jquery如何判断所点击元素是哪个
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何判断所点击元素是哪个相关的知识,希望对你有一定的参考价值。
$(document).ready(function()$("li").children().click(function()//当li下的子元素被点击时触发
alert('点击了li下的'+$(this)[0].tagName);//获取被点击元素的标签
);
); 参考技术A //鼠标点击事件
$(document).mousedown(function(e)
$(e.target); //当前点击的元素
)
希望能帮到你~
jquery怎么判断点击次数

然后判断 n 的值就可以了。n的初始值为0,即未点击时候的状态。点击一次n+1,所以n就是用户点击的次数。

if里面是判断的代码。
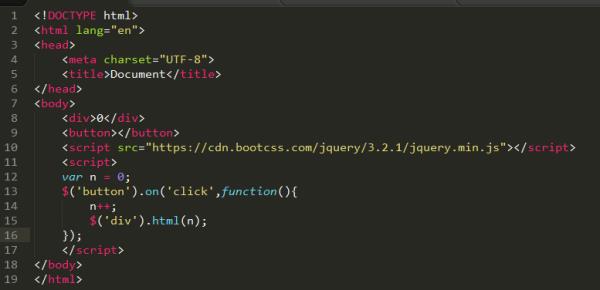
整体代码的意思就是 先创建一个button元素用于点击,声明一个全局变量n,引入jquery后用$符 取到button元素然后用on绑定click事件,在点击事件内部处理n,点击一次n加1,这样n就是点击的次数,然后用if判断n为多少的时候 触发的情况。 $(\'div\').html(n) 是用于显示点击次数的。这个可以不写。
参考技术A判断 n 的值就可以了。n的初始值为0,即未点击时候的状态。点击一次n+1,所以n就是用户点击的次数。
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库( 或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
这些代码也是jQuery语法的最初雏形。当时John的想法很简单:他发现这种语法相对现有的JavaScript库更为简洁。但他没想到的是,这篇文章一经发布就引起了业界的关注。
于是John开始认真思考着这件事情( 编写语法更为简洁的JavaScript程序库),直到2006年1月14日,John正式宣布以jQuery的名称发布自己的程序库。随之而来的是jQuery的快速发展。
代码如下:
$(function()
var w=0,tip=$("<b>");
tip.css(
"z-index":99999,position:"absolute",color:"red",display:"none"
),
$("body").append(tip),//页面创建b标签用来显示数字
$(document).on("click",function(e)
var x=e.pageX,y=e.pageY;//获取点击页面坐标
tip.text("+"+ ++w).css(//数字加1
display:"block",top:y-15,left:x,opacity:1//定位显示
).stop(!0,!1).animate(//stop(stopAll,goToEnd),如果发生多次点击时,要停止上一个动画的执行
top:y-180,opacity:0,800,function()
tip.hide()
),
e.stopPropagation()
);
);
以上是关于jquery如何判断所点击元素是哪个的主要内容,如果未能解决你的问题,请参考以下文章