Layui简介
Layui是一款适用于后台程序员的UI框架,学习成本低。Json数据格式交互前后台,并且也相当适用单页面开发。有兴趣的朋友可以看看layui官网。
Layui前后台数据交互
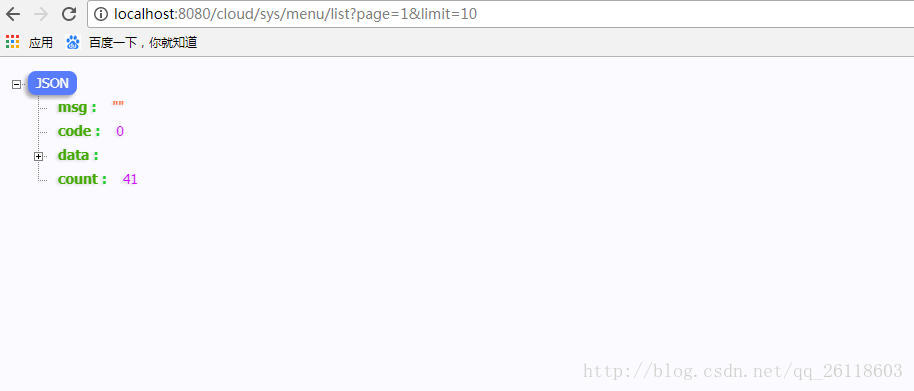
layui有自己的一套特定的数据格式交互(这很重要),必须参数code:0,msg:“”,count:数据size(int),data:”数据List”。一般我们选择封装返回接收类。
Layui前台js请求数据
其中 html代码
<link rel="stylesheet" href="static/layui/css/layui.css" media="all" />
<script type="text/javascript" src="static/layui/layui.js"></script>
<table class="layui-hide" id="test" lay-filter="table"></table>- 1
- 2
- 3
js代码
layui.use([‘form‘,‘layer‘,‘table‘], function(){
var table = layui.table
,form = layui.form,$=layui.$;
table.render({
elem: ‘#test‘ //绑定table id
,url:‘sys/menu/list‘ //数据请求路径
,cellMinWidth: 80
,cols: [[
{type:‘numbers‘}
,{field:‘name‘, title:‘菜单名称‘}
,{field:‘parentName‘, title:‘父菜单名称‘,width:150}
,{field:‘url‘, title: ‘菜单路径‘}
,{field:‘perms‘, title: ‘菜单权限‘}
,{field:‘type‘, title:‘类型‘}
,{field:‘icon‘, title:‘图标‘}
,{field:‘orderNum‘, title:‘排序‘}
,{fixed: ‘right‘,title: ‘操作‘, width:180, align:‘center‘, toolbar: ‘#toolBar‘}//一个工具栏 具体请查看layui官网
]]
,page: true //开启分页
,limit:10 //默认十条数据一页
,limits:[10,20,30,50] //数据分页条
,id: ‘testReload‘
});
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
java后台代码
@RequestMapping("/list")
@ResponseBody
@RequiresPermissions("sys:menu:list")
public Layui list(@RequestParam Map<String, Object> params){
//查询列表数据
Query query = new Query(params);
List<SysMenuEntity> menuList = sysMenuService.queryList(query);
int total = sysMenuService.queryTotal(query);
PageUtils pageUtil = new PageUtils(menuList, total, query.getLimit(), query.getPage());
return Layui.data(pageUtil.getTotalCount(), pageUtil.getList());
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Layui工具类代码
public class Layui extends HashMap<String, Object> {
public static Layui data(Integer count,List<?> data){
Layui r = new Layui();
r.put("code", 0);
r.put("msg", "");
r.put("count", count);
r.put("data", data);
return r;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
PageUtils在这里可有可无,你们可以自行封装
@Data
public class PageUtils implements Serializable {
private static final long serialVersionUID = -1202716581589799959L;
//总记录数
private int totalCount;
//每页记录数
private int pageSize;
//总页数
private int totalPage;
//当前页数
private int currPage;
//列表数据
private List<?> list;
/**
* 分页
* @param list 列表数据
* @param totalCount 总记录数
* @param pageSize 每页记录数
* @param currPage 当前页数
*/
public PageUtils(List<?> list, int totalCount, int pageSize, int currPage) {
this.list = list;
this.totalCount = totalCount;
this.pageSize = pageSize;
this.currPage = currPage;
this.totalPage = (int)Math.ceil((double)totalCount/pageSize);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
总之一句话,最后Layui接受到的数据格式要为
转自https://blog.csdn.net/qq_26118603/article/details/78944591