Egg.js 单元测试入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egg.js 单元测试入门相关的知识,希望对你有一定的参考价值。
参考技术A 官方推荐测试框架: Mocha ( Mocha中文网 )官方推荐断言库: power-assert
Egg.js 中已经内置 Mocha 、 co-mocha 、 power-assert , nyc 等模块,只需要在 package.json 上配置好 scripts.test 即可。
运行测试:
指定文件路径,可以对某一个单元测试文件进行测试:
约定 test 目录为存放所有测试脚本的目录。
测试脚本文件统一按 $filename.test.js 命名,必须以 .test.js 作为文件后缀。
describe 和 it 的第一个字段都只是描述,每一个 it 是一个测试用例。
Mocha 使用 before/after/beforeEach/afterEach 来处理前置后置任务,基本能处理所有问题。 每个用例会按 before -> beforeEach -> it -> afterEach -> after 的顺序执行,而且可以定义多个。
也可以直接对 Service 层进行测试。
egg.js入门导航:安装使用与学习
文章目录
egg安装与使用
全局切换镜像:
npm config set registry https://registry.npm.taobao.org
我们推荐直接使用脚手架,只需几条简单指令,即可快速生成项目(npm >=6.1.0):
mkdir egg-example
cd egg-example
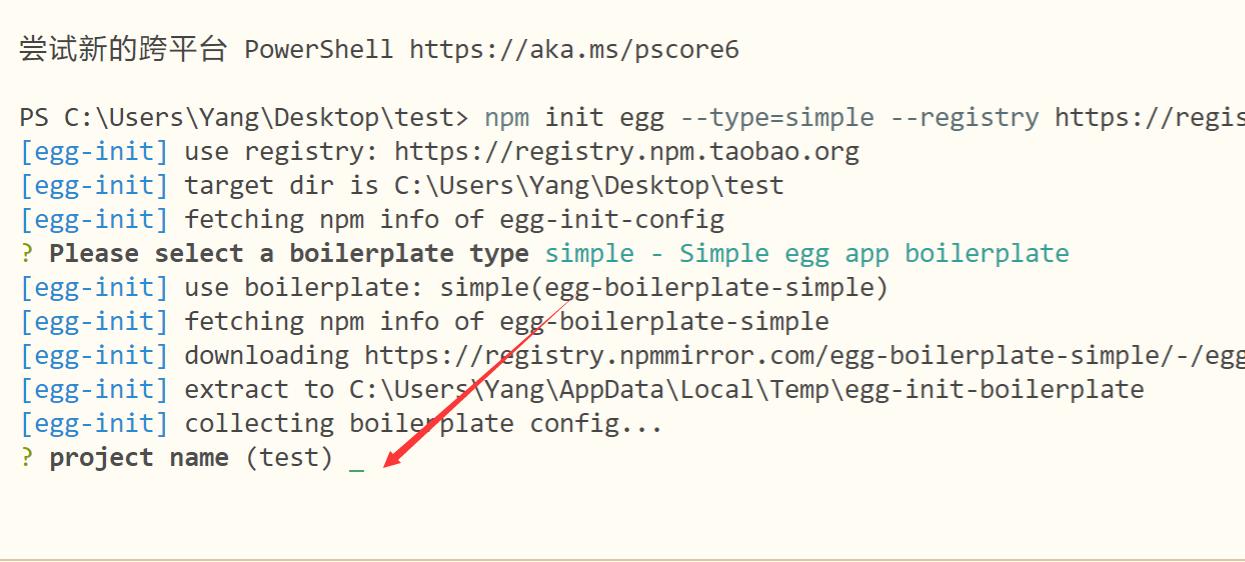
npm init egg --type=simple --registry https://registry.npm.taobao.org
其中:type选项有下面选值
| 骨架类型 | 说明 |
|---|---|
| simple | 简单 egg 应用程序骨架 |
| empty | 空的 egg 应用程序骨架 |
| plugin | egg plugin 骨架 |
| framework | egg framework 骨架 |
安装过程会出现填写项目名作者等信息,可以自定义,也可以回车默认

再运行下面语句
npm i
启动项目:
npm run dev
出现这个就是成功了

egg学习
官网:https://www.eggjs.org/zh-CN
官方文档:https://www.eggjs.org/zh-CN/tutorials
API文档(英文):https://www.eggjs.org/api/index.html
以上是关于Egg.js 单元测试入门的主要内容,如果未能解决你的问题,请参考以下文章