jquery移除CSS样式问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery移除CSS样式问题相关的知识,希望对你有一定的参考价值。
请教如何用jquery去掉下面代码里最里面一个span的style属性
<div id=msg5 >
<table ><tr><td>
<span Class=syzx>a href=/Class/Show.asp?ID=341><span style='color:#000080;background:#800080'>士大夫士大夫士大夫</span></a></span></td></tr></table>
</div>
页面里可能会有很多span 我想在页面显示之前把<div id=msg5 ></div>里面包含的span有style样式的都去掉
<script language="javascript">
function remove()
var a=[];
a=document.getElementById("msg5").getElementsByTagName("span"); //获得标签为span的对象
for(var z=0;z<a.length;z++)
a[z].removeAttribute("style")
//移除所有span对象中的style属性
</script>
<input type=button value=removestyle onclick=remove()>
<div id=msg5 >
<table ><tr><td>
<span Class=syzx><a href=/Class/Show.asp?ID=341><span style='color:#000080;background:#800080'>士大夫士大夫士大夫</span></a></span></td></tr><tr><td><span style='color:#000080;background:#800080'>Ê¿´ó·òÊ¿´ó·òÊ¿´ó·ò</span><span style='color:#000080;background:#800080'>Ê¿´ó·òÊ¿´ó·òÊ¿´ó·ò</span></td.</tr><tr><td><span style='color:#000080;background:#800080'>Ê¿´ó·òÊ¿´ó·òÊ¿´ó·ò</span><span style='color:#000080;background:#800080'>Ê¿´ó·òÊ¿´ó·òÊ¿´ó·ò</span></td></tr></table>
</div> 参考技术A 楼上的,楼主是要jquery...
$(document).ready(function()
$('#msg5 .syzx span').removeAttr("style");
);
其实就是removeAttr("style"),前面怎么得到span标签就看你的代码的结构啦本回答被提问者采纳
前端基础-jQuery中的如何操作标签
阅读目录
一、样式操作
1、样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
①.addClass( className )方法:
通过动态改变类名(class),可以让其修改元素呈现出不同的效果。在HTML结构中里,多个class以空格分隔,当一个节点(或称为一个标签)含有多个class时,
DOM元素响应的className属性获取的不是class名称的数组,而是一个含有空格的字符串,这就使得多class操作变得很麻烦。
同样的jQuery开发者也考虑到这种情况,增加了一个.addClass()方法,用于动态增加class类名
- .addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
- .addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
简单的描述下:在p元素增加一个newClass的样式
<p class="orgClass">
$("p").addClass("newClass")
那么p元素的class实际上是 class="orgClass newClass"样式只会在原本的类上继续增加,通过空格分隔。
②.removeClass( )方法:
jQuery通过.addClass()方法可以很便捷的增加样式。如果需要样式之间的切换,同样jQuery提供了一个很方便的.removeClass(),
它的作用是从匹配的元素中删除全部或者指定的class
- .removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
- .removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
注意事项:
如果一个样式类名作为一个参数,只有这样式类会被从匹配的元素集合中删除 。 如果没有样式名作为参数,那么所有的样式类将被移除
③.toggleClass( )方法:
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
在做某些效果的时候,可能会针对同一节点的某一个样式不断的切换,也就是addClass与removeClass的互斥切换,比如隔行换色效果
jQuery提供一个toggleClass方法用于简化这种互斥的逻辑,通过toggleClass方法动态添加删除Class,一次执行相当于addClass,再次执行相当于removeClass
- 1、.toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
- 2、.toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
- 3、.toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
- 4、.toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。
- 接收元素的索引位置和元素旧的样式类作为参数
注意事项:
- toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加
- toggleClass会保留原有的Class名后新增,通过空格隔开
④.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
通过JavaScript获取dom元素上的style属性,我们可以动态的给元素赋予样式属性。在jQuery中我们要动态的修改style属性我们只要使用css()方法就可以实现了
获取:
- .css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
- .css( propertyNames ):传递一组数组,返回一个对象结果
设置:
- .css(propertyName, value ):设置CSS
- .css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
- .css( properties ):可以传一个对象,同时设置多个样式
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
注意事项:
- 浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
- .css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
- 当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px"})一样
位置:
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
尺寸:
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
二、文本操作
读取、修改元素的html结构或者元素的文本内容是常见的DOM操作,jQuery针对这样的处理提供了2个便捷的方法.html()与.text()
①.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
- .html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
- .html( htmlString ) 设置每一个匹配元素的html内容
- .html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
注意事项:
.html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
②.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
- .text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
- .text( textString ) 用于设置匹配元素内容的文本
- .text( function(index, text) ) 用来返回设置文本内容的一个函数
注意事项:
.text()结果返回一个字符串,包含所有匹配元素的合并文本
③.html与.text的异同:
- .html与.text的方法操作是一样,只是在具体针对处理对象不同
- .html处理的是元素内容,.text处理的是文本内容
- .html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
- 如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
- 火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
④.val()方法
jQuery中有一个.val()方法主要是用于处理表单元素的值,比如 input, select 和 textarea。
- .val()无参数,获取匹配的元素集合中第一个元素的当前值
- .val( value ),设置匹配的元素集合中每个元素的值
- .val( function ) ,一个用来返回设置值的函数
注意事项:
- 通过.val()处理select元素, 当没有选择项被选中,它返回null
- .val()方法多用来设置表单的字段的值
- 如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
⑤.html(),.text()和.val()的差异总结:
- .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
- .html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
- .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name=‘gender‘]:checked").val()
三、属性操作
每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息。如:在img元素中,src就是元素的特性,用来标记图片的地址。
操作特性的DOM方法主要有3个,getAttribute方法、setAttribute方法和removeAttribute方法,就算如此在实际操作中还是会存在很多问题,这里先不说。
而在jQuery中用一个attr()与removeAttr()就可以全部搞定了,包括兼容问题
jQuery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr()
attr()有4个表达式
- attr(传入属性名):获取属性的值
- attr(属性名, 属性值):设置属性的值
- attr(属性名,函数值):设置属性的函数值
- attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
优点:
attr、removeAttr都是jQuery为了属性操作封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操作,也不需要去特意的理解浏览器的属性名不同的问题
注意的问题:
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。简单理解,Attribute就是dom节点自带的属性
例如:html中常用的id、class、title、align等:
<div id="ManyQian" title="多多帅"></div>
而Property是这个DOM元素作为对象,其附加的内容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法进行取值或赋值等
获取Attribute就需要用attr,获取Property就需要用prop
用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。
为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全选反选取消练习</title> </head> <body> <button id="b1">全选</button> <button id="b2">取消</button> <button id="b3">反选</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>大娃</td> <td>喊麦</td> </tr> <tr> <td><input type="checkbox"></td> <td>二娃</td> <td>吹牛逼</td> </tr> <tr> <td><input type="checkbox"></td> <td>三娃</td> <td>不洗头</td> </tr> </tbody> </table> <script src="jquery-3.3.1.min.js"></script> <script> // 全选 $("#b1").click(function () { // 让所有的checkbox选中 $("table :checkbox").prop("checked", true) }); // 取消 $("#b2").click(function () { // 让所有的checkbox取消选中 $("table :checkbox").prop("checked", false) }); // 反选 $("#b3").click(function () { // // 找到没有选中的让它们选中 // $("table input:not(:checked)").prop("checked", true); // // 找到所有选中的让它们取消选中 // $("table input:checked").prop("checked", false); // 方法1:循环 var $checkboxs = $("table input:checkbox"); // for (let i=0;i<$checkboxs.length;i++){ // var $currentCheckbox = $($checkboxs[i]); // if ($currentCheckbox.prop("checked")){ // // 如果之前是选中的 // $currentCheckbox.prop("checked", false); // }else { // // 之前没有选中 // $currentCheckbox.prop("checked", true); // } // } for (let i=0;i<$checkboxs.length;i++){ var $currentCheckbox = $($checkboxs[i]); var flag = $currentCheckbox.prop("checked"); $currentCheckbox.prop("checked", !flag) } }); </script> </body> </html>
四、文档操作
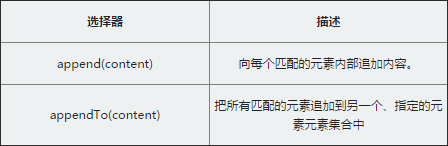
①、DOM内部插入append()与appendTo()
动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上?
这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法
append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
简单的总结就是:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容,而后面是被插入的对象

<script type="text/javascript"> $("#bt1").on(‘click‘, function() { //.append(), 内容在方法的后面, //参数是将要插入的内容。 $(".content").append(‘<div class="append">通过append方法添加的元素</div>‘) }) </script> <script type="text/javascript"> $("#bt2").on(‘click‘, function() { //.appendTo()刚好相反,内容在方法前面, //无论是一个选择器表达式 或创建作为标记上的标记 //它都将被插入到目标容器的末尾。 $(‘<div class="appendTo">通过appendTo方法添加的元素</div>‘).appendTo($(".content")) }) </script>
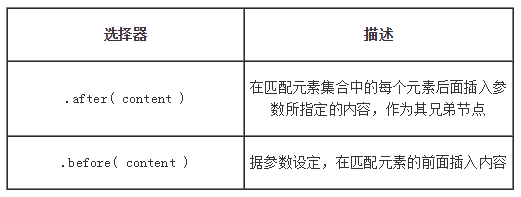
②、DOM外部插入after()与before()
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。之前我们在处理节点插入的时候,接触到了内部插入的几个方法,
这节我们开始讲外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容
选择器的描述:
- before与after都是用来对相对选中元素外部增加相邻的兄弟节点
- 2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
- 2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注意点:
- after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
- before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插

<script type="text/javascript"> $("#bt1").on(‘click‘, function() { //在匹配test1元素集合中的每个元素前面插入p元素 $(".test1").before(‘<p style="color:red">before,在匹配元素之前增加</p>‘, ‘<p style="color:red">多参数</p>‘) }) </script> <script type="text/javascript"> $("#bt2").on(‘click‘, function() { //在匹配test1元素集合中的每个元素后面插入p元素 $(".test2").after(‘<p style="color:blue">after,在匹配元素之后增加</p>‘, ‘<p style="color:blue">多参数</p>‘) }) </script>
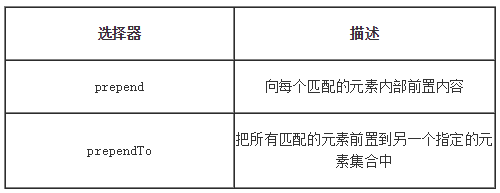
③、DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部)通过append与appendTo插入指定内容外,相应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo
选择器的描述:
通过右边代码可以看到prepend与prependTo的使用及区别:
- .prepend()方法将指定元素插入到匹配元素里面作为它的第一个子元素 (如果要作为最后一个子元素插入用.append()).
- .prepend()和.prependTo()实现同样的功能,主要的不同是语法,插入的内容和目标的位置不同
- 对于.prepend() 而言,选择器表达式写在方法的前面,作为待插入内容的容器,将要被插入的内容作为方法的参数
- 而.prependTo() 正好相反,将要被插入的内容写在方法的前面,可以是选择器表达式或动态创建的标记,待插入内容的容器作为参数。
这里总结下内部操作四个方法的区别:
- append()向每个匹配的元素内部追加内容
- prepend()向每个匹配的元素内部前置内容
- appendTo()把所有匹配的元素追加到另一个指定元素的集合中
- prependTo()把所有匹配的元素前置到另一个指定的元素集合中

<script type="text/javascript"> $("#bt1").on(‘click‘, function() { //找到class="aaron1"的div节点 //然后通过prepend在内部的首位置添加一个新的p节点 $(‘.aaron1‘) .prepend(‘<p>prepend增加的p元素</p>‘) }) </script> <script type="text/javascript"> $("#bt2").on(‘click‘, function() { //找到class="aaron2"的div节点 //然后通过prependTo内部的首位置添加一个新的p节点 $(‘<p>prependTo增加的p元素</p>‘) .prependTo($(‘.aaron2‘)) }) </script>
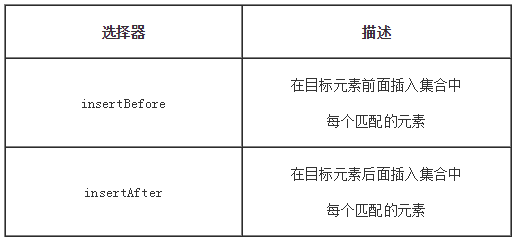
④、DOM外部插入insertAfter()与insertBefore()
与内部插入处理一样,jQuery由于内容目标的位置不同,然增加了2个新的方法insertAfter与insertBefore
- .before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。
- 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
- .after()和.insertAfter() 实现同样的功能。
- 主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。
- 对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
- before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
注意事项:
- insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入;
- insertBefore将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;

<script type="text/javascript"> $("#bt1").on(‘click‘, function() { //在test1元素前后插入集合中每个匹配的元素 //不支持多参数 $(‘<p style="color:red">测试insertBefore方法增加</p>‘, ‘<p style="color:red">多参数</p>‘).insertBefore($(".test1")) }) </script> <script type="text/javascript"> $("#bt2").on(‘click‘, function() { //在test2元素前后插入集合中每个匹配的元素 //不支持多参数 $(‘<p style="color:red">测试insertAfter方法增加</p>‘, ‘<p style="color:red">多参数</p>‘).insertAfter($(".test2")) }) </script>
⑤、DOM节点删除之empty()的基本用法
要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题,这里我们开仔细了解下empty方法
empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节点。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点。请看下面的HTML:
<div class="hello"><p>多多真帅</p></div>
如果我们通过empty方法移除里面div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM中
//通过empty处理 $(‘.hello‘).empty() //结果:<p>多多真帅</p>被移除 <div class="hello"></div>
可以参考下边的代码区域:
通过empty移除了当前div元素下的所有p元素 但是本身id=test的div元素没有被删除
<script type="text/javascript"> $("button").on(‘click‘, function() { //通过empty移除了当前div元素下的所有p元素 //但是本身id=test的div元素没有被删除 $("#test").empty() }) </script>
⑥、DOM节点删除之remove()的有参用法和无参用法
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
<div class="hello"><p>多多就是帅</p></div>
如果不通过remove方法删除这个节点其实也很简单,但是同时需要把事件给销毁掉,这里是为了防止"内存泄漏",所以前端开发者一定要注意,
绑了多少事件,不用的时候一定要记得销毁
通过remove方法移除div及其内部所有元素,remove内部会自动操作事件销毁方法,所以使用使用起来非常简单
//通过remove处理 $(‘.hello‘).remove() //结果:<div class="hello"><p>多多就是帅</p></div> 全部被移除 //节点不存在了,同事事件也会被销毁
remove表达式参数:
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点
我们可以通过$()选择一组相同的元素,然后通过remove()传递筛选的规则,从而这样处理
对比右边的代码区域,我们可以通过类似于这样处理

$("p").filter(":contains(‘3‘)").remove()
<script type="text/javascript">
$("button:first").on(‘click‘, function() {
//删除整个 class="test1"的div节点
$(".test1").remove()
})
$("button:last").on(‘click‘, function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains(‘3‘)")
})
</script>
⑦、DOM节点删除之empty和remove区别
要用到移除指定元素的时候,jQuery提供了empty()与remove([expr])二个方法,两个都是删除元素,但是两者还是有区别
empty方法
- 严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
- empty不能删除自己本身这个节点
remove方法
- 该节点与该节点所包含的所有后代节点将同时被删除
- 提供传递一个筛选的表达式,删除指定合集中的元素

<script type="text/javascript"> $("#bt1").on(‘click‘, function() { //删除了2个p元素,但是本着没有删除 $("#test1").empty() }) $("#bt2").on(‘click‘, function() { //删除整个节点 $("#test2").remove() }) </script>
⑧、DOM拷贝clone()
克隆节点是DOM的常见操作,jQuery提供一个clone方法,专门用于处理dom的克隆
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,我们需要通过clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了
例如:
HTML部分
<div></div>
JavaScript部分
$("div").on(‘click‘, function() {//执行操作})
//clone处理一
$("div").clone() //只克隆了结构,事件丢失
//clone处理二
$("div").clone(true) //结构、事件与数据都克隆
使用上就是这样简单,使用克隆的我们需要额外知道的细节:
- clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或者元素内容,如右边代码我 $(this).clone().css(‘color‘,‘red‘) 增加了一个颜色
- 通过传递true,将所有绑定在原始元素上的事件处理函数复制到克隆元素上
- clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件与数据
- 元素数据(data)内对象和数组不会被复制,将继续被克隆元素和原始元素共享。深复制的所有数据,需要手动复制每一个
⑨、DOM替换replaceWith()和replaceAll()
.replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
简单来说:用$()选择节点A,调用replaceWith方法,传入一个新的内容B(HTML字符串,DOM元素,或者jQuery对象)用来替换选中的节点A
看个简单的例子:一段HTML代码

<div>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
替换第二段的节点与内容
$("p:eq(1)").replaceWith(‘<a >替换第二段的内容</a>‘)
通过jQuery筛选出第二个p元素,调用replaceWith进行替换,结果如下
<div>
<p>第一段</p>
<a >替换第二段的内容</a>‘
<p>第三段</p>
</div>
.replaceAll( target ) :用集合的匹配元素替换每个目标元素
.replaceAll()和.replaceWith()功能类似,但是目标和源相反,用上述的HTML结构,我们用replaceAll处理
$(‘<a >替换第二段的内容</a>‘).replaceAll(‘p:eq(1)‘)
总结:
- .replaceAll()和.replaceWith()功能类似,主要是目标和源的位置区别
- .replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
- .replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
- .replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点

<script type="text/javascript"> $(".bt1").on(‘click‘, function() { //找到内容为第二段的p元素 //通过replaceWith删除并替换这个节点 $(".right > div:first p:eq(1)").replaceWith(‘<a style="color:red">replaceWith替换第二段的内容</a>‘) }) </script> <script type="text/javascript"> //找到内容为第六段的p元素 //通过replaceAll删除并替换这个节点 $(".bt2").on(‘click‘, function() { $(‘<a style="color:red">replaceAll替换第六段的内容</a>‘).replaceAll(‘.right > div:last p:last‘); }) </script>
以上是关于jquery移除CSS样式问题的主要内容,如果未能解决你的问题,请参考以下文章