vuejs +ssr 怎么解决window,没有定义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs +ssr 怎么解决window,没有定义相关的知识,希望对你有一定的参考价值。
参考技术A ssr进行渲染,后端渲染出来html+css的代码返到前端,这样没有问题,因为首屏加载的...vue ReferenceError: window is not defined前后端分离Nuxt.js解决SEO问题
背景:由于后端程序猿通常对CSS 、JS掌握不是特别好,通常的开发模式,UI把静态html做好交给程序猿,程序猿开发,把静态html变成动态的时候经常会有各种样式错乱的问题,并且要迎合上级一天三遍样式需求,因此决定用前后端分离。考虑到网站的推广,又必须做SEO。前端框架选择VUE,解决SSR顺便选择了nuxt.js,此为背景。
一、准备工作
1、安装nodejs
2、安装vuejs
3、安装vue-cli
4、安装nuxt
二、创建nuxt项目并配置
找一个自己喜欢的目录,作为你的workspace,使用命令创建nuxt项目
1、创建项目
在该目录下,摁下shift的同时鼠标右键,进入命令行
执行创建命令:vue init nuxt/starter [firstVue] firstVue为项目名
下面会让确认项目名,项目描述等信息,因为项目名不支持大写,因此我又在创建过程中修改了一下,最终如下图
2、执行install
创建完成后进入该目录下,执行npm install ,下载所有依赖的东西,此过程根据网络环境,可能需要几分钟,可以喝杯茶上个厕所。如下图所示

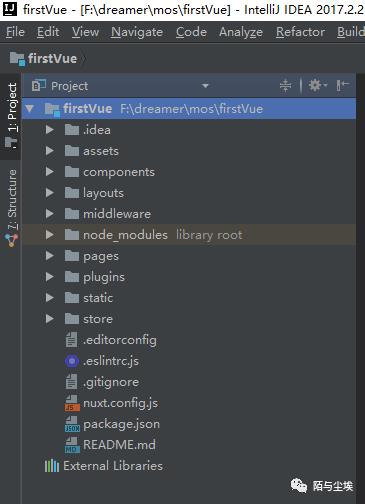
3、执行后用IDE(个人因为同时需要做java开发,喜欢用idea,插件用着更方便)打开,工程目录如图

4、运行
用idea自带的终端命令行,执行npm run dev,等待启动成功,如果不报错,访问http://localhost:3000,出现下图,则项目创建完成

三、配合Axios解决SEO
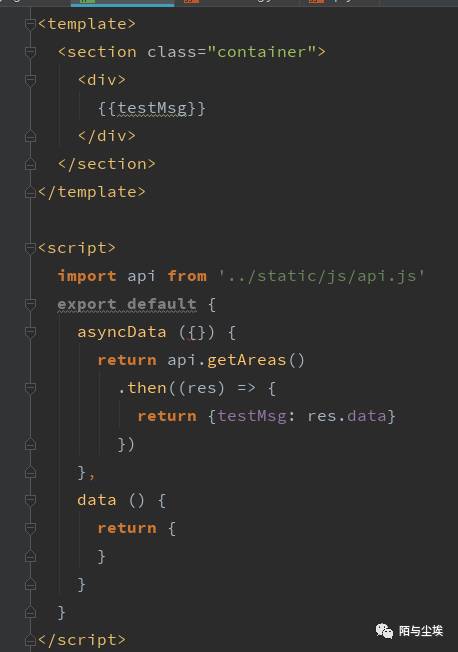
1、打开index.vue,为了更清洗,保留模板内容如下

注意:此处的section标签和container一定要留着不然有的内容会渲染不出来。
可能大家已经注意到此处有个api.js,我的所有接口以及Axios的配置都在这里面,提供api的统一配置,重点就在这两个文件。
1️⃣、index.vue的脚本中的asyncData,该配置为页面渲染之前调用,渲染页面时候可以用返回的数据进行渲染
2️⃣、api.js,多说无益,show code
import axios from 'axios'
import qs from 'qs'
// axios 配置
axios.defaults.timeout = 5000
axios.defaults.headers.post['Content-Type'] = 'application/x-
www-form-urlencoded;charset=UTF-8'
axios.defaults.baseURL = 'https://api.nashi8.com/'
// POST传参序列化
axios.interceptors.request.use((config) => {
if (config.method === 'post') {
config.data = qs.stringify(config.data)
}
return config
}, (error) => {
return Promise.reject(error)
})
// 返回状态判断
axios.interceptors.response.use((res) => {
if (res.status === 200) {
return res
} else {
return Promise.reject(res)
}
}, (error) => {
return Promise.reject(error)
})
export function fetch (url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data)
})
.catch((error) => {
reject(error)
})
})
}
export default {
/**
* 获取广告信息
*/
getAds (params) {
return fetch('/api/ad/queryADs', params)
},
getAreas (params) {
return fetch('/api/area/getAll', params)
}
}
3、在index中调用getAreas可以在控制台输出返回结果。页面渲染如下
可能这个看着乱糟糟的,看源码
此时页面源码已可以查看到服务端返回的数据,至此,SSR问题已OK
以上是关于vuejs +ssr 怎么解决window,没有定义的主要内容,如果未能解决你的问题,请参考以下文章
nuxtjs在vue组件中使用window对象编译报错的解决方法
2020-05-08 只有Microsoft Edge浏览器不能上网的解决方法