vue和vue-cli的区别与联系
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue和vue-cli的区别与联系相关的知识,希望对你有一定的参考价值。
参考技术A vue和vue-cli的区别与联系vue:是一套框架,用于构建用户界面的渐进式框架。
vue-cli: 而vue-cli 是一个基于 Vue.js进行快速开发的完整系统。
区别:
vue是一整套框架,而vue-cli只是它其中的一个脚手架
联系:
vue-cli 是vue的命令行工具
vue-cli是一个完整的vue项目核心构成
vue-cli3与vue-cli2的区别和vue-cli 怎么修改配置
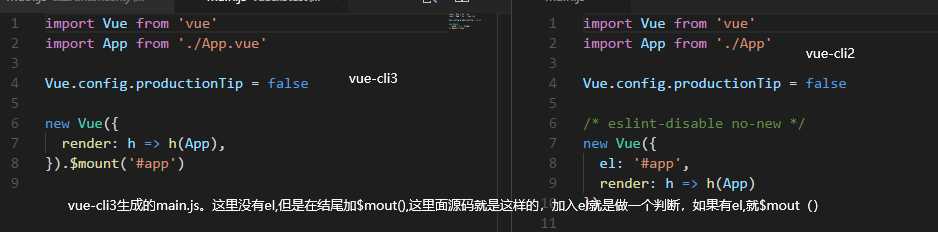
vue-cli3是基于webpack4打造,vue-cli2是基于webpack3
vue-cli3的设计原则是“0配置”,移除(隐藏)配置文件build和config等目录
vue-cli3提供了vue ui 命令,提供了可视化配置
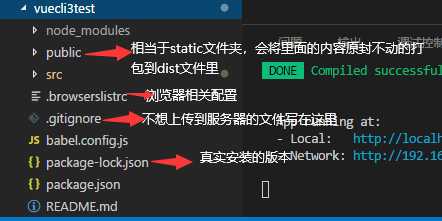
vue-cli3移除了static文件夹,新增了public文件夹,并且将index.html移动到public中
使用vue-cli3初始化项目 vue create 文件名,生成的目录


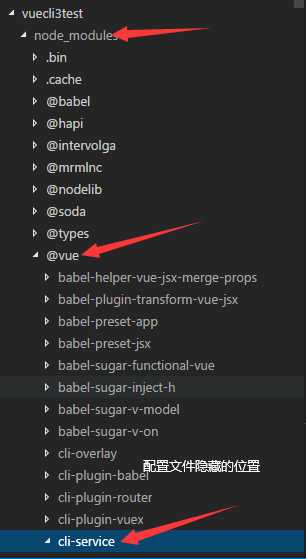
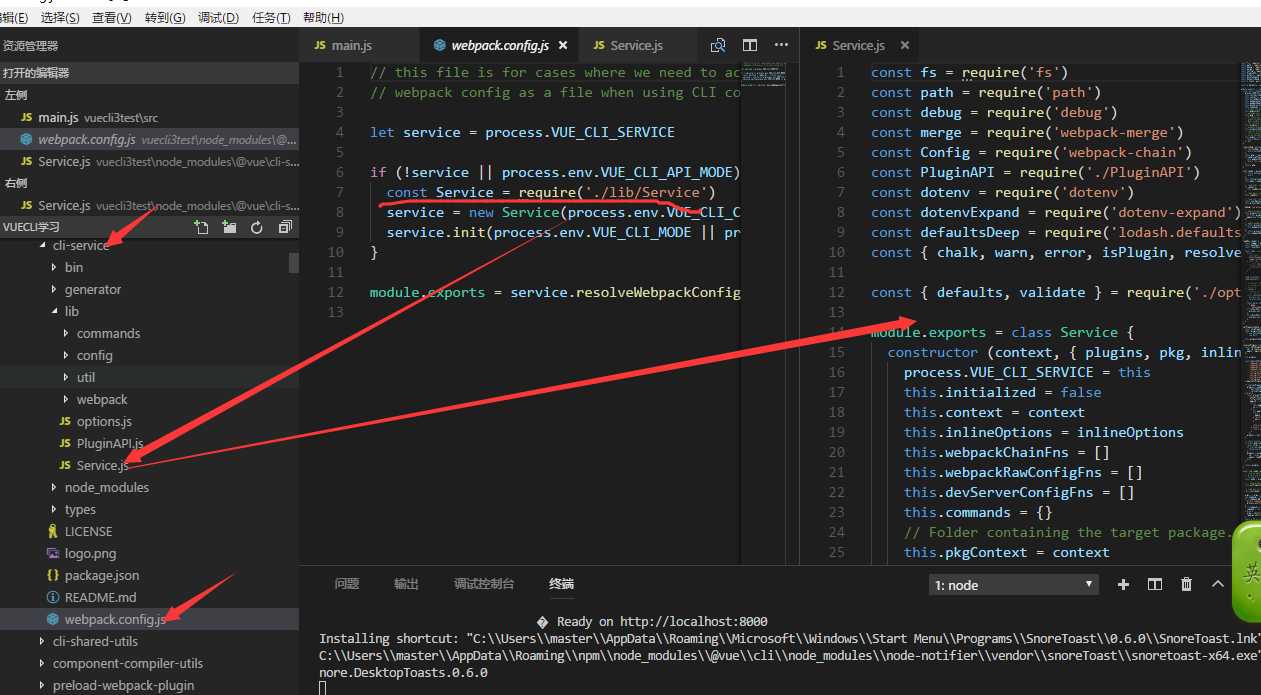
修改配置,因为vue-cli3把配置文件都给隐藏了,隐藏到哪里了?我们如何修改配置?
方法一:在隐藏的文件夹直接修改


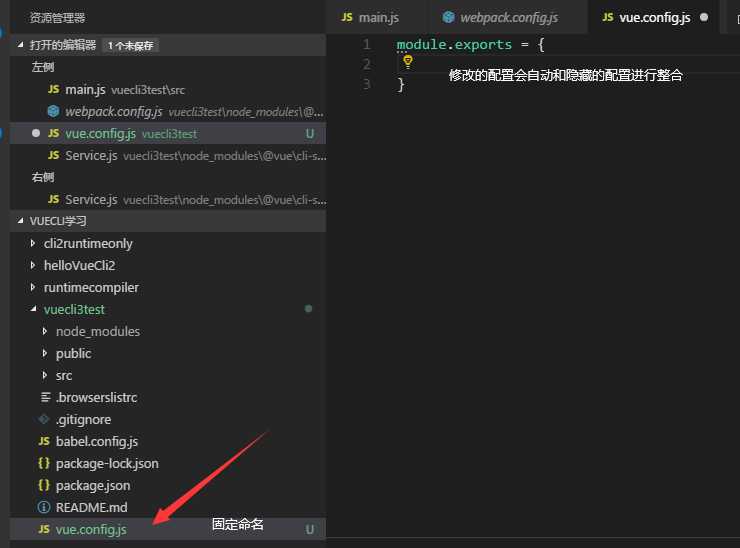
方法二:我们创建一个文件夹,固定命名叫vue.config.js

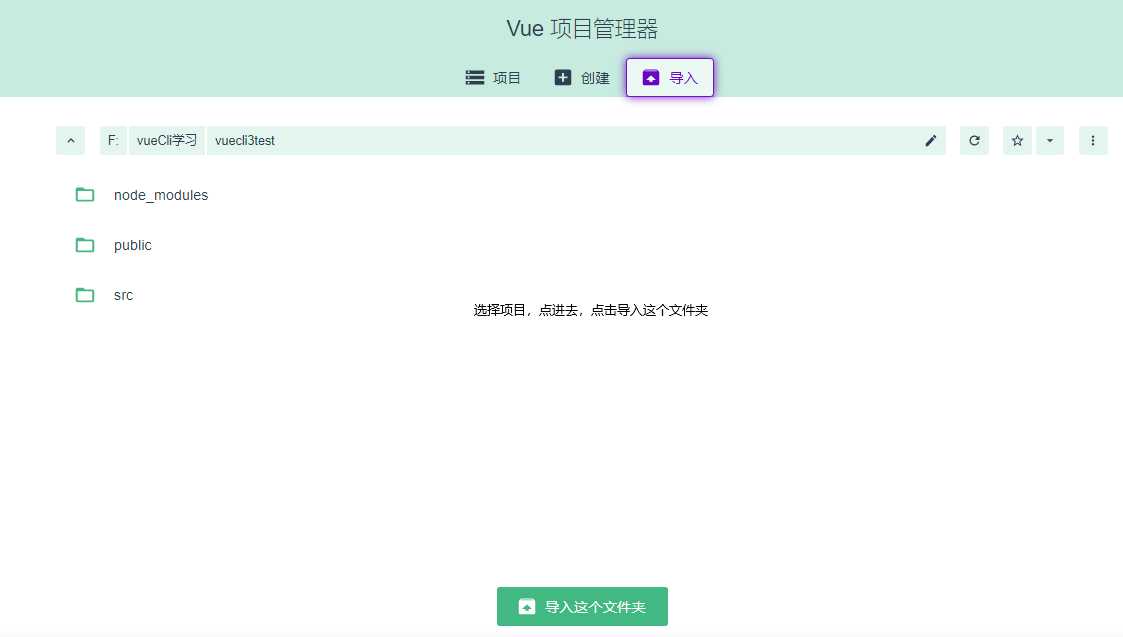
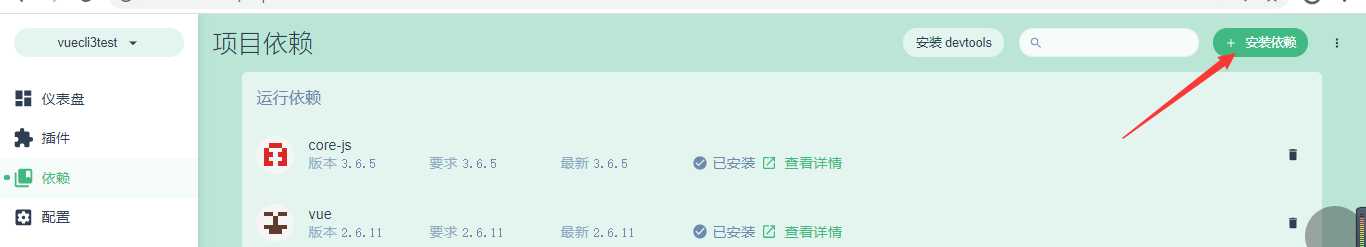
方法三:命令行 vue ui 开启一个本地服务,打开一个用户图形界面




以上是关于vue和vue-cli的区别与联系的主要内容,如果未能解决你的问题,请参考以下文章
搞清楚Vue-router中的RouterRouter实例Router对象的区别与联系
关于Vue.js和Vue.js的优缺点以及和与其他前端框架的区别
vue-cli3与vue-cli2的区别和vue-cli 怎么修改配置
vue-cli3与vue-cli2的区别和vue-cli 怎么修改配置