最近在服务器端修改了网站代码更新之后,用域名浏览发现还是之前的内容,在服务器上查看内容是修改了的。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最近在服务器端修改了网站代码更新之后,用域名浏览发现还是之前的内容,在服务器上查看内容是修改了的。相关的知识,希望对你有一定的参考价值。
求大神指点(浏览器缓存什么的都是清除了的,就最近突然这样了,每次修改代码之后,前端浏览内容都没有变,需要等第二天内容才会更新)
有的服务器是有CDN加速带缓存的。需要让CDN进行清理。检查一下代码文件,是否修改了另外一个同名称的同内容的文件。
有的网站前台是带缓存的。比如html,需要重新生成html。动态页面,有时候也需要在后台清理缓存。
浏览器的问题,可以试试其它电脑的浏览器。或自带的IE浏览器。360极速浏览器。
针对以上四点去处理。基本不会出现你这种情况。追问
你说的2、3、4点都可以排除了,第一个CDN加速带缓存那个怎么弄?
追答你用的是虚拟主机还是服务器?
参考技术A 服务端代码更新后,用域名浏览发现还是原来的内容,这是正常的,原因是你电脑上存储着原来浏览过的内容,你可以把浏览器的历史内容全部清除,然后再浏览你的服务器内容就是最新的了,试试,不行给我留言追问你说的缓存问题我都试过了,服务器端的和我本地电脑的都全部清除了,还是不行
追答你换个电脑或用手机试试
或者把你的域名发过来
参考技术B 刷新本地浏览器缓存没用,这种服务器相关缓存没更新,这种建议咨询相关技术人员。 参考技术C 缓存是你本地机,没有清空IE缓存,建议换CTRL+F5刷新网页,另外,FTP,修改代码,测试 参考技术D 我也是这个问题,怎么解决啊(011)Nginx静态资源web服务_跨站访问
1、什么是跨域访问
浏览器访问同一个服务端时,在一个页面中请求另一个域名中的页面。这样一个页面请求服务端,用到了两个域名,这就是跨域。浏览器一般默认禁止跨域。因为跨域不安全:容易出现CSRF攻击。所谓CSRF攻击是指一个用户访问一个正规的网站A,正常网站A会返回用户对应的cookie信息存放在客户端,但是当该客户不小心点到了非法网站,网站会给客户端发恶意的请求,然后让用户请求网站A。
浏览器通过判断服务端返回给浏览器的head response里面的Access-Control-Allow-Origin头信息,控制是否允许跨域,如果服务器端允许跨站访问,那么浏览器端就不做限制。
2、配置语法及其演示
语法:
Syntax:add_header name value [always];
Default:-;
Context:http,server,location,if in location
演示:
用两个虚拟机代表不同的服务器,151是浏览器访问的页面,152是跨域访问的页面。
151上新建/opt/app/code/test_oringin.html
<html lang="en"> <head> <meta charset="UTF-8" /> <title>测试ajax和跨域访问</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <script type="text/javascript"> $(document).ready(function(){ $.ajax({ type: "GET", url: "http://192.168.7.152/1.html", success: function(data) { alert("sucess!!!"); }, error: function() { alert("fail!!!,请刷新再试!"); } }); }); </script> <body> <h1>测试跨域访问</h1> </body> </html>
配置文件增加访问首页目录配置
location ~ .*\\.(html|htm)$ { root /opt/app/code; }
152上新建/usr/share/nginx/html/1.html
<html>
<head>
<meta charset="utf-8">
<title>imooc1</title>
</head>
<body style="background-color:red;">
<br> test aaaaa
</body>
</html>
启动两台虚拟机的Nginx服务,浏览器访问 http://192.168.7.151/test_oringin.html,出现 No \'Access-Control-Allow-Origin\' header

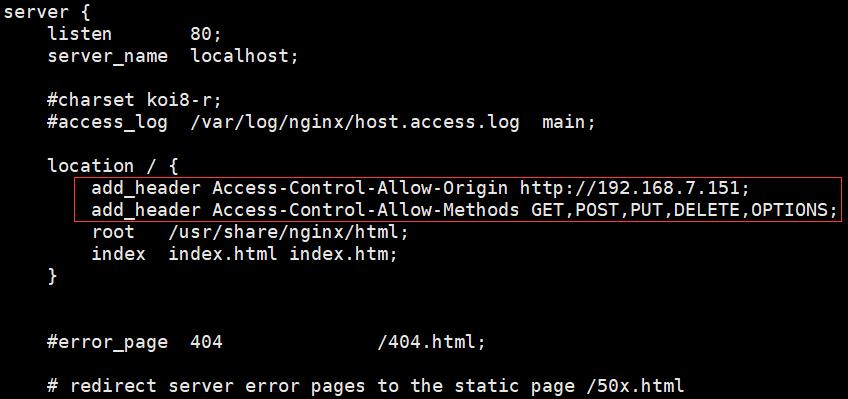
修改152的配置文件 /etc/nginx/conf.d/default.conf,添加如下配置,*的话允许所有网站访问。
location / { add_header Access-Control-Allow-Origin http://192.168.7.151; add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS; root /usr/share/nginx/html; index index.html index.htm; }

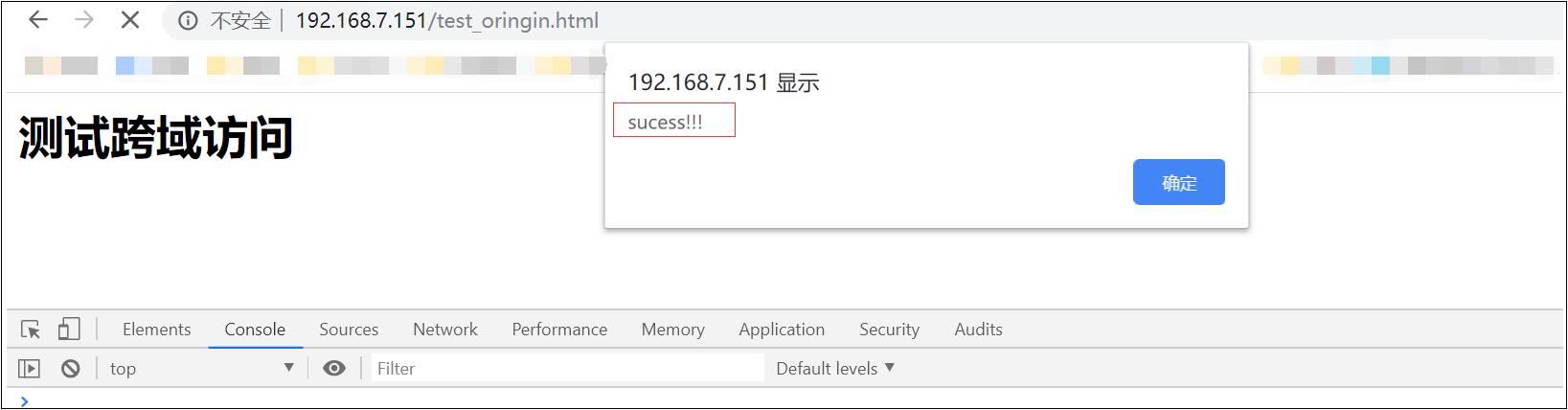
重新启动152的nginx,清空缓存,重复访问http://192.168.7.151/test_oringin.html ,跨域成功!

以上是关于最近在服务器端修改了网站代码更新之后,用域名浏览发现还是之前的内容,在服务器上查看内容是修改了的。的主要内容,如果未能解决你的问题,请参考以下文章