper">
<div id="cell">
<p>测试垂直居中效果测试垂直居中效果</p>
<p>测试垂直居中效果测试垂直居中效果</p>
</div>
</div>
css代码:
#wrapper display:table;width:300px;height:300px;background:#000;margin:0 auto;color:red;
#celldisplay:table-cell; vertical-align:middle;
遗憾的是IE7及以下不支持。
四、CSS3的transform来实现
css代码如下:
.center-vertical
position: relative;
top:50%;
transform:translateY(-50%);
.center-horizontal
position: relative;
left:50%;
transform:translateX(-50%);
五:css3的box方法实现水平垂直居中
html代码:
<div class="center">
<div class="text">
<p>我是多行文字</p>
<p>我是多行文字</p>
<p>我是多行文字</p>
</div>
</div>
css代码:
.center
width: 300px;
height: 200px;
padding: 10px;
border: 1px solid #ccc;
background:#000;
color:#fff;
margin: 20px auto;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-pack: center;
-webkit-box-align: center;
display: -moz-box;
-moz-box-orient: horizontal;
-moz-box-pack: center;
-moz-box-align: center;
display: -o-box;
-o-box-orient: horizontal;
-o-box-pack: center;本回答被提问者采纳 参考技术B 直接定义一个center 参考技术C
首先在html代码<body>中创建一个父div(content)一个子div(box):
<div class="content">
<span>这是一个测试要居中</span>
<div class="box">我是div中的文字</div>
</div>
对应CSS代码:
.content
width: 500px;
height: 200px;
position: relative;
line-height: 200px; /*让父div(content)中的文字垂直居中*/
.box
background: yellow;
float: left;
width: 200px;
height: 100px;
line-height: 100px; /*让子div(box)中的文字内容垂直居中*/
text-align: center; /*让文字水平居中*/
position: absolute;
以上是关于word将文字设置垂直居中的方法的主要内容,如果未能解决你的问题,请参考以下文章