饿了么付款时出现设备信息异常怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了饿了么付款时出现设备信息异常怎么解决?相关的知识,希望对你有一定的参考价值。
账户异常的解决方法:1、账户异常的话那就得到饿了么里面绑定下,密保要设置好,激活下qq邮箱,或者绑定下你的手机号码。可以解决问题。
2、如果还是异常也有可能是软件得情况,卸载掉这个软件,重新下载下,到同步推里面下载一个饿了么就可以了,下载以后再输入账号密码重新登录进去。
3、如果还是不能解决得话那只能打电话给饿了吧客服了。告知客服你在订餐时出现的异常,并且引导客服告诉你他们无法给你解决。
4、通过“全国12315互联网平台”寻求帮助,或者直接致电021 12315投诉饿了么,跟人工说明情况,工作人员会让你留电话饿了么帐号信息,几天后饿了么客服就会与你沟通解决了。 参考技术A 你的采纳 是我回答的动力。
为您解答一下哈追问

还可以的

仿饿了么项目-vue-cli开启项目
环境搭建
安装nodeJs
在用vue-cli开启项目之前,首先我们需要安装Node环境,安装Node很简单,只需要去官网下载http://nodejs.cn/download/,下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及npm环境变量。
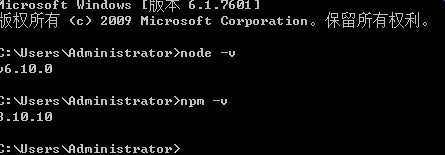
检验是否安装成功,在cmd输入命令 node -v,回车 及 npm -v,回车,如出现下图所示版本信息,表示安装成功

安装vue-cli
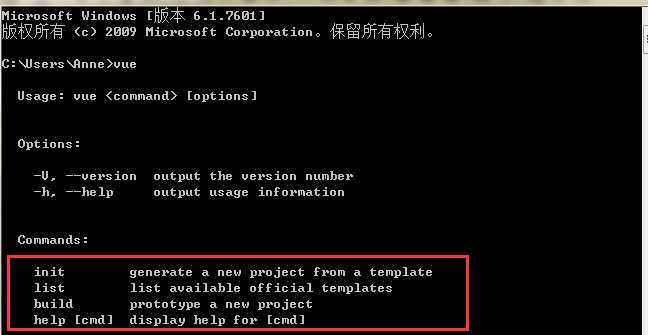
nodeJs安装好之后,我们就可以使用npm命令来安装vue-cli,打开cmd命令行工具,输入npm install -g vue-cli,回车 全局安装vue-cli。安装好之后,我们可以在命令行工具中输入vue,如果提示以下信息,就代表安装好了。安装好之后,下面会有一些操作方法提示。

init是初始化项目,初始化的时候,可以选择模板并安装
list是我们可以选择的模板列表。这里不做过多说明。
创建项目
创建项目
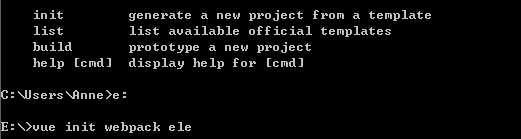
打开cmd命令行工具,进入想要创建项目的目录下,输入:vue init webpack projectname
webpack默认是安装2.0版本,若要安装1.0版本,需在webpack后面加上版本号信息,
vue init webpack#1.0 project-name(安装1.0版本)
projextname是自定义的项目名称,例:我这里命名为ele,如下

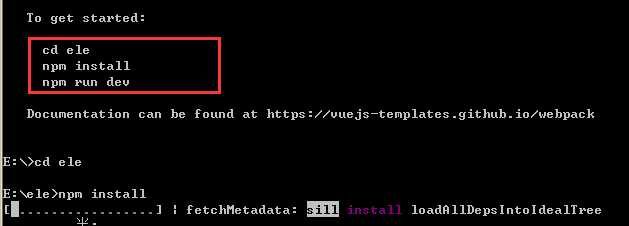
命令输入完成后敲回车,此时会自动下载template模板,稍微等待一会,会让你按提示完成项目的创建,如下图

说明:
- Project name:——项目名称
- Project description:——项目描述
- Author:——作者
- Vue build:——构建模式,一般默认选择第一种
- Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
- Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
- Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装、
安装项目依赖
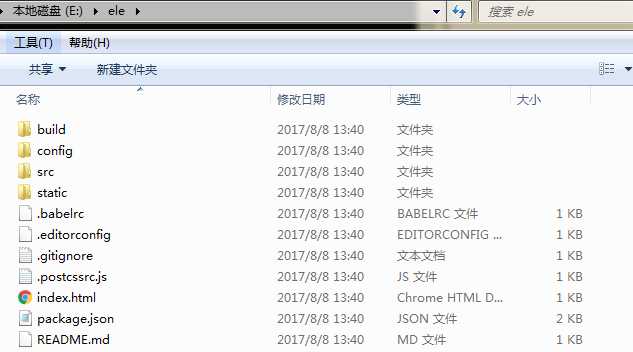
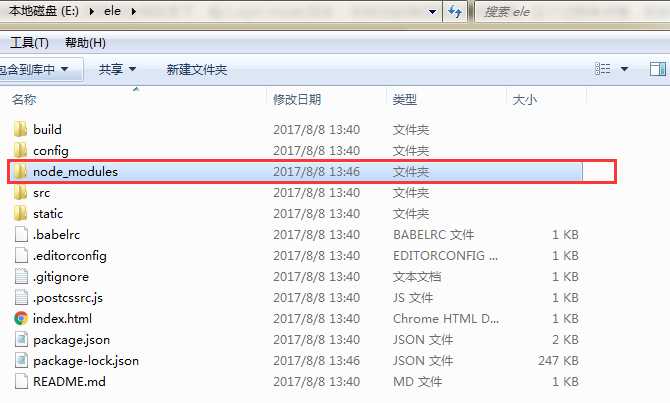
项目创建完成,打开文件夹可以看到目录结构如下

此时,项目已经初具雏形,但还未安装依赖,进入项目所在根目录下,输入npm install,回车,会自动安装项目所需的依赖。这个过程有点慢,需要稍微等待一会。如下图。

安装完成后,再返回查看目录结构,可以看到多了node_modules文件夹,里面是各种需要的依赖包

项目运行
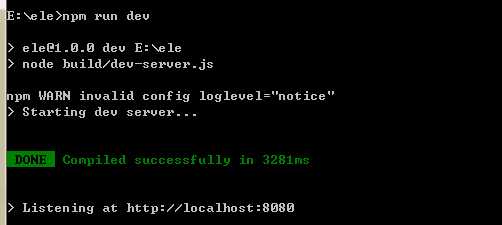
在命令行中输入npm run dev命令就可以直接运行项目,如下图

完成后,浏览器会自动打开,监听端口8080

可以在浏览器看到如下画面。说明vue-cli项目已经创建成功,接下来就可以开始我们的项目了

以上是关于饿了么付款时出现设备信息异常怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章