在网页中如何添加CSS样式表?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在网页中如何添加CSS样式表?相关的知识,希望对你有一定的参考价值。
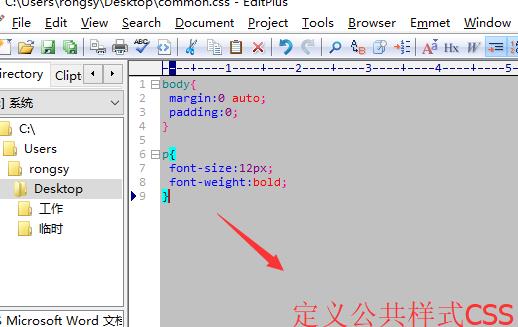
1.首先打开EditPlus软件,新建一个样式表文件,写入一些样式,如下图所示。

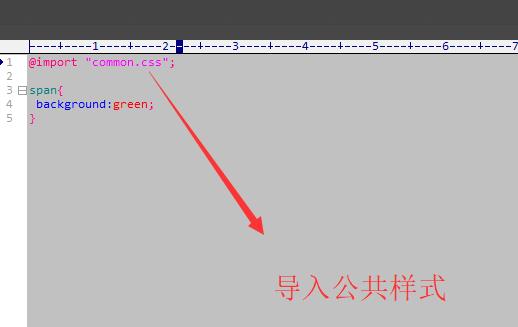
2.接下来我们在建立一个样式表文件,在这个样式表文件中通过import属性导入上一个样式表,如下图所示。

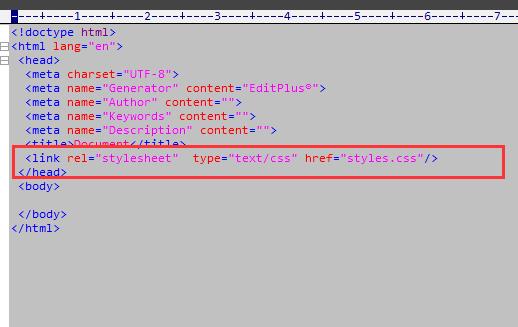
3.然后在html中我们用link标签导入上面声明的样式文件,如下图所示。

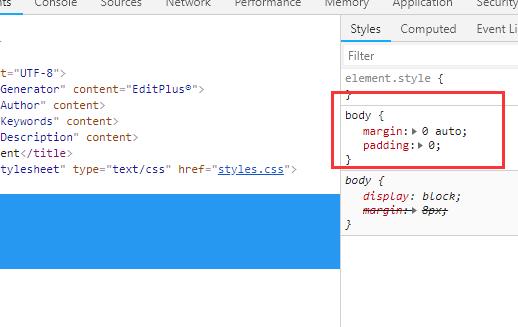
4.接下来我们运行HTML文件,我们可以看到虽然只导入了一个样式文件,但是两个样式表的样式都加载进来了,如下图所示。

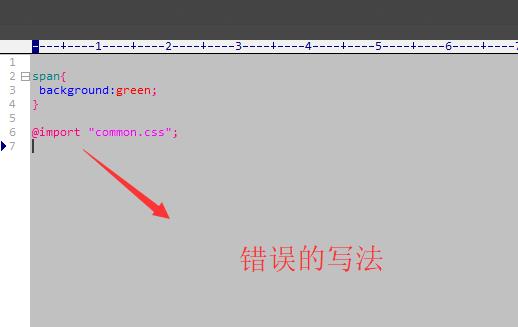
5.另外在运用import的时候一定不要放在样式下面,如下图所示,这样是不生效的。

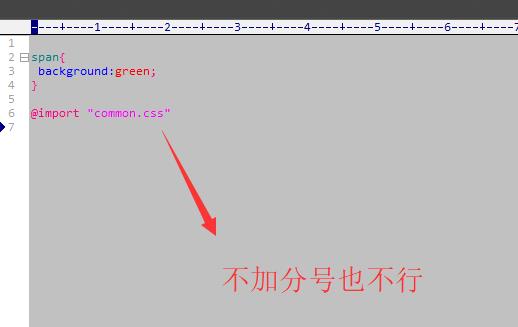
6.最后运用import导入样式也不要忘了分号,如下图所示,忘了分号也是不生效的。

一共有四种方式添加CSS样式:
1)内联样式。只是为单个元素指定一些CSS样式,就是在html的标签添加style属性,把样式直接写进去,例如:
<p style="color: gray;">This is a test</p>2)内嵌样式表。就是把CSS样式写入当前html文档,用<style>标签包含进去,放在<head>里,例如:
...<head>
...
<style type="text/css">
p color: gray
...
</style>
</head>
...
3)@import指令引入外部样式表。@import指令必须放在样式表(包括<style>或其他外部样式表)开头,还可以加可选的文档标记,标明用于什么媒体,例如:
...<head>
...
<style type="text/css">
@import url(mystyle.css) screen
...
</style>
</head>
...
4)<link>标签引入外部样式表,把css文件的位置指定给其href属性。<link>标记需放到html文档的<head>里,也能加可选的文档标记,标明用于什么媒体。例如:
...<head>
...
<link rel="stylesheet" type="text/css" href="mystyle.css" media="screen"/>
...
</head> 参考技术B 调用外部CSS文件:<link href="css/common.css" rel="stylesheet" type="text/css" />
在页面里添加CSS:
<style>
.aa
</style> 参考技术C 内联样式:<style type="text/css">.topwidth:xxpx;</style> 放天head里面
内嵌样式:<div style="width:xxpx; height::xxpx;"></div>
外联样式:<link rel="stylesheet" type="text/css" href="css.css">放天head里面
内容区在调用外联和内联的样式时:<div class="top"></div>本回答被提问者和网友采纳 参考技术D 使用DW,一切如此简单
HTML篇第二十讲:css样式如何添加
【HTML篇】
❍
第二十讲:css样式如何添加

先来回忆上节课讲的的内容
为什么要用css?
层叠样式表(Cascading Style Sheet,CSS)有助于实现负责任的Web设计。CSS对开发者构建Web站点的影响很大,并且这种影响可能是无止境的。
将网页的大部分甚至是全部的表示信息从(X)HTML文件中移出,并将它们保留在一个样式表中有诸多优点,如降低文件大小、节省网络带宽以及易于维护等。
此外,站点的表现信息和核心内容相分离,使得站点的设计人员能够在短暂的时间内对整个网站进行各种各样的修改。
CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。
只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。
官方的定义
新手难理解看一下大白话
为什么要用css?
先来看一下HTML骨架就好象盖房子、房子盖好基本上都是一个颜色、一个颜色的房子很丑那就装修需要加颜色。HTML比喻成盖房子、房子装修都知道吧。HTML用什么装修加颜色呢?CSS就是用来装修HTML的
CSS如何装修HTML的呢进入正题
<html lang="zh">
<head>
<link rel="stylesheet" href="./index.css"/>
<style type="text/css">
/*给房子设置宽高*/
/*宽width*/
/*高height*/
/*现在房子的大小(宽高)都好了*/
.box{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!--现在<div class="box"></div> 就好比房子-->
<div class="box">
</div>
</body>
</html>
效果

房子盖好了
效果为什么是空白的呢?
因为还没有给房子装修加颜色
<html lang="zh">
<head>
<link rel="stylesheet" href="./index.css"/>
<style type="text/css">
/*给房子设置宽高*/
/*宽width*/
/*高height*/
/*现在房子的大小(宽高)都好了*/
/*现在给房子加颜色*/
/*背景色background-color: ;*/
/*
元素的宽高可以根据知己的需要设置大小
当然背景色也一样:可以#+十六进制编码 如:(#666666、#000、#f00)常度6-3个
*/
.box{
width: 100px;
height: 100px;
background-color: ;red;
}
</style>
</head>
<body>
<!--现在<div class="box"></div> 就好比房子-->
<div class="box">
</div>
</body>
</html>
效果


今天的课程到此结束了,部分讲解素材来源于网络,如有侵权,联系删除
客官们在下面可要多练习练习,
下节课将为客官来 css。
◉
●
◉
学编程,找小新,活好,欧耶!
小新承接web编程培训,
题云题库入驻,线上教育平台建设!
关注小新编程

以上是关于在网页中如何添加CSS样式表?的主要内容,如果未能解决你的问题,请参考以下文章