div设置width为200%,为啥实际宽度会少一点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div设置width为200%,为啥实际宽度会少一点相关的知识,希望对你有一定的参考价值。
div的宽度设置为200%,padding,margin,border全部设置为0,为什么div实际宽度会比200%少;
参考技术A div的宽度百分比是相当于父级而定的,假如父级div宽度是100px,那么子级设定200%就会是200px;例:
<div style="width:200px; height:80px; padding-top:20px; background:black;">
<div style="width:200%; height:60px; background:red;"></div>
</div>
如果父级设置了左右方向的padding内边距的话,父级宽度设置100px的,那么子级设置百分比的宽度也还是200px,但是从视觉上去看子级会短一些,其实只是父级显示的宽度大了而已,
例:
<div style="width:200px; height:80px; padding:20px 50px 0px 50px; background:black;">
<div style="width:200%; height:60px; background:red;"></div>
</div>
这里你就需要了解padding属性的特性,加了padding的div的显示宽度是div所设置宽度+padding左右值的和;假如div设置了宽度为100px,然后又设置了padding:0 30px;那么div显示的宽度将为160px;追问
亲,我做的效果是父div里包含一个子div,父div宽度100%,子div宽度200%,有两个按钮可以控制子div在父div里进行滑动切换,切换一次就可以显示子div的另一半。但是实际效果是子div的前半段显示正常,后半段比父div少了大约5px,父、子的padding,margin,border全部设置为0
css已设置width100% 为啥宽度没有占满浏览器?
无论是水平线还是div等,设置了宽度100%,在浏览器里显示的效果里左右都留了一些空隙,任何浏览器都一样。该怎么办?
因为浏览器默认情况下会为元素添加margin和padding属性,需要将这两个属性初始化为0.
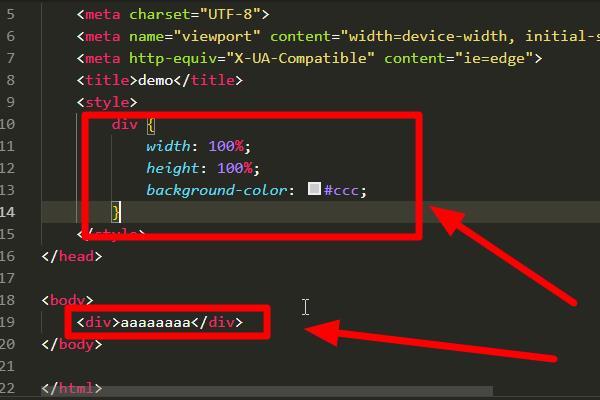
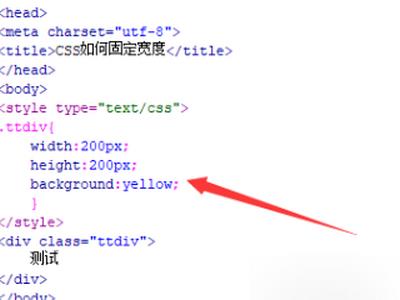
1、新建html文档,在body标签中添加一个div标签,然后为这个div设置一些样式:

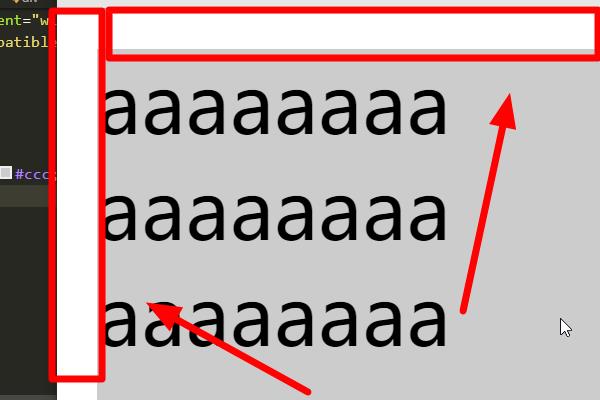
2、用浏览器打开编辑好的html文档,这时可以从浏览器中发现浏览器四周留有一些白色空隙:

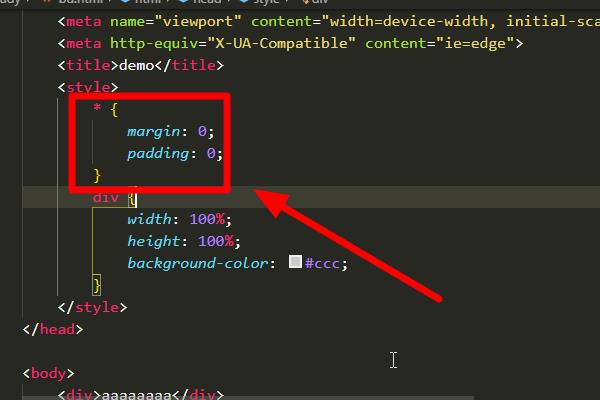
3、在style标签中为“*”添加“margin: 0;padding: 0;”样式,“*”表示所有元素,“margin”和“padding”表示外边距和内边距:

4、用浏览器重新打开编辑好的html文档,这时浏览器四周的白色空隙都会被去除:

css已设置width100% 宽度没有占满浏览器是设置错误造成的,解决方法为:
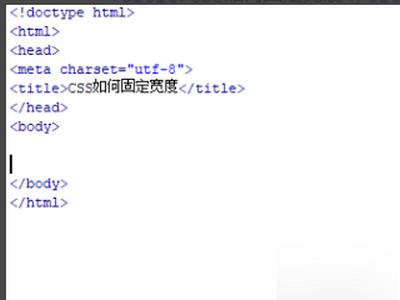
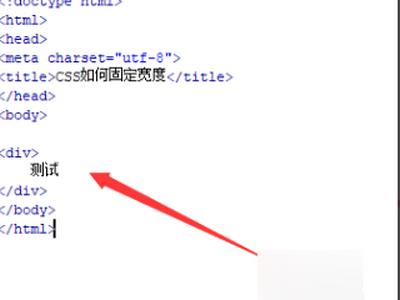
1、首先需要新建一个html文件,命名为test.html。

2、接下来在test.html文件内,使用div创建一个模块,下面将对该div进行样式设置。

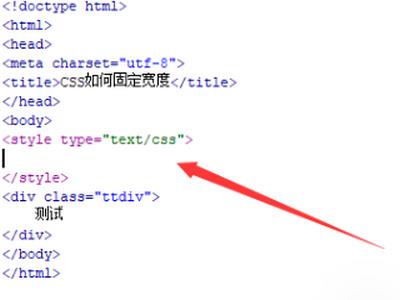
3、然后在test.html文件内,给div添加一个class属性,主要用于在css标签中设置它的样式。

4、在css标签中,使用width属性设置div的宽度,设置width100%即可。

html,body
margin:0;padding:0;border:0
即可铺满宽度 参考技术D body有默认外边距,默认外边距是8px;
通过body margin:0; 清除默认外边距
以上是关于div设置width为200%,为啥实际宽度会少一点的主要内容,如果未能解决你的问题,请参考以下文章