SpringBoot整合ActiveMQ
Posted 小LUA
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot整合ActiveMQ相关的知识,希望对你有一定的参考价值。
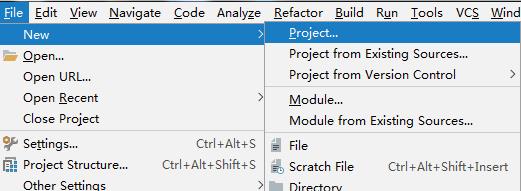
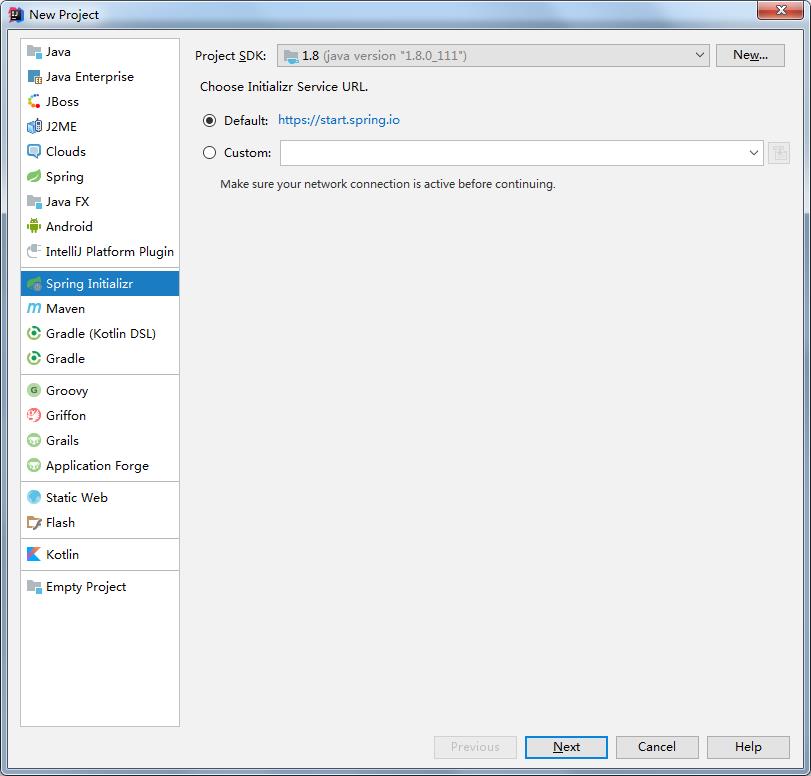
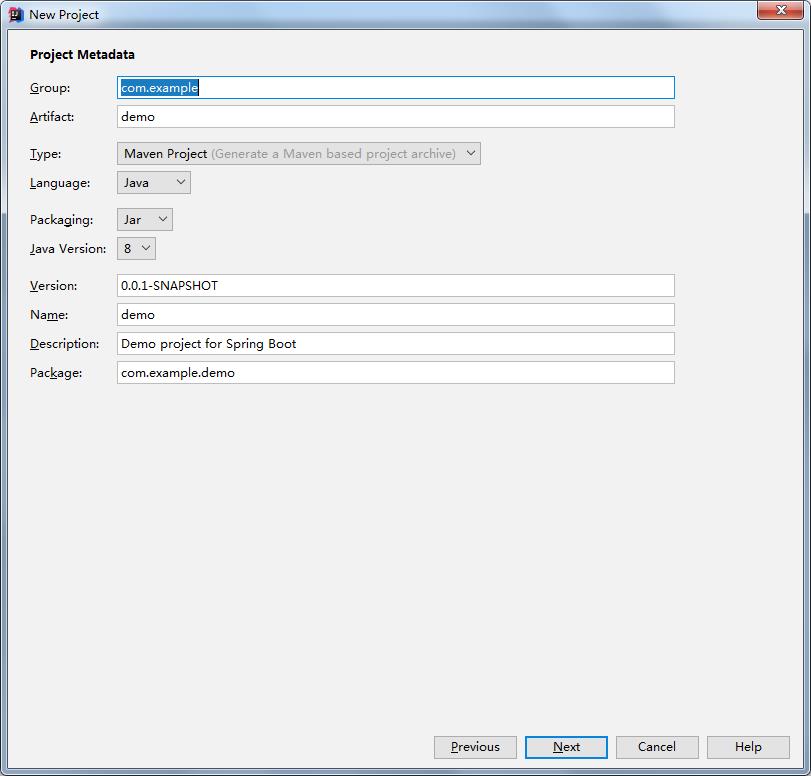
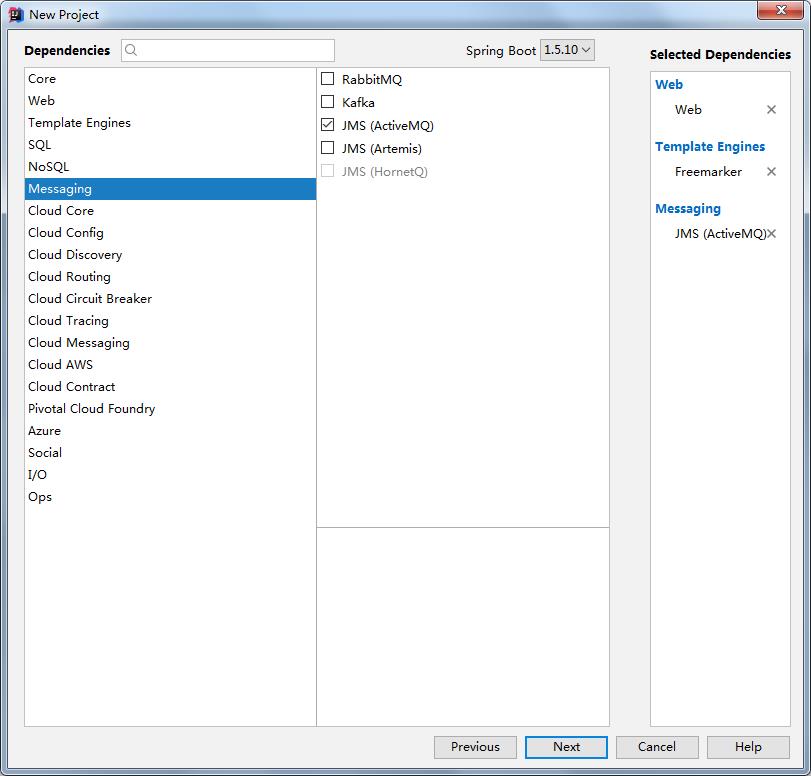
先建工程

..

..

..

..

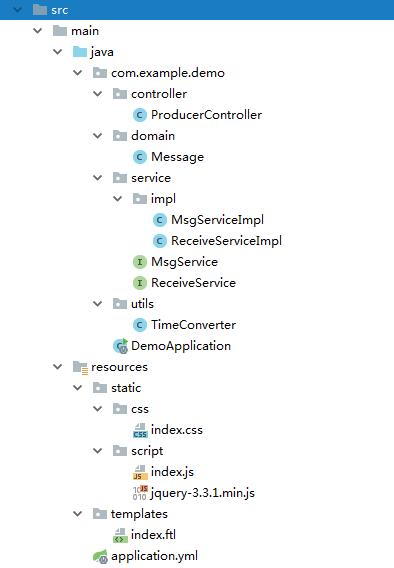
..先看一下最终目录结构(实际上核心就是两个类,但是其他的多写写还是没有坏处的)

消息实体类

package com.example.demo.domain; import java.io.Serializable; import java.util.Date; public class Message implements Serializable { private int id; private String from; private String to; private String text; private Date time; public Message(int id, String from, String to, String text, Date time) { this.id = id; this.from = from; this.to = to; this.text = text; this.time = time; } public Message() { } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getFrom() { return from; } public void setFrom(String from) { this.from = from; } public String getTo() { return to; } public void setTo(String to) { this.to = to; } public String getText() { return text; } public void setText(String text) { this.text = text; } public Date getTime() { return time; } public void setTime(Date time) { this.time = time; } @Override public String toString() { return "Message{" + "id=" + id + ", from=\'" + from + \'\\\'\' + ", to=\'" + to + \'\\\'\' + ", text=\'" + text + \'\\\'\' + ", time=" + time + \'}\'; } }
核心:发送类
package com.example.demo.service; import com.example.demo.domain.Message; import org.springframework.stereotype.Service; @Service public interface MsgService { void addMessage(Message message); }
实现:我们习惯把@Autowired注解在属性上,但是SpringBoot推荐注解在构造函数上
package com.example.demo.service.impl; import com.example.demo.domain.Message; import com.example.demo.service.MsgService; import org.apache.activemq.command.ActiveMQQueue; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.jms.core.JmsTemplate; import org.springframework.stereotype.Service; import javax.jms.Destination; @Service public class MsgServiceImpl implements MsgService { private final JmsTemplate jmsTemplate; @Autowired public MsgServiceImpl(JmsTemplate jmsTemplate) { this.jmsTemplate = jmsTemplate; } @Override public void addMessage(Message message) { Destination destination = new ActiveMQQueue("my-msg"); jmsTemplate.convertAndSend(destination, message); } }
核心:接受类
package com.example.demo.service; import com.example.demo.domain.Message; import org.springframework.stereotype.Service; import javax.jms.JMSException; @Service public interface ReceiveService { void receiveMessage(Message message) throws JMSException; }
实现:
package com.example.demo.service.impl; import com.example.demo.domain.Message; import com.example.demo.service.ReceiveService; import org.springframework.jms.annotation.JmsListener; import org.springframework.stereotype.Service; import javax.jms.JMSException; @Service public class ReceiveServiceImpl implements ReceiveService { @JmsListener(destination = "my-msg") @Override public void receiveMessage(Message message) throws JMSException { System.out.println("收到:" + message); } }
配置文件:application.yml
spring: freemarker: template-loader-path: classpath:/templates/ suffix: .ftl charset: UTF-8 content-type: text/html cache: false activemq: broker-url: tcp://localhost:61616 user: admin password: admin pool: enabled: false max-connections: 50 packages: trust-all: true #不配置此项,会报错 http://activemq.apache.org/objectmessage.html
controller:
package com.example.demo.controller; import com.example.demo.domain.Message; import com.example.demo.service.MsgService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import java.util.Date; @RestController public class ProducerController { private final MsgService msgService; @Autowired public ProducerController(MsgService msgService) { this.msgService = msgService; } @RequestMapping("/index") public ModelAndView index(){ return new ModelAndView("index"); } @RequestMapping("/send") public String send(Message message){ System.out.println("前台:" + message); msgService.addMessage(message); return "ok"; } }
类型转换器:这里前台传来的是时间戳,需要转换成Date
package com.example.demo.utils; import org.springframework.core.convert.converter.Converter; import org.springframework.stereotype.Component; import java.util.Date; @Component public class TimeConverter implements Converter<String, Date> { @Override public Date convert(String str) { return new Date(Long.valueOf(str)); } }
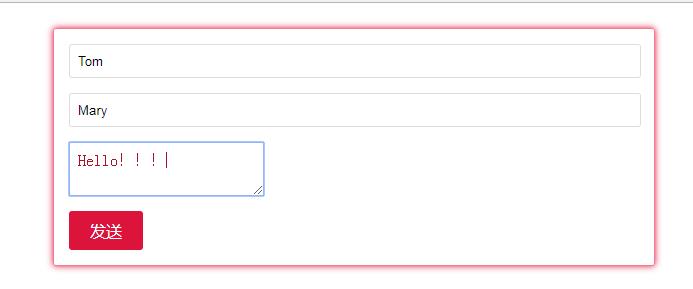
前台:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Jms</title> <link href="/css/index.css" rel="stylesheet" type="text/css"> <script src="/script/jquery-3.3.1.min.js"></script> <script src="/script/index.js"></script> <#--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>--> </head> <body> <div class="msg-wrap"> <div class="form-group"> <input class="form-control" type="text" name="from" placeholder="发件人"> </div> <div class="form-group"> <input class="form-control" type="text" name="to" placeholder="收件人"> </div> <div class="form-group"> <textarea class="textarea" name="text"></textarea> </div> <div class="form-group"> <a href="javascript:void(0)" class="btn">发送</a> </div> </div> </body> </html>
css
@charset "UTF-8"; .msg-wrap{ width: 600px; margin: 25px auto; box-shadow: 0 0 10px #dc143c; border: 1px solid #f97991; border-radius: 3px; } .msg-wrap .form-group{ margin: 15px; } .msg-wrap .form-group .form-control{ width: 100%; height: 30px; border: 1px solid #ddd; border-radius: 3px; text-indent: 8px; } .msg-wrap .form-group .textarea{ display: block; font-size: 16px; color: #ab1123; padding: 8px; border: 1px solid #ddd; border-radius: 3px; } .btn{ display: inline-block; padding: 8px 20px; color: #fff; background-color: crimson; border-radius: 3px; border: 1px solid crimson; text-decoration: none; }
js
$(function(){ $(\'.btn\').click(function(){ var id = new Date().getDate() + "" + new Date().getMinutes(); var from = $(\'input[name="from"]\').val(); var to = $(\'input[name="to"]\').val(); var text = $(\'textarea[name="text"]\').val(); var time = new Date().getTime(); var url = "/send"; var args = {"id": id, "from": from, "to": to, "text": text, "time": time}; $.post(url, args, function(data){ $(\'input[name="from"]\').val(""); $(\'input[name="to"]\').val(""); $(\'textarea[name="text"]\').val(""); }); }); });
最后,运行项目,访问:http://localhost:8080/index

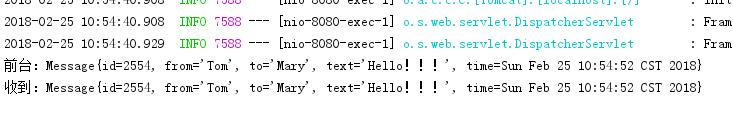
查看IDEA控制台

查看ActiveMQ控制台:http://localhost:8161/admin/queues.jsp

因为我测试了几次,所以有4条消息
以上是关于SpringBoot整合ActiveMQ的主要内容,如果未能解决你的问题,请参考以下文章
