怎样查看安装webpack的版本号
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样查看安装webpack的版本号相关的知识,希望对你有一定的参考价值。
1、首先按下快捷键crtl+R键打开windows的运行对话框:

2、然后接着在运行中输入cmd命令,之后点击确定打开命令提示符:

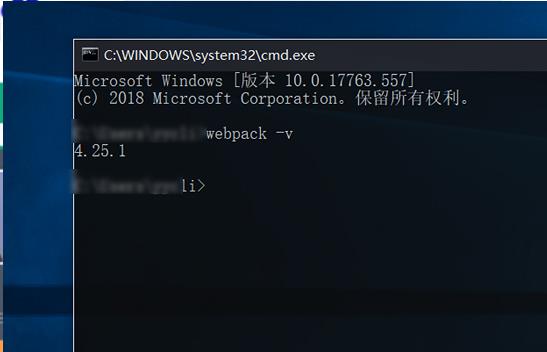
3、最后在命令提示符中输入“webpack -v”,即可打印出系统当前安装的webpack版本。以上就是查看安装webpack的版本号的方法:

首先需要安装Node.js,node自带了包管理工具npm。
安装webpack
使用npm install webpack -g,webpack全局安装到了本地环境中,就可以使用webpack命令了。
在项目中使用webpack
通过npm init实例化package.json文件。
通过npm install webpack --save-dev安装webpack到package.json文件中。
或者通过npm install webpack@1.2.x --save-dev安装指定版本的webpack到package.json文件中。
通过npm install webpack-dev-server --save-dev安装dev tools到package.json文件中,本地运行webpack服务。本回答被提问者采纳 参考技术B 使用 webpack -v 即可查看webpack的版本
webpack 常用的loader
1.npm init 创建一个node的包文件 2.npm install webpack webpack-cli -g 全局安装不推荐 3.npx webpakc -v 查看webpack的版本号 npx 实在当前项目的node_modules里面查找,npm 是在全局查找 4.npm info webpack 可以查看所有的webpack的包 5.npm install webpack@4.16.6 webpack-cli -D 安装指定版本 6.默认webpack 打包寻找的配置文件是webpack.config.js 如果想更改文件夹名字:npx webpack --config webpack.js(这是需要更改文件夹的名字)
常用的loader插件webpack.config.js配置,注意插件是从上到下,从左到右执行
const path = require(‘path‘)
module.exports = {
mode:‘development‘,
entry:‘./src/index.js‘,
module:{
rules:[
{
test:/.(jpg|png|gif)$/,
use:{
loader:‘file-loader‘,
options:{
name:‘[name].[ext]‘,
outputPath:‘images/‘
}
}
},
{
test:/.css$/,
use:[‘style-loader‘,‘css-loader‘,‘postcss-loader‘]
},
{
test:/.scss$/,
use:[‘style-loader‘,‘css-loader‘,‘sass-loader‘]
}
]
},
output:{
filename:‘bound.js‘,
path:path.resolve(__dirname,‘dist‘)
}
}
2.postcss-loader 用来给添加厂商前缀的 ,需要安装在根目录下添加postcss-config.js的配置文件 npm install autoprefixer -D
postcss-config.js 配置:
module.exports ={
plugins:require(‘autoprefixer‘)
}
效果如下:
- -webkit-transform: translate(100px,100px);
- transform: translate(100px,100px);
以上是关于怎样查看安装webpack的版本号的主要内容,如果未能解决你的问题,请参考以下文章