css(二)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css(二)相关的知识,希望对你有一定的参考价值。
参考技术A 1.有序列表:每项之间有先后顺序,默认在每项前面显示1,2,3…<ol type="A"> :在每项前面显示A,B,C…
<ol type="a"> :在每项前面显示a,b,c…
<ol type="I"> :在每项前面显示I,II,III…
有序列表ol增加了一个属性, <ol start="50"> ,这样就指定了起始值从50开始
2.无序列表使用一对闭合的标签表示, <ul></ul> 。内部的一项使用 <li> 内容 </li> 来表示。
可以通过ul标签的type属性来修改这个修饰符。
<ul type="disc"> 显示为一个圆点,是默认值
<ul type="circle"> 显示为一个空心圆圈
<ul type="square"> 显示为一个实体正方形
“无序”指的是没用数字或字母等来标记,不是像1,2,3或a,b,c这样的显示,而是前面增加一个圆点来表示。
3.自定义列表
<dl> 标签全称是definition list,代表“自定义列表”。 <dl> 后面的l代表list,列表的意思。
<dt> 标签全称是definition term,代表 “自定义项”。一个自定义列表dl内部可以包括多个自定义项dt。 <dt> 后面的t代表term,“项目”的意思。
<dd> 标签的全称是definition description,代表“自定义描述”。一个自定义项dt后面跟一个自定义描述dd。 <dd> 后面的d代表description,“描述”的意思。
例子:
使用 list-style-type: none;
id:指定标签的唯一标识
class:指定标签的类名,class可以通过给多个元素赋予同一class,批量操作来设置css
块元素都是独立显示,把内容分割成块,是网页的主要结构模块;行内元素,即内联元素,只显示在段落的文字流中,是用来标记内容的小片段
块级元素标签 h,ul,li,ol,p,div
行内元素标签 a,em,q, img,span
页面分:头部、内容、底部,头部有三个导航栏,内容有侧边栏和中心区块,三个区块结构里面共用了一个class样式。
语义化:使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解。
1.<form> 标签用于为用户输入创建 html 表单。表单用于向服务器传输数据。
<form name="myForm" action="/test/6.php" method="post">
name:表单提交时的名称;
action:提交到的地址,如果不写action,信息就会提交到当前页面;
method:提交方式(get和post),如果不写,默认的是get
2.常用标签:
复选框当中,可以把name值设置成一个数组,例:
<button> 提交 </button> ——普通按钮,button默认是不提交任何数据,需要绑定事件才可以用提交数据
<a class="btn" href="#"> 提交 </a> ——链接
<input type="submit" value="提交"> ——提交按钮,提交信息到服务器
设置name值实现分组,如果name值相同,则表示它们是一组,可以实现单选。
placeholder 属性提供可描述输入字段预期值的提示信息。
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。
<input type="hidden" name="identity" value="123">
CSS 样式二
CSS文本样式
-
text-align:设置文本的对齐方式
取值:
left 向左对齐
right:向右对齐
center:居中对齐
-
text-indent:设置文本的首行缩进
例如,字体设为12px,首行缩进另个字,24px。
-
text-decoration:设置文本的装饰线
取值:
none 不设置文本装饰线
underline:设置下划线
overline:上划线
line-through:中划线
-
text-transform:(主要应用于英文文本)
取值:
capitalize:将首字母转换大写
uppercase:将所有的字母转换大写
lowercase:将所有的字母转化小写
-
letter-spacing:如果是汉字,设置字与字之间的间距
如果是英文文本,设置,字母与字母的间距
-
word-spacing:设置词间距(主要应用英文)
-
line-height:设置文本的行高


结构代码:

示例2:
样式代码:

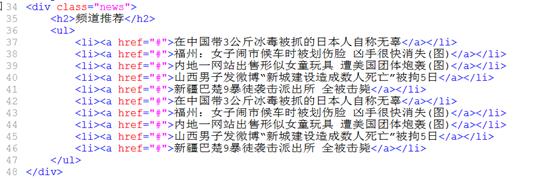
结构代码:

CSS列表样式
list-style:设置列表的符号类型
取值:
不设置符号
none
无序列表的项目符号:
square:实心方块
circle:空心原点
disc 实心原点
有序列表的项目符号
decimal 阿拉伯数字
lower-alpha 小写字母
upper-alpha 大写字母
lower-roman 小写罗马数字
upper-roman 大写罗马数字
list-style-position:项目符号的位置
inside(在li标签的内部)
outside(在li标签的外部)
list-style-image:将项目符号用背景图片表示
书写规则:list-style-image:url(背景图片的路径URL)
简写形式:list-style:square inside url(arrow.gif);
示例1:
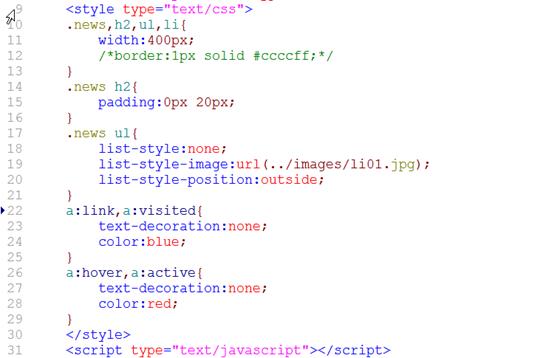
样式代码:

结构代码:

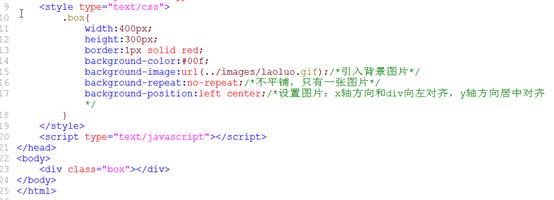
CSS背景样式
background-color:设置背景颜色:red #ff0000,rgb(100,120,200)
background-image:url(背景图片的路径url)
background-repeat:
no-repeat:不平铺
repeat:x轴和y轴平铺
repeat-x:在x轴上平铺
repeat-y:在y轴上平铺
background-position:设置图片的位置;
数值表示法,x px,ypx 只写其中一种,表示另外一个方向上未设置的值,跟这已经设置的这个相同。
单词表示法:
x方向:left center right,
y轴方向:top(顶部对齐) center(居中) bottom(底部)
百分比表示法:50%,50%
background-position:left center;
设置图片x轴向左对齐
设置图片y轴向居中对齐
代码:

以上是关于css(二)的主要内容,如果未能解决你的问题,请参考以下文章